li或div高度不同产生错位的解决办法
1、正常情况是这样的,样式是正常的。
2、但是当改变宽度的时候,由于li里面的文字不一样的,导致高度不一样,
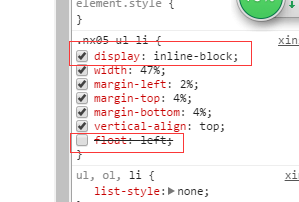
3、所以下面教大家一个解决办法,把 display:inline-block;加上把float:left,去掉就可以了
4、样式是不乱了但是他是底部对其展示的,
5、这里我们添加,vertical-align:top; */
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:64
阅读量:32
阅读量:84
阅读量:30