JS实现下拉菜单赋值到文本框的联动方法
1、在html里,我们有一个select下拉框,和一个输入框,注意都有对应的id属性的。
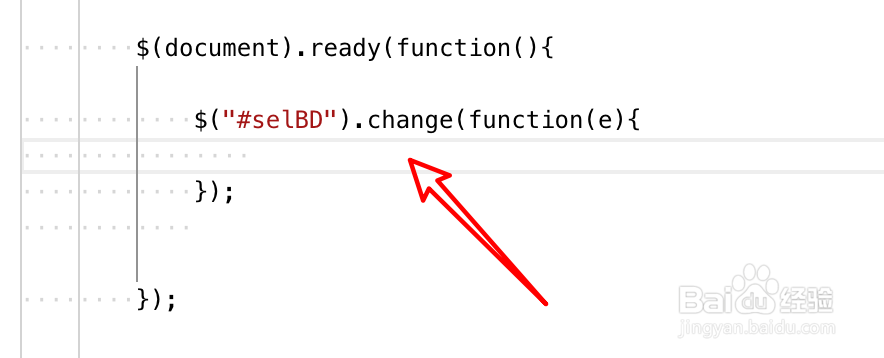
2、在jquery的ready方法里,为下拉框添加一个change事件。
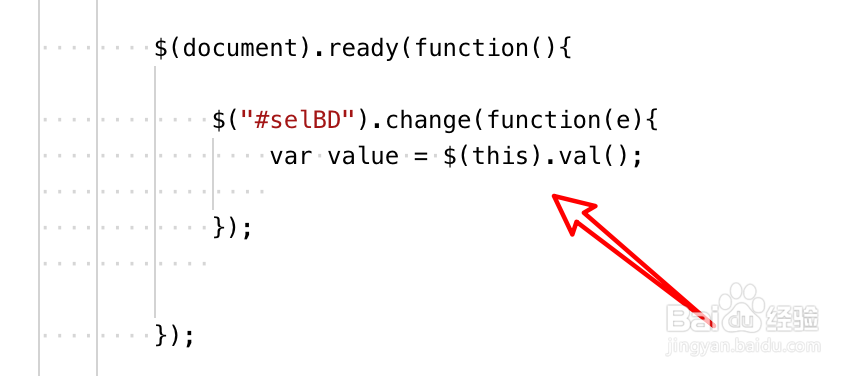
3、在change事件里,先通过jquery的val方法,获得下拉框选中的值。
4、然后把选中的值通过val方法赋值到文本框里就可以了。
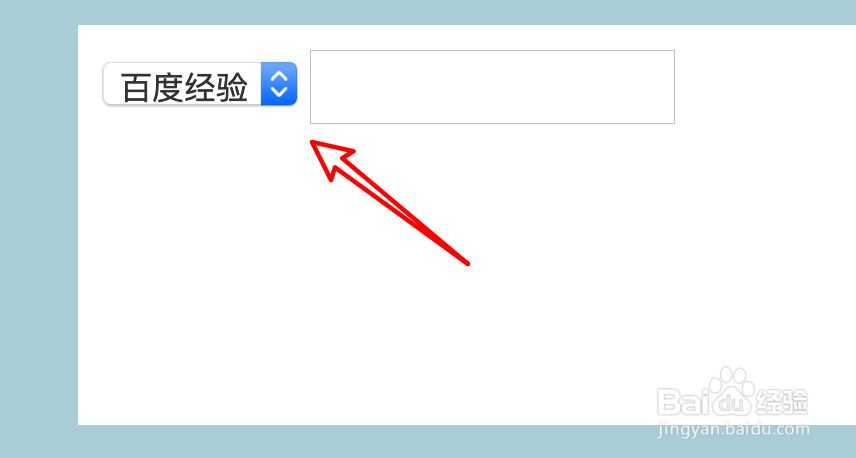
5、运行页面,现在文本框的内容是空的。我们点击一下下拉框。
6、在下拉框选项里,选中一个值,比如百度百科。
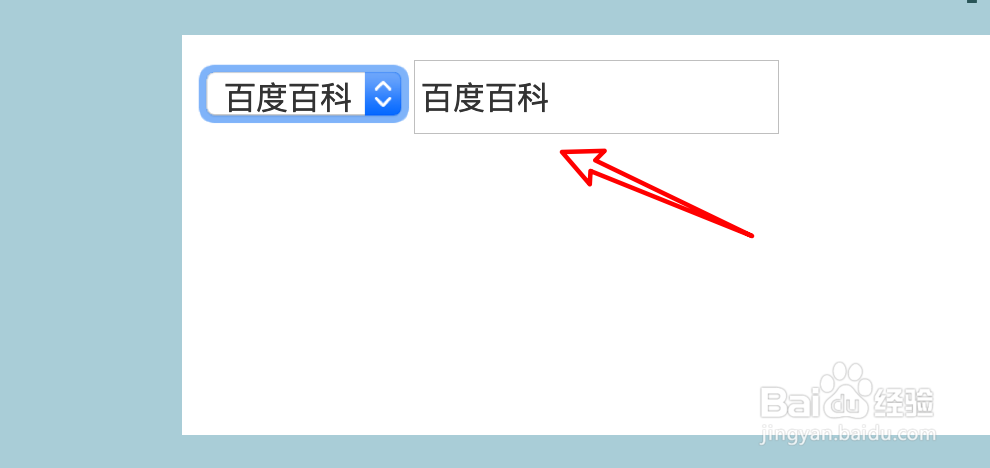
7、选中后,文本框里的值就显示对下拉框所选中的选项值了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:55
阅读量:34
阅读量:43
阅读量:69