如何让span居中
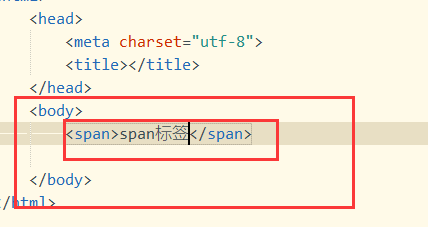
1、打开网页编辑器,在<body>内写入<span>标签,在标签内写入文字内容


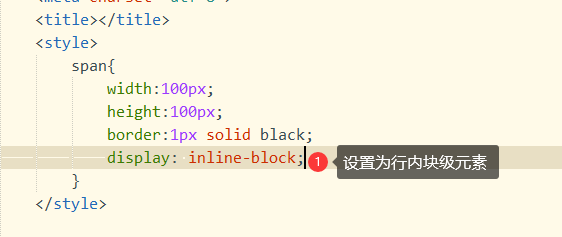
2、在CSS中定义宽和高,设置边框的大小显示,更好的查看属性

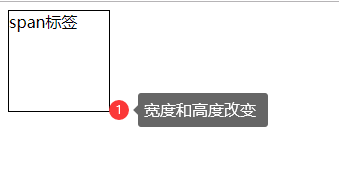
3、会发现设置的宽和高与实际的不符合,说明是内联元素,内联元素没有大小和宽度,所以要在CSS中添加display:inline-block样式


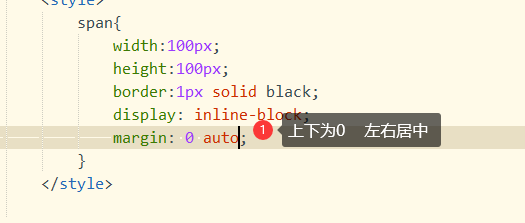
4、如果想要使其居中,那么使用CSS的margin:0 auto,此时的display:block设置为块级元素有效


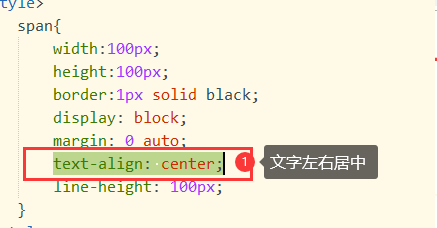
5、如果是想让文字居中,使用text-align: center;为文字的左右居中

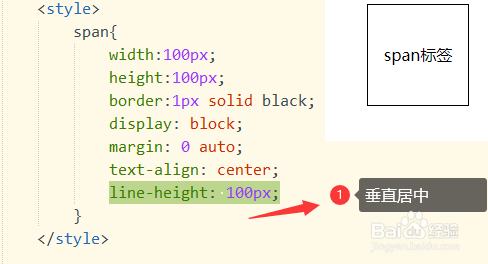
6、如果想要文字垂直居中,使用CSS的line-height: 高度定义为整个块的高度100px,最终文字在整个span的中心

7、总结:
居中的方式很多,这里介绍了:
CSS控制文字居中
CSS控制整个span居中位置
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:147
阅读量:91
阅读量:161
阅读量:37
阅读量:93