css 设置表格指定宽度
1、双击打开HBuilderX工具,在已新建的Web项目中,新建一个静态页面css.html
2、打开已新建的页面文件,引入核心的jquery文件并修改标签文字内容
3、在body标签元素中,插入一个table表格并添加数据(三行)
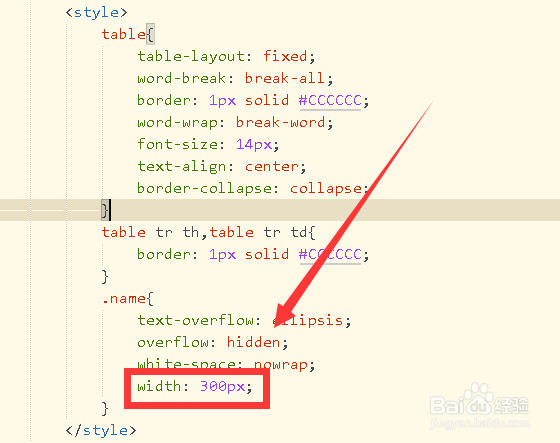
4、在一个td设置class属性值,利用table元素设置相关的css样式,然后使用类选择器设置宽度
5、保存代码并运行页面文件,打开浏览器可以看到表格样式
6、返回到HBuilderX工具,修改样式代码,设置表格的边框、宽度
7、再次刷新浏览器,可以看到带有边框的表格,第二列固定宽度
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:65
阅读量:41
阅读量:62
阅读量:44