如何在移动端使用Vant并查看调用已经写好样式类
1、第一步,在页面文件中,利用vant插件Layout进行布局,设置一行三列,每列宽度一致,如下图所示:
2、第二步,保存代码并在左侧模拟器上查看效果,发现这个布局没有显示背景色,如下图所示:
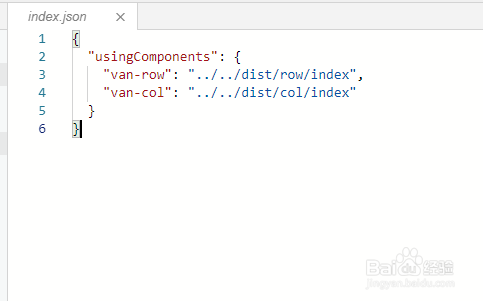
3、第三步,在对应页面的json文件中,引入相关使用的组件van-row和van-col,如下图所示:
4、第四步,在微信小程序项目的全局样式控制文件中,导入插件的通用样式文件,如下图所示:
5、第五步,在对应页面目录文件下,样式文件里添加样式,如背景色、外间距和字体颜色等,如下图所示:
6、第六步,检查源代码发现,文件引入了自定义的样式;并在页面中引入样式类,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:79
阅读量:65
阅读量:23
阅读量:75
阅读量:69