利用PS网页设计网页布局
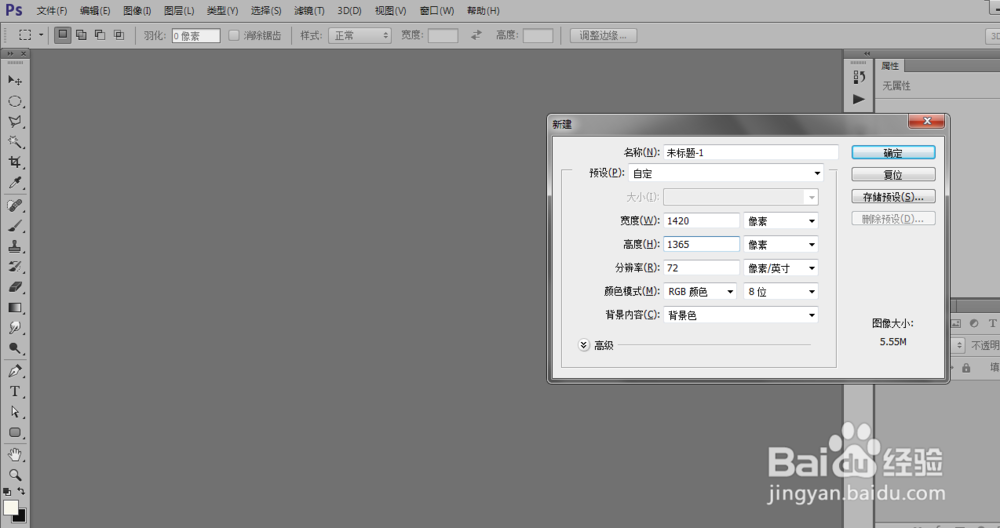
1、1.新建一个背景色设为黑色大小如图
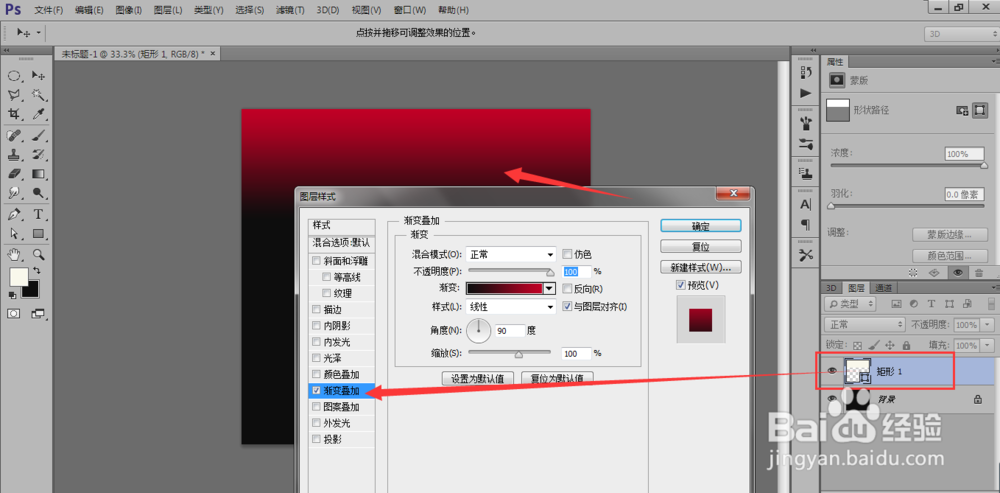
2、2.利用矩形画出一个图层添加如下的渐变叠加来实现如图的效果然后命名为顶部背景
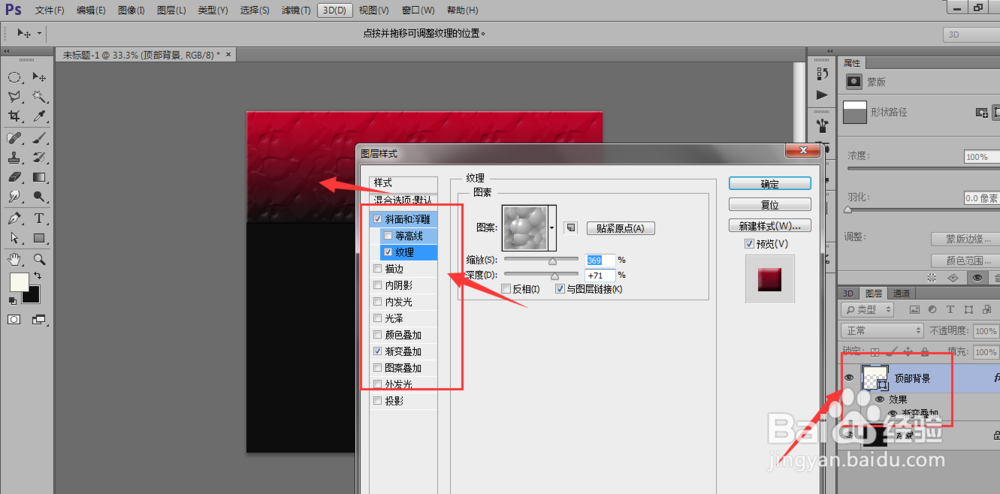
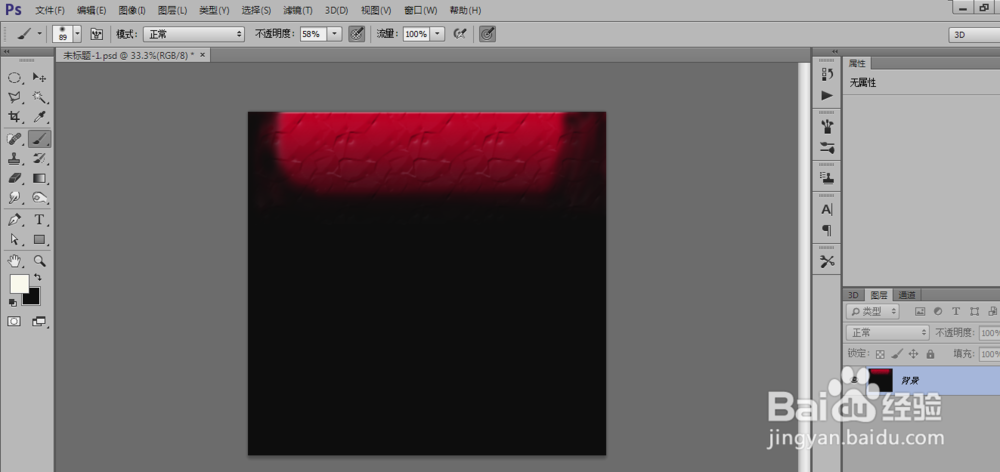
3、3.在混合选择里面加上纹理然后利用蒙版画出一个阴影效果来
4、4.效果出来了就向下合并CTRL+E
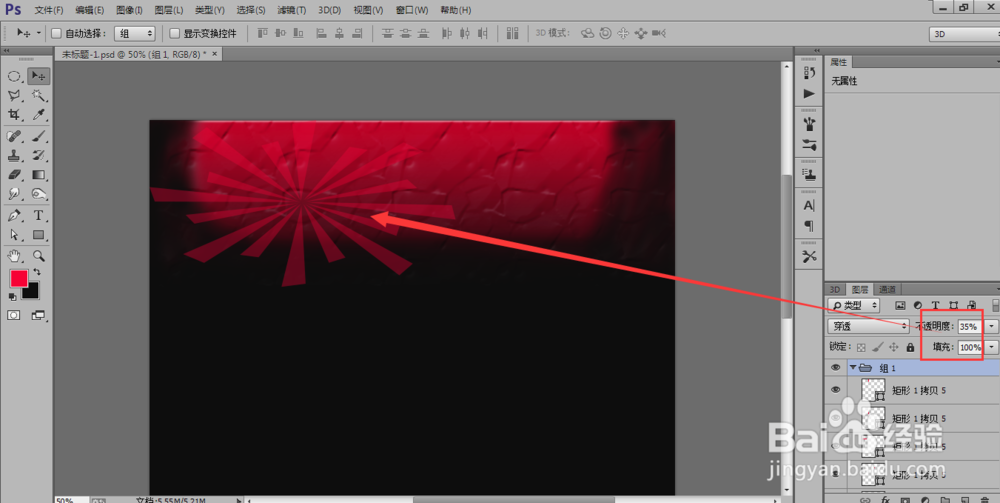
5、5.画出一个矩形并删除一个描点然后复制成多个这样的形状做出来图所示的,然后将透明度改成30%
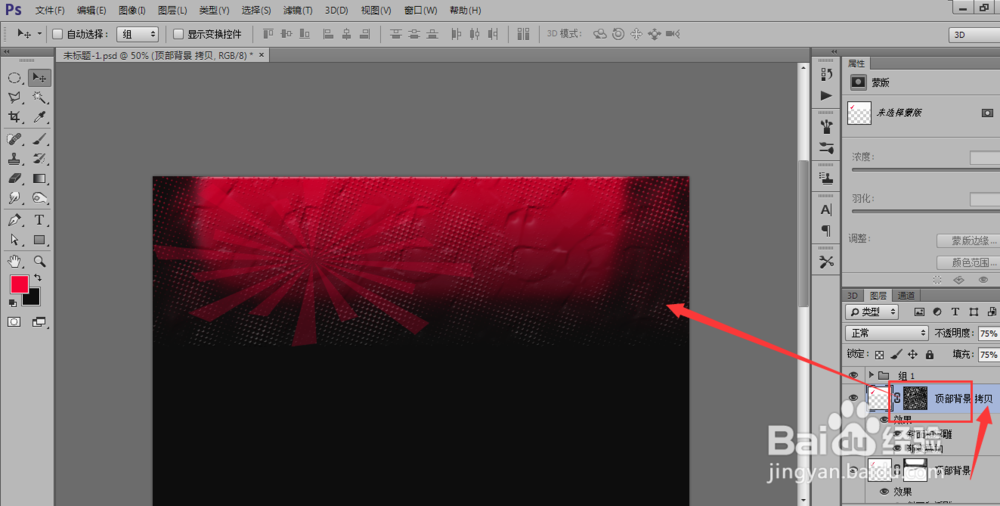
6、6.复制顶部图层然后选取滤镜 -渲染-云彩再滤镜-像素化-彩色半调
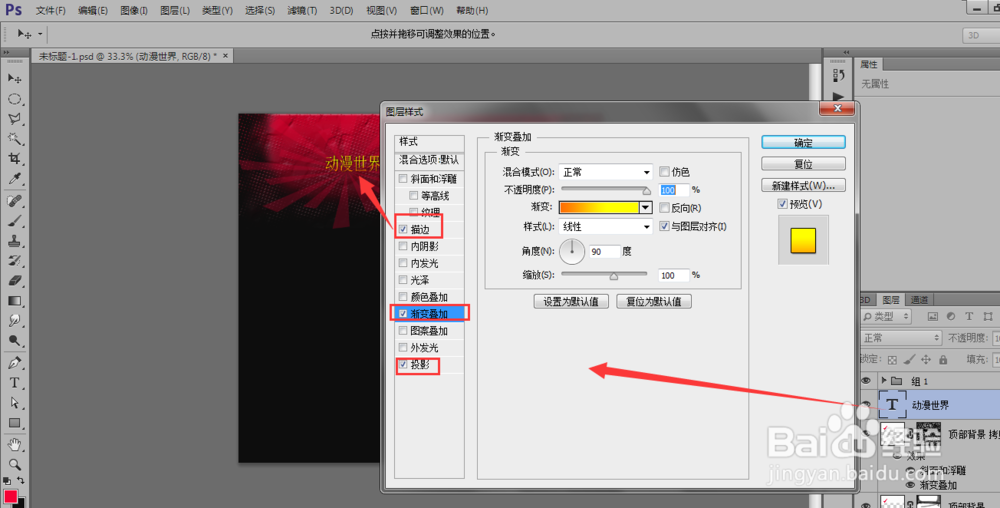
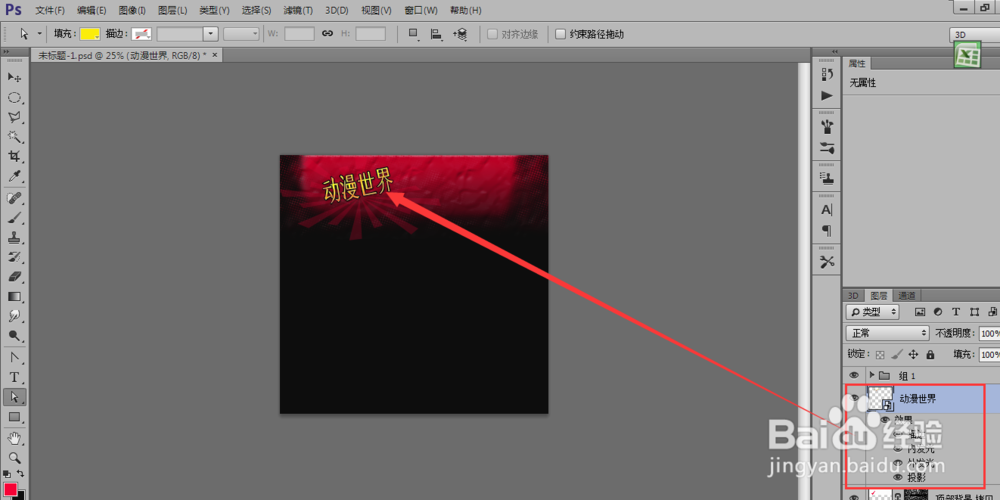
7、7.添加LOGO利用自由变换工具旋转文本转些角度,给Logo的图层添加图层样式:渐变叠加,描边1个像素,投影距离2个像素不透明度为50%
8、8.图层-文字-转换为形状
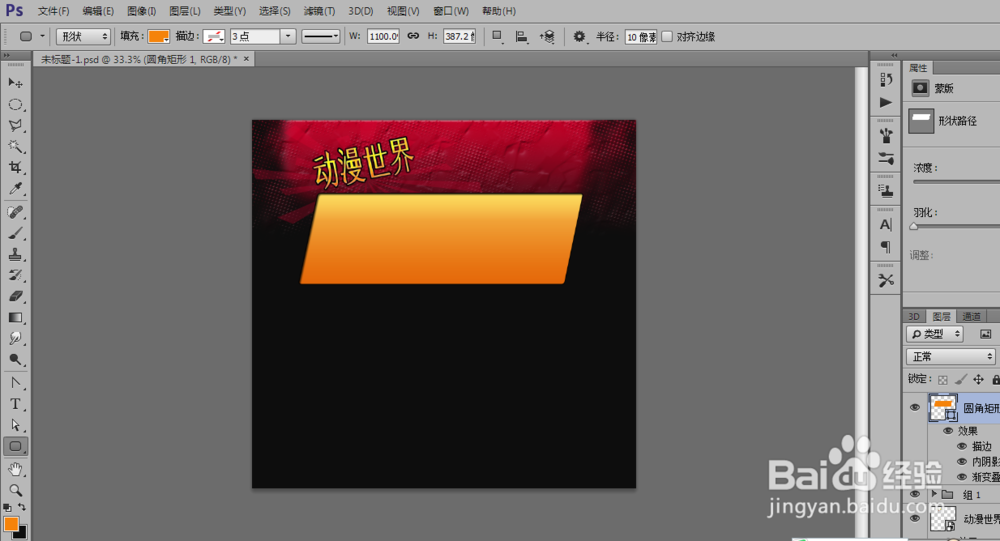
9、9.用圆角矩形工具添加一个渐变叠加,影阴和描边然后选取编辑-变换-斜切
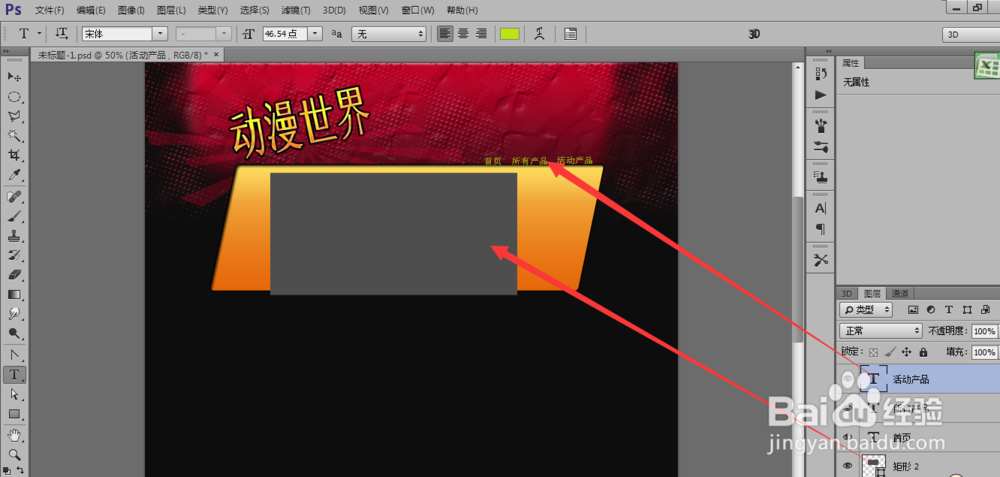
10、10.然后利用矩形工具画出一个矩形并添加一张画报
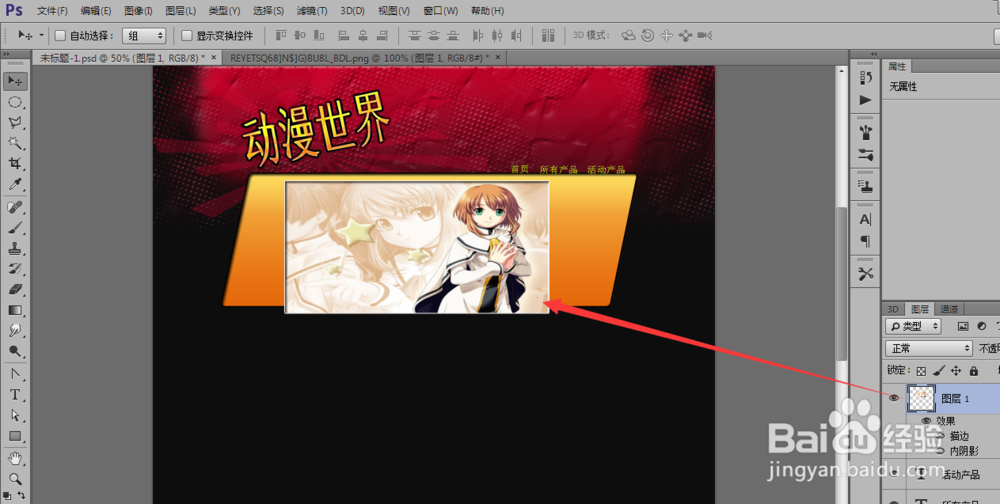
11、11.然后插入一张动漫画在上面再加描边阴影如图所示
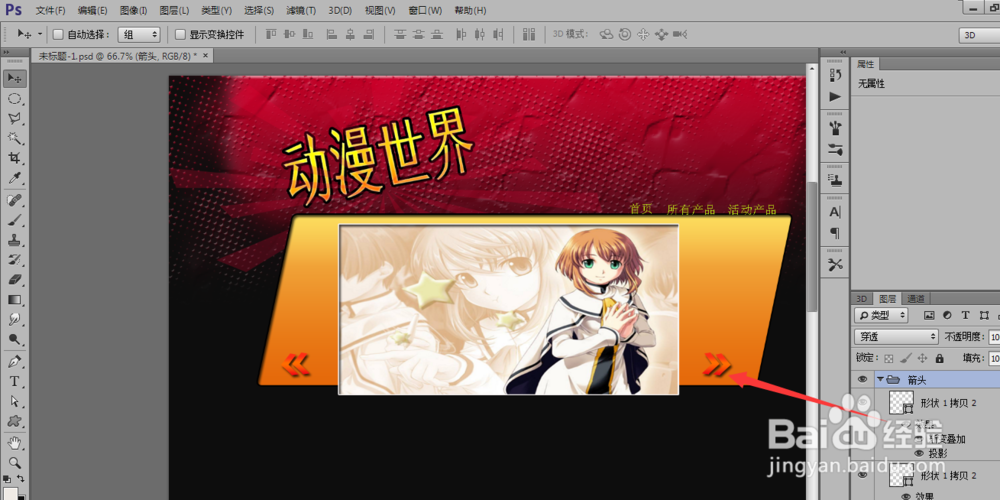
12、12.选择自定义形状工具画出一个箭头形并渐变叠加并投影再复制,并点击:编辑 自由变换 水平翻转改变方向如图所示
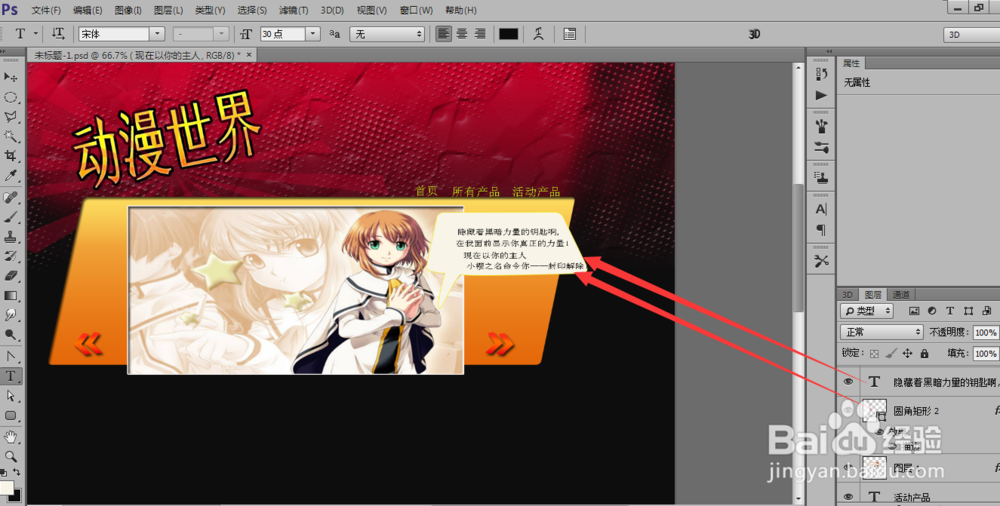
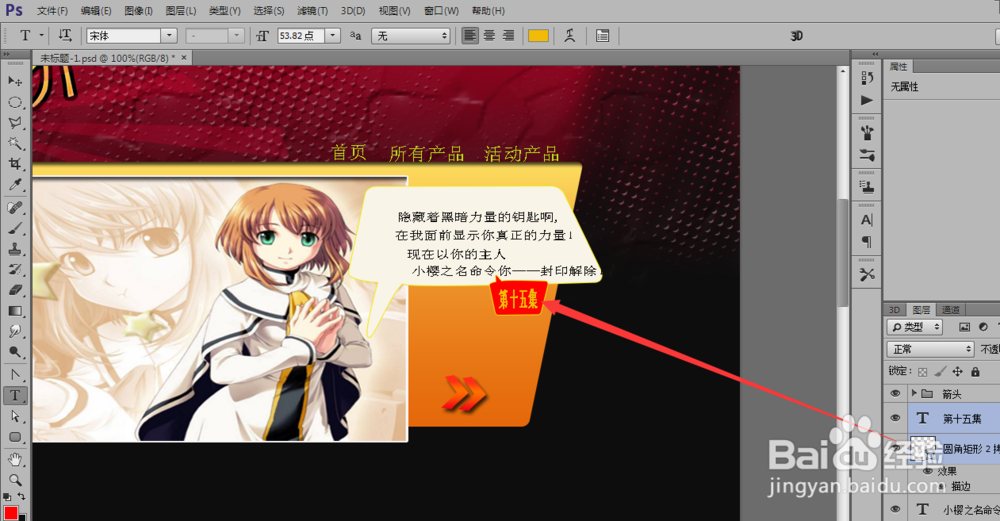
13、13.利用矩形画出一个语言条然后将剧中经典的文字放在上面如图
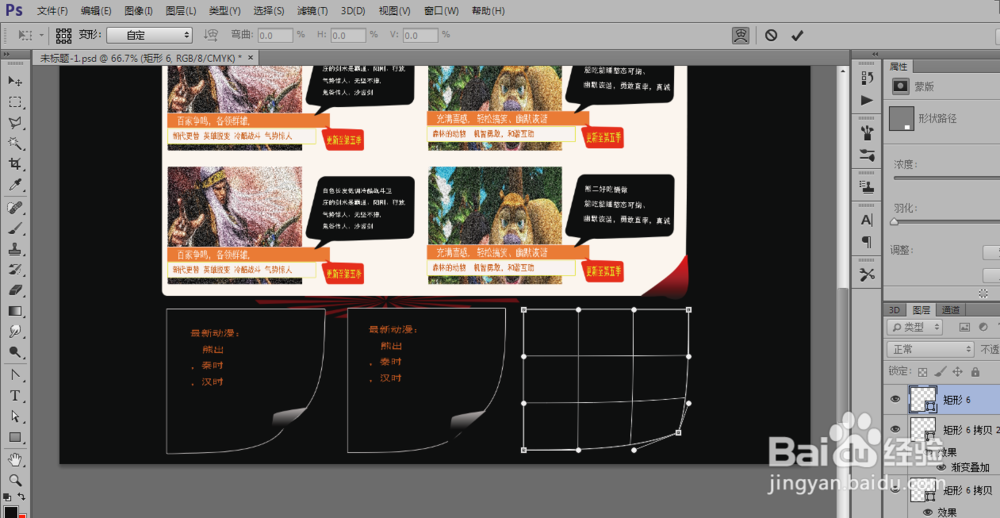
14、14.下面的这个圆角矩形就直接复制 上面的那个然后垂直翻转调整大小改变颜色就可以了
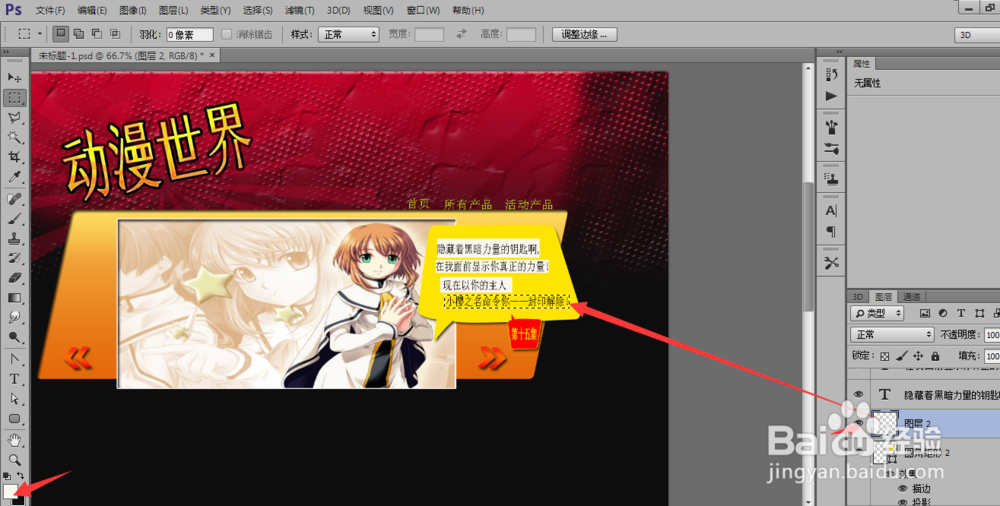
15、15.新建一个图层然后利用矩形选框工具将文字部分填充为白色如图
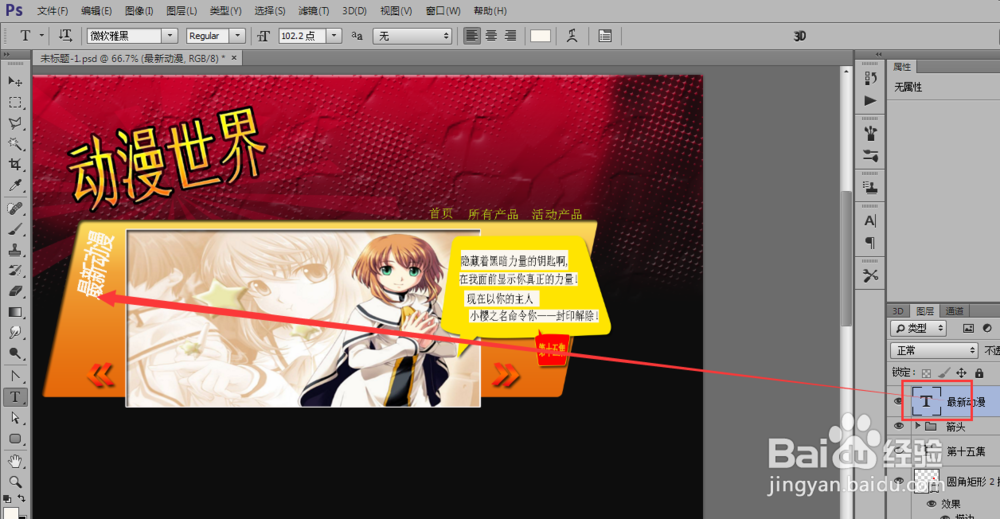
16、16.然后将最新的信息写在上面如图
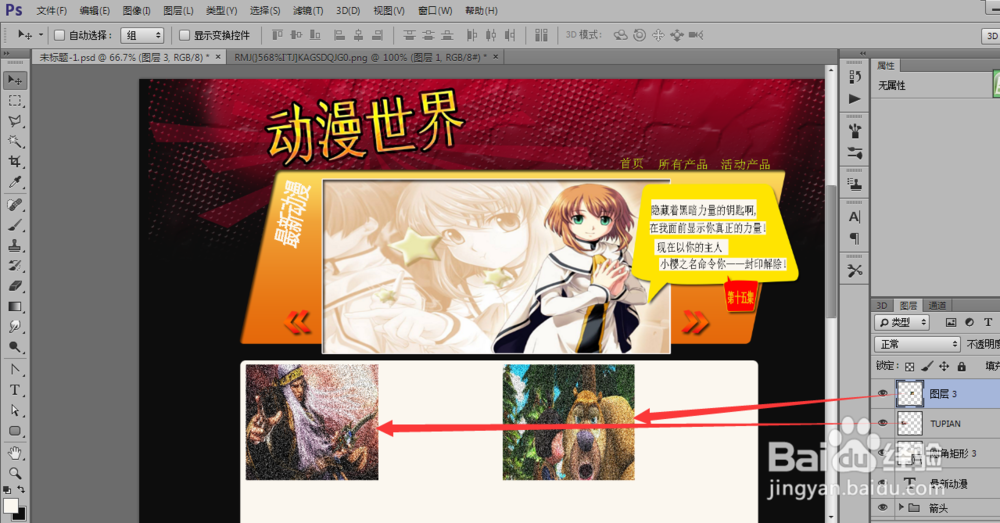
17、17.置入一张图然后滤镜-添加杂色30%再调整大小
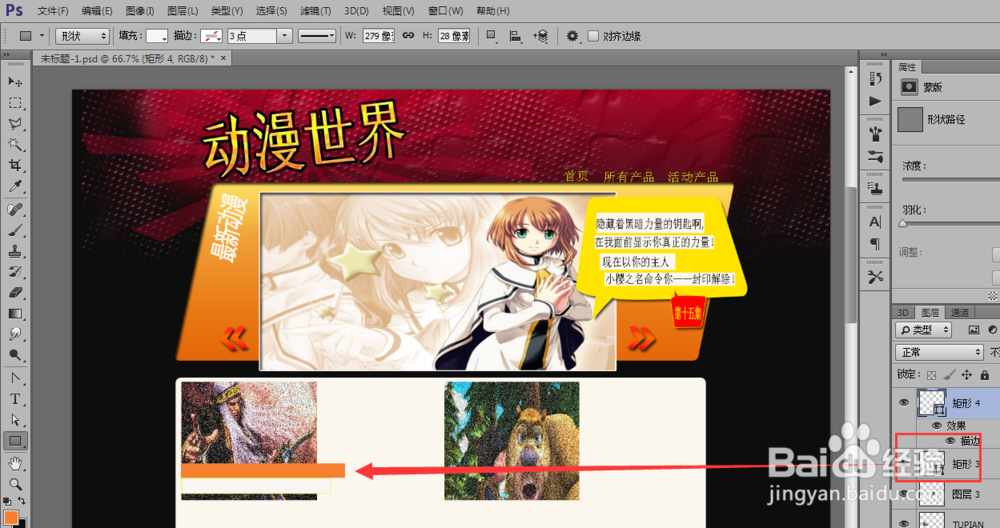
18、18.画两个宽的矩形,一个黄色黄边和另一个在下面的白色黄边如图
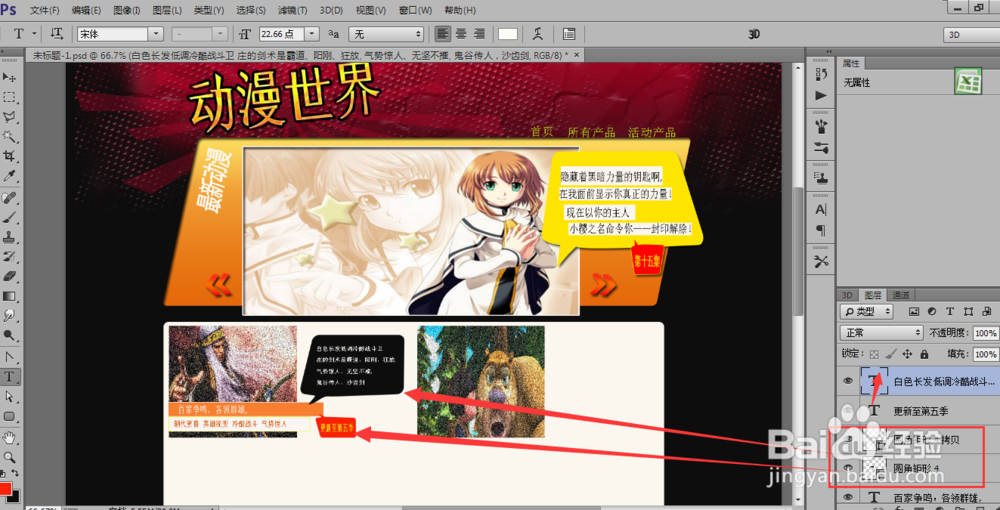
19、19.用这样的气泡形状我描写人特色剧情特色后面的四个图片就都是这样设计了
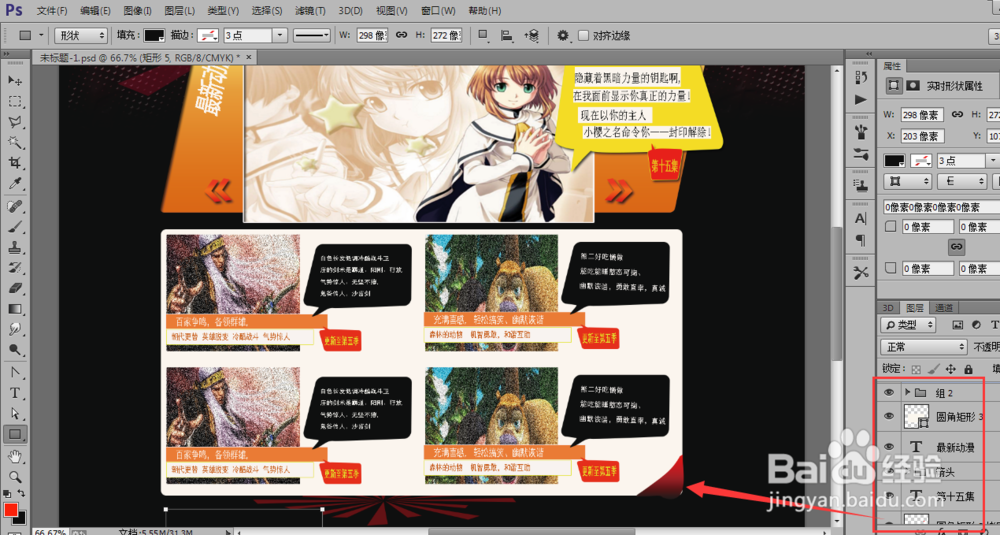
20、20.将一个复制完后就是整个这样的了然后将前面的那个花形的复制到下面来
21、21.最后利用相同的原理进行最后一个详情小报
22、最后制作出效果就是这个样子的如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:57
阅读量:88
阅读量:55
阅读量:89