js中怎样用DOM判断一个标签是否是span?
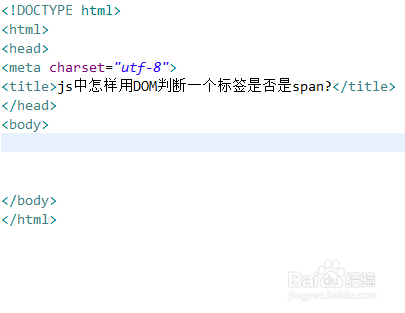
1、新建一个html文件,命名为test.html,用于讲解js中怎样用DOM判断一个标签是否是span。
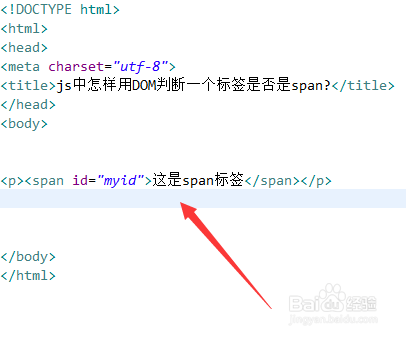
2、在test.html文件内,使用span标签创建一行文字,并设置span标签的id为myid,主要用于下面通过该id获得元素对象。
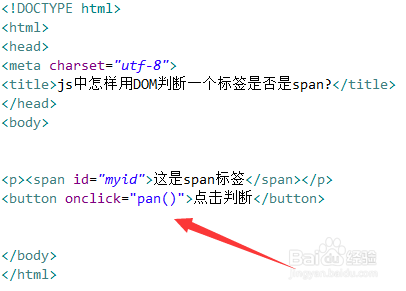
3、在test.html文件内,使用button标签创建一个按钮,给button绑定o艘绒庳焰nclick点击事件,当按钮被点击时,执行pan()函数
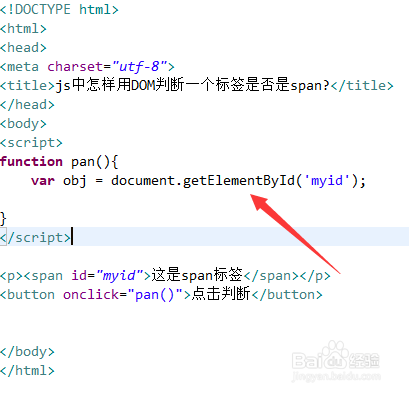
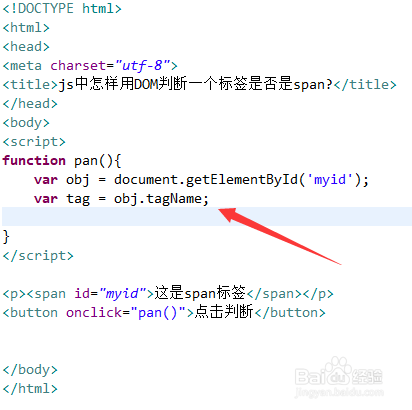
4、在js标签内,创建pan()函数,在函数内,使用getElementById()方法获得元素对象。
5、在pan()函数内,利用元素对象的tagName属性获得标签名称,把名称保存在tag变量中。
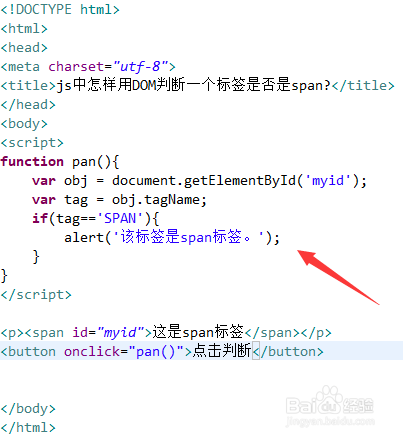
6、在pan()函数内,使用if语句,判断获得tag标签是否等于“SPAN”,如果相等,则说明是span标签,提示“该标签是span标签。”。
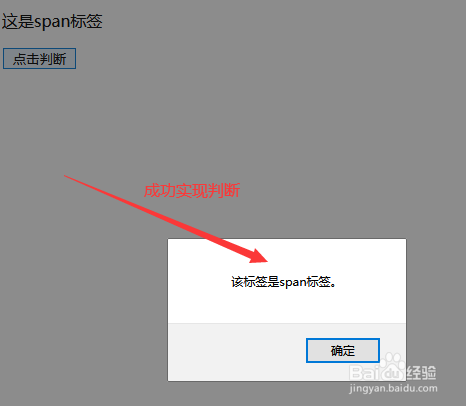
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:72
阅读量:61
阅读量:47
阅读量:76