jquery如何实现打开页面2秒后弹出提示
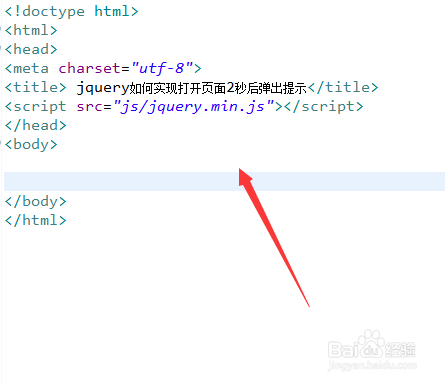
1、新建一个html文件,命名为test.html,用于讲解jquery如何实现打开页面2秒后弹出提示。
2、在test.html文件内,创建script标签,用于编写js代码。
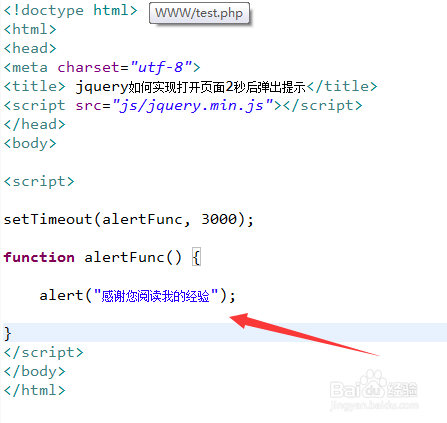
3、在js标签内,使用setTimeout方法在页面打开3秒后执行alertFunc方法。
4、在js标签内,创建alertFunc方法,用于实现弹框。
5、在alertFunc方法内,使用alert弹出提示。
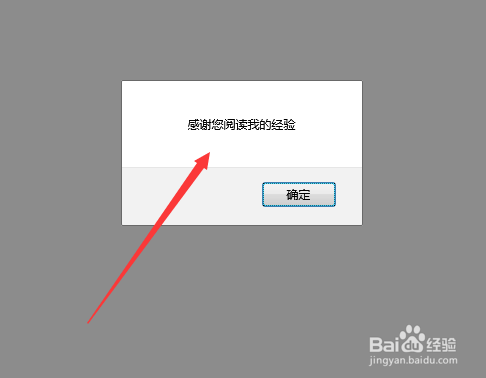
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:23
阅读量:48
阅读量:92
阅读量:72