如何使用CSS3中的属性对元素进行旋转和偏移
1、第一步,双击打开HBuilder编辑工具,在body元素内插入一个div标签,并设置cla衡痕贤伎ss属性,如下图所示:
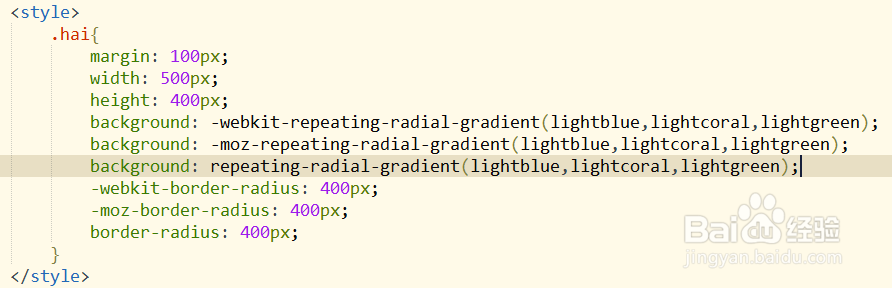
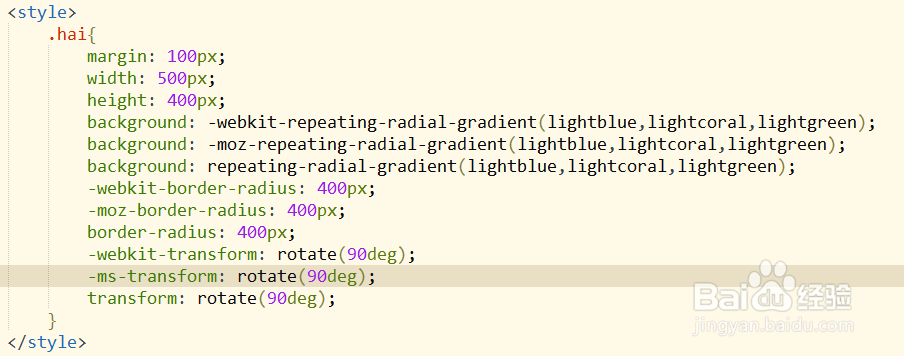
2、第二步,利用hai选择器设置外间距、宽度、高度、背景渐变和椭圆角,如下图所示:
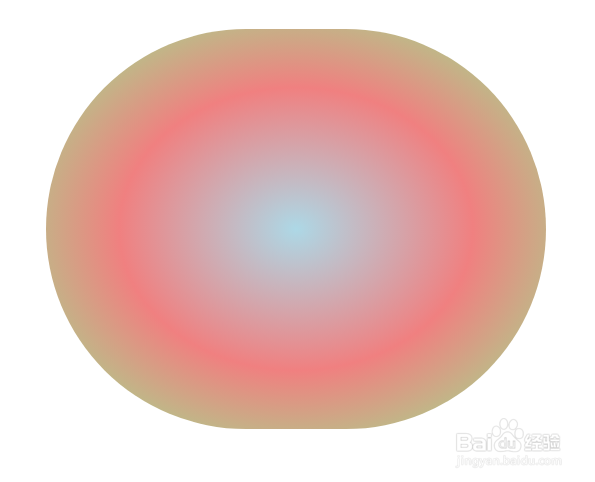
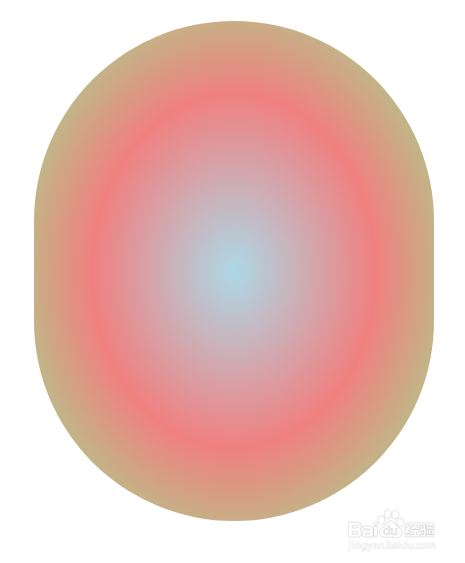
3、第三步,保存代码并查看界面显示的效果,可以看到一个椭圆图形,如下图所示:
4、第四步,再在选择器下方添加一个transform属性,值是使用rotate角度,如下图所示:
5、第五步,再次保存代码并预览效果,可以发现图形是以中心位置旋转90度,如下图所示:
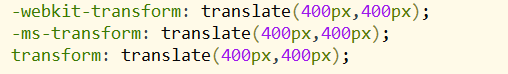
6、第六步,如果将rotate改为translate,并给定XY轴偏移量,相当于移动了多少,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:94
阅读量:95
阅读量:48
阅读量:32