用Axure9 制作移动端原型并用手机演示
Axure 公司最近发布了Axure9的版本,支持了移动端原型的设计。下面就教大家怎么来制作移动端原型,并用手机来演姨胀兽辱示和展示制作后的原型分两部分1、如何用Axure9 制作移动端原型2、如何用手机打开和展示,制作好后的移动端原型
工具/原料
Axure 9
第一部分(用Axure 9制作移动端原型)
1、打开Axure 9 后,在页面右侧选择页面尺寸,根据手机型号选择移动端的尺寸即可。然后开始设计原型
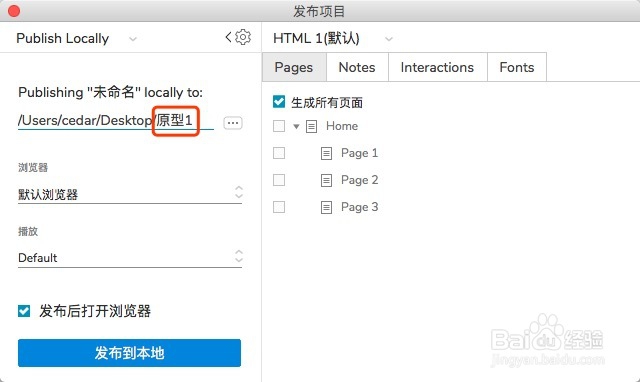
2、制作好原型后,点击顶部的“发布按钮”,选择“生成原型文件”
3、然后选择存储的位置和要存储到的文件夹,例如:桌面上的“原型1”这个文件夹里
第二部分(原型在手机端打开和展示)
1、将原型导出的HTML文件夹 压缩成 zip包
2、打开WuliHub中国站,登录后进入我的空间页面,点击右上角的上传按钮
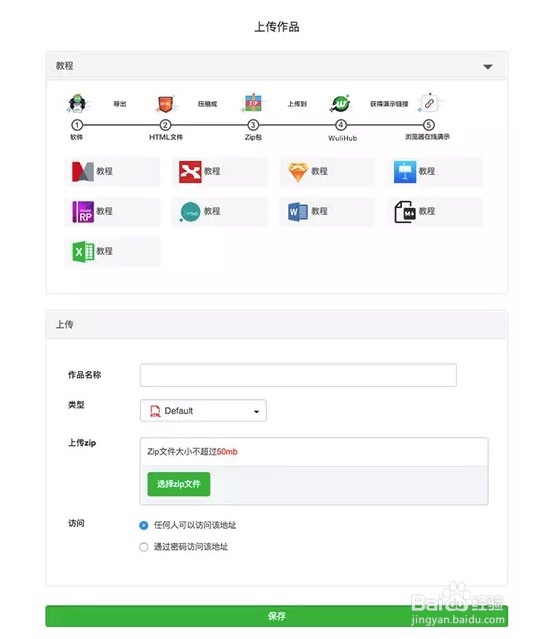
3、在上传页面 选择Axure分类,然后上传原型文件夹压缩后的zip包,并点击完成
4、返回列表页面,点击查看“演示链接”,
5、用手机打开演示链接,即可在手机上观看Axure9 制作的移动端原型了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:58
阅读量:37
阅读量:30
阅读量:95