怎么区分 vue中的@和:缩写
1、vue 中@的第一种用法:@作为 v-on指令的缩写,为了简化程序的写法,尤其适用于大中型项目,能减少不少重复劳动。
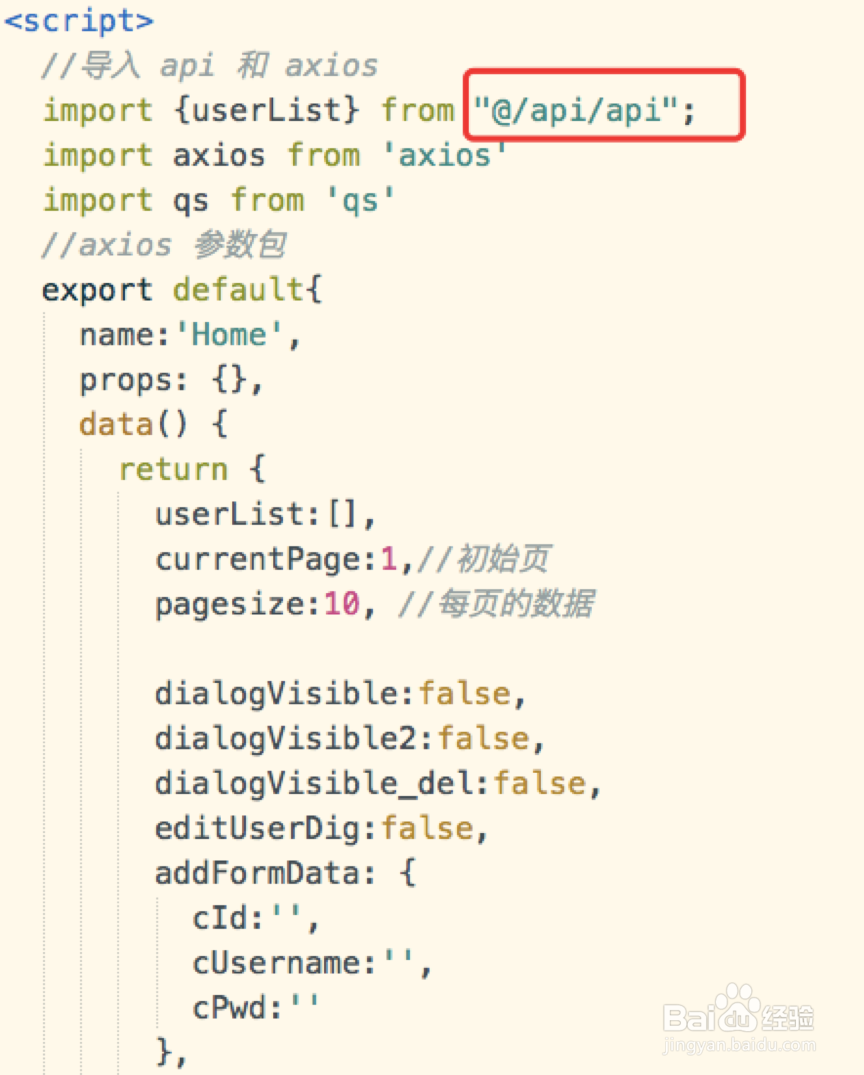
2、vue 中@的第二种用法:@作为模块路径的别名,如 src 所在目录路径就可以用@别名来简化书写,使得import 导入模忧栝牯嚣块时能简化模块路径的长度。如:import {userList} from "@/api/api"; @就等价于/src 目录的相对路径,这样的别名定义在webpack.base.conf.js中的alias项。
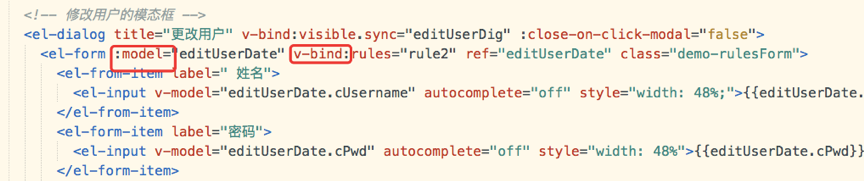
3、vue组件属性中的:写法。:其实是 v-bind 指令 的缩写,二者是等价关系,:缩写可以减少重复写 v-bind 的麻烦,尤其适用于大中型vue 前端项目。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:93
阅读量:31
阅读量:68
阅读量:36