javascript实现树叶飘落
1、用netbeans工具建立一个项目之后新建一个1.html文件
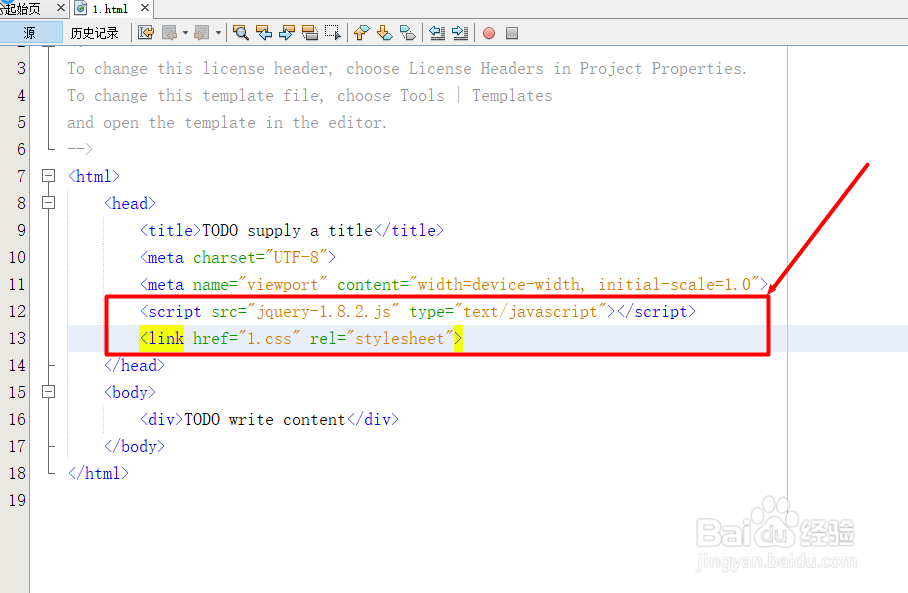
2、引入jquery这个js库文件,和1.css样式文件
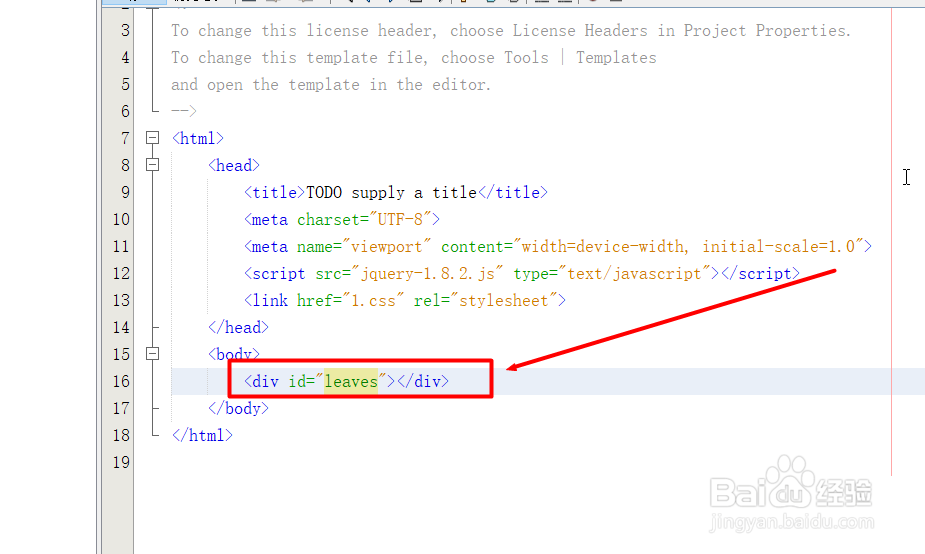
3、加入一个树叶的层div
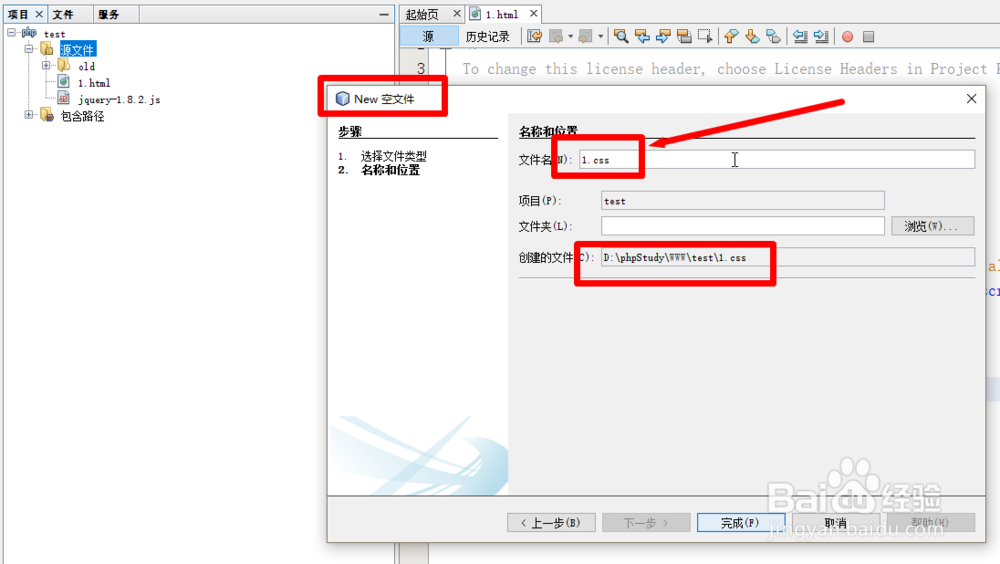
4、建立一个1.css文件
5、在网站目录下面准备树叶的图片,背景透明这里准备了1.png
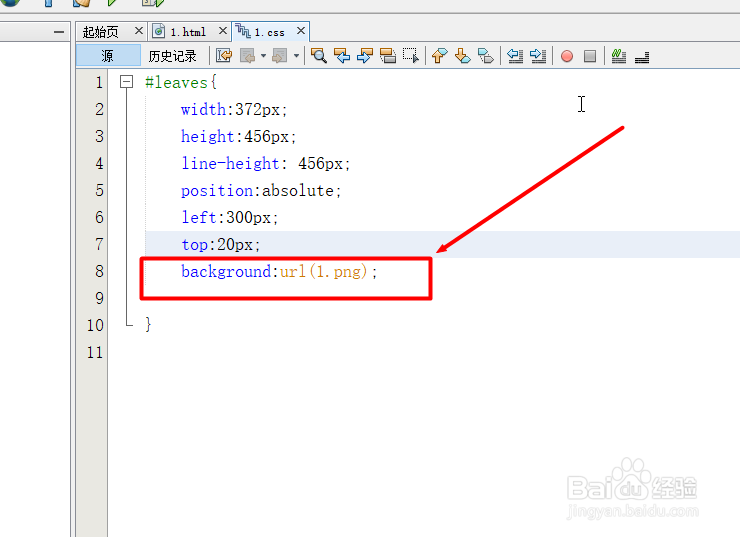
6、定义css文件关于树叶层的样式这里定义了宽高和树叶的位置
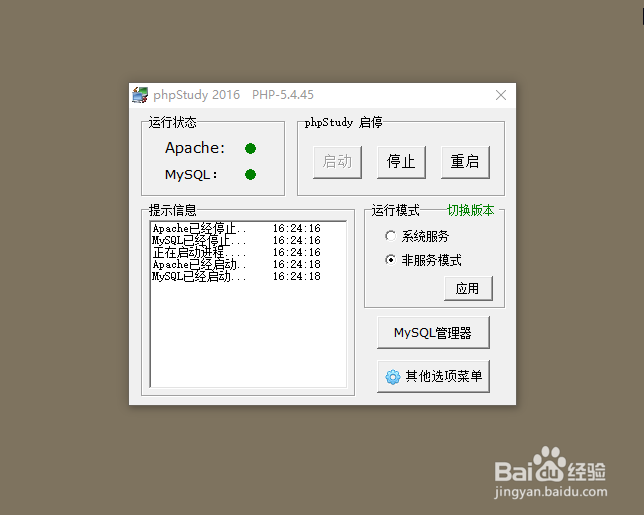
7、这里使用phpstudy 网站平台
8、在火狐浏览器查看
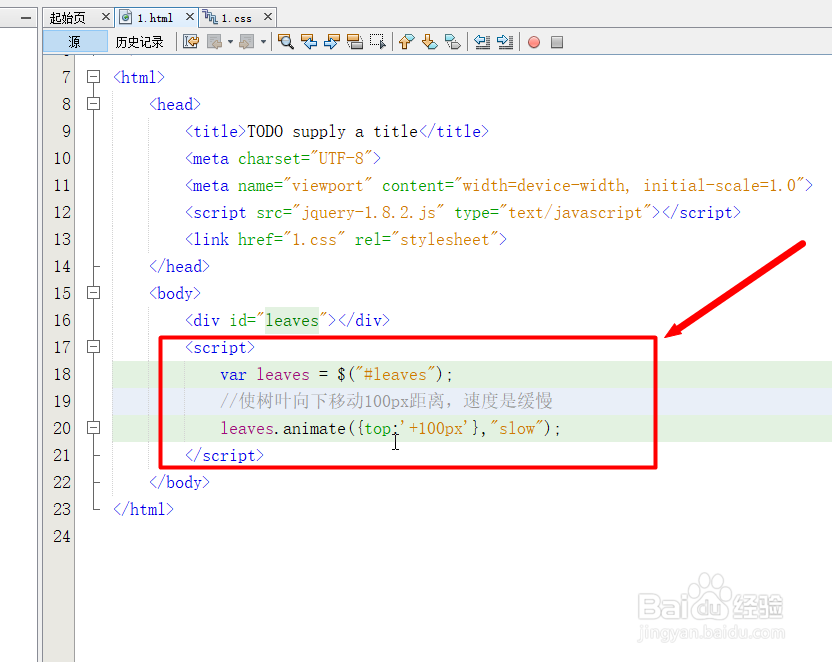
9、这里使用jquery的animate();
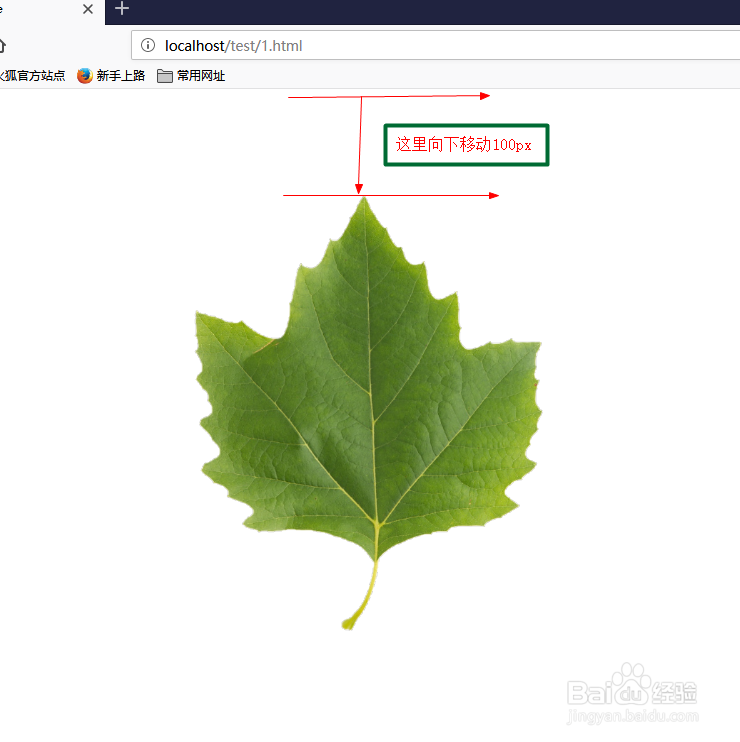
10、在火狐浏览器查看向下移动了100px
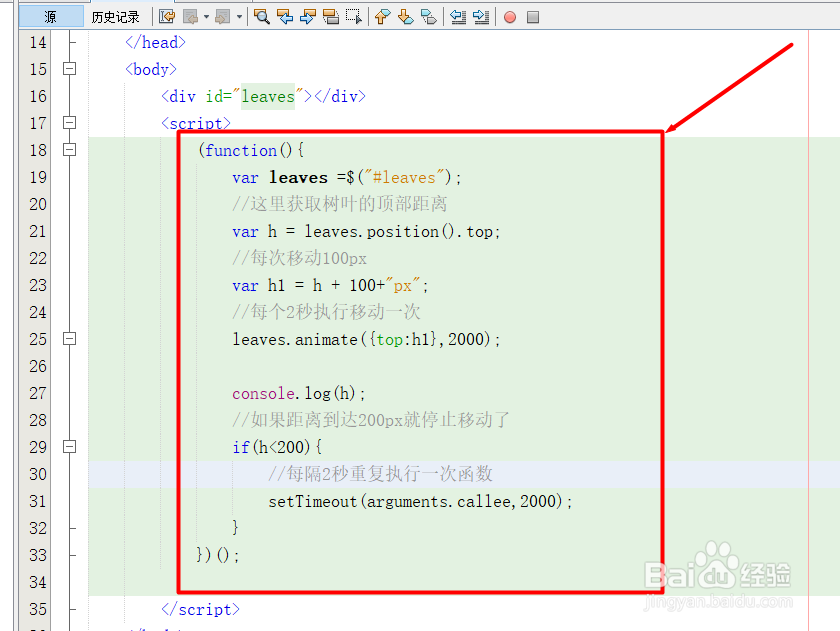
11、这里采用循环执行函数,让每次都向下移动100px,每个2秒的书速度移动一次这里注意采用了arguments.callee 而如果采用函数名字自循环,浏览器会报循环太多不执行
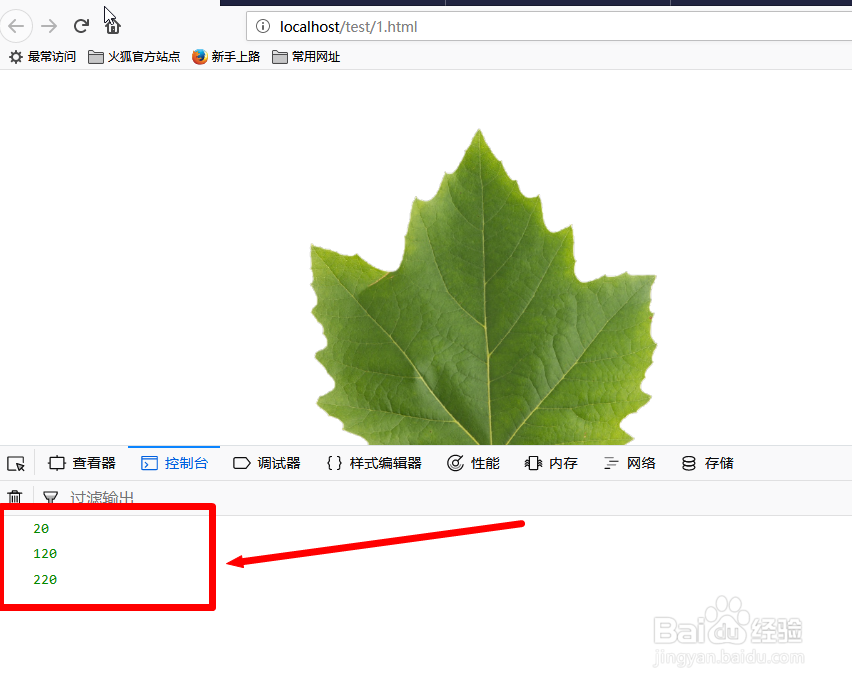
12、火狐浏览器测试向下移动
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:34
阅读量:24
阅读量:75
阅读量:77
阅读量:20