NGUI:通过改变UV的位置,让图片动起来
1、打开Unity3D,导入NGUI插件,我烂瘀佐栾这里用的是3.7.4的版本,如果需要的话,可以在下面的网盘下载:http://pan.baidu.com/s/1rYgNG
2、首先改变图片的亿姣灵秀类型,将Texture Type设为Texture,然后把Wrap Mode设为Repeat,单击Apply。
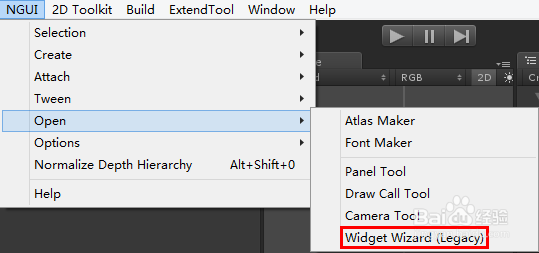
3、打开NGUI->Open->Widget Wizard (Legacy)
4、Template选择Texture,并单击Add To创建UITexture。
5、找到刚刚创建的UITexture,设置UV Rectangle。
6、把W改小点,然后通过改变X可以实现图片横向移动效果。可以添加脚本,用脚本动态设置uvRect,开实现动画效果。
7、当然,为了使图片的长宽比一致,你可以把图片的宽度也缩小0.3
8、创建一个叫TextureMove的脚本,挂在创建的UITexture对象上。
9、脚本内容:using UnityEngine;using System.Collections;public c造婷用痃lass TextureMove : MonoBehaviour{ public UITexture player2bg; private float offset_x = 0f; void Update () { offset_x += Time.deltaTime * 0.1f; player2bg.GetComponent<UITexture> ().uvRect = new Rect (offset_x, 0, 0.3f, 1.0f); }}
10、最后运行,看效果,看看图片是否开始运动了?代码会不停的改变UV的X来使图片有右移动的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。