如何利用Axure RP 8设计多个单选按钮控制文本框
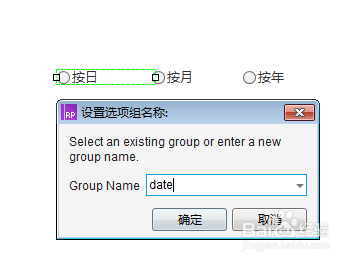
1、第一步,打开Axure RP 8设计工具后,在元件库中找到单选按钮,拖出三个到“index”页面,并修改label为按日、按月和按年,设置分组名称为date,如下图所示:
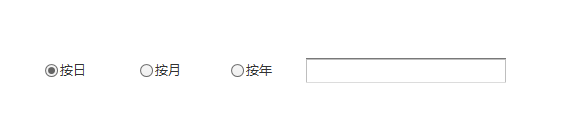
2、第二步,一般情况下,文本框默认有值,这里需要将单选按钮默认一个,默认按日查询,如下图所示:
3、第三步,在按年单选按钮右侧添加一个文本输入框,用于显示日期,如下图所示:
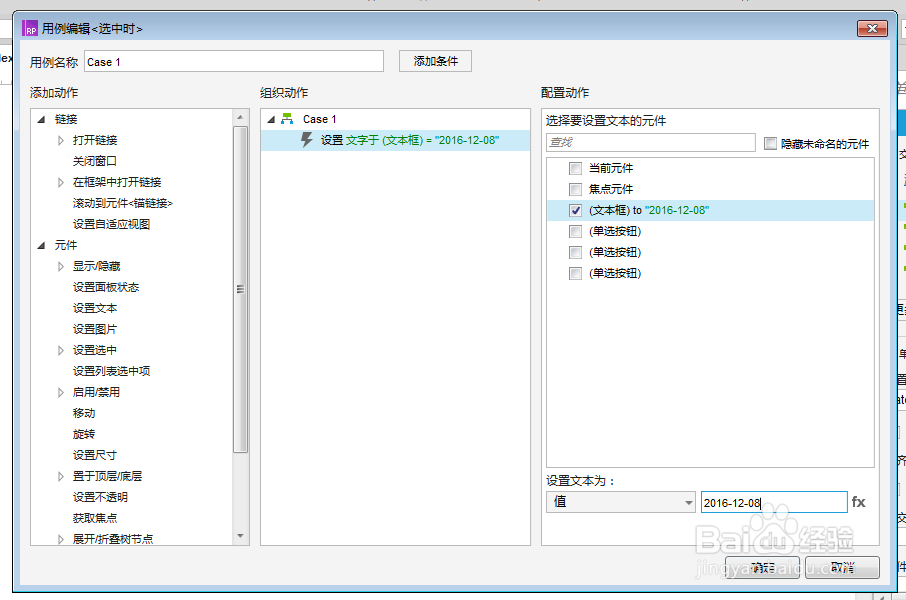
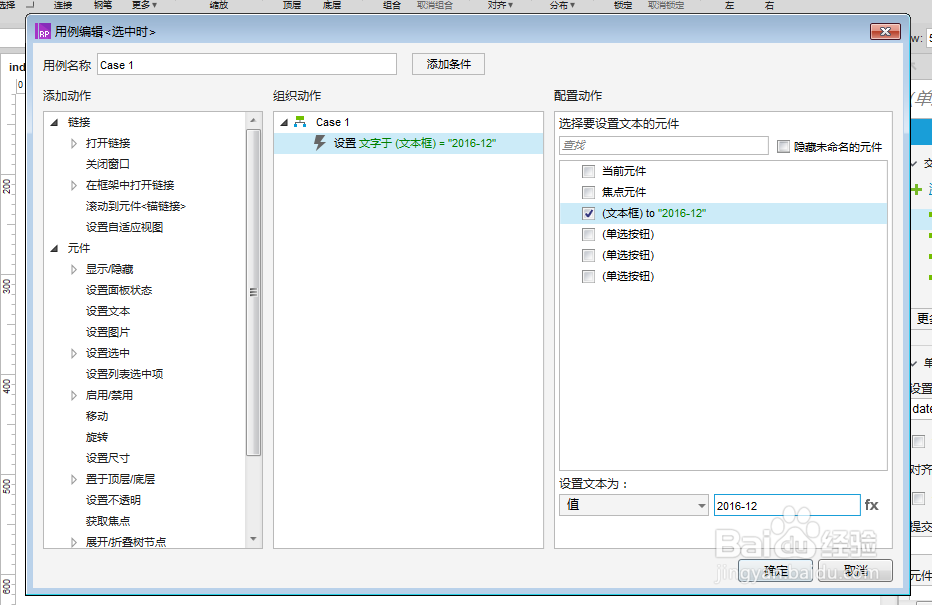
4、第四步,分别选中按日、按月和按年单选按钮,设置它们的用例,输入框显示的文本内容,如下图所示:
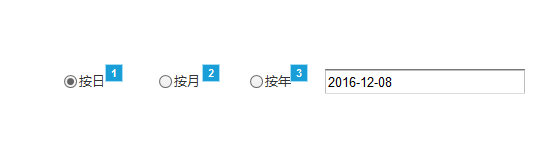
5、第五步,设置完用例后,三个单选按钮右上方出现数字,如下图所示:
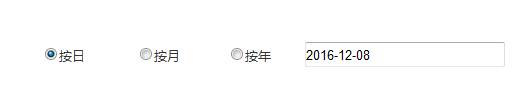
6、第六步,预览该原型界面,选中按日单选按钮,文本框显示为“2016-12-08”;选择按月,文本框显示为“2016-12”;选择按年,文本框显示为“2016”,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:24
阅读量:72
阅读量:87
阅读量:68
阅读量:20