Photoshop设计金黄色的3D立体按钮教程
1、新建大小自定,这里500*300。
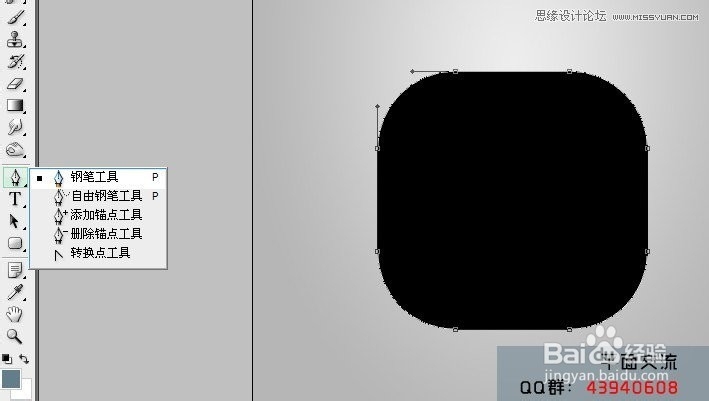
2、前景色设置纯黑,选择形状工具,形状圆角矩形工具,在背景上层拉出形状适当钢笔修改下,如下图
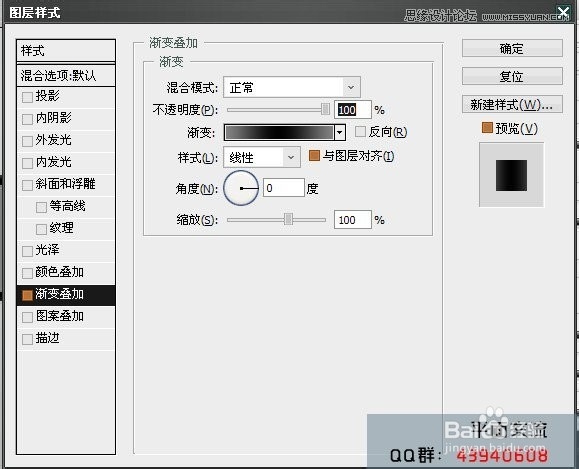
3、添加形状1的图层样式,渐变叠加 颜色-838383-020202-838383- 如下图
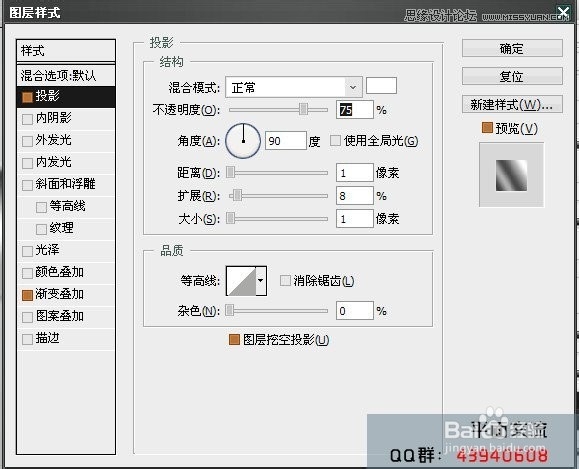
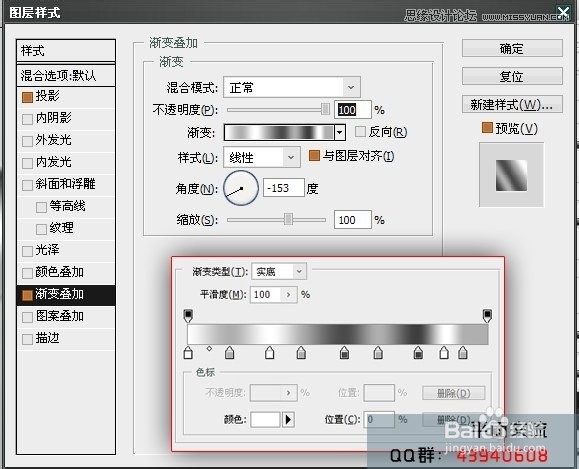
4、复制形状1用移动工具,稍微往上移动 ,添加图层样式 投影请看下图。渐变叠加 颜色-fffff酆璁冻嘌f-afafaf-熠硒勘唏ffffff-afafaf-4a4a4a-afafaf-3e3e3e-ffffff-afafaf
5、为了方便,在复制形状 大家可以自己选择形状1或形状2。用变换工具缩小形状3.
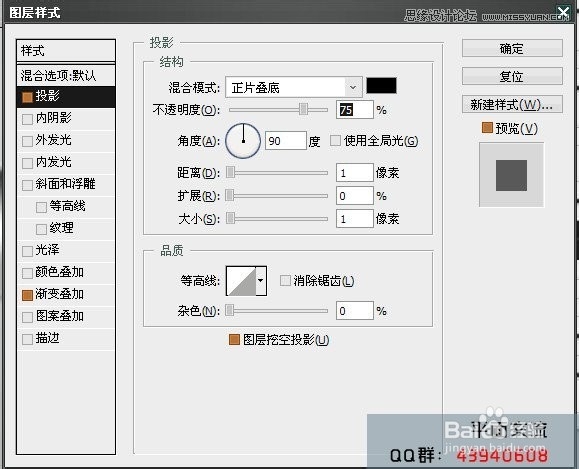
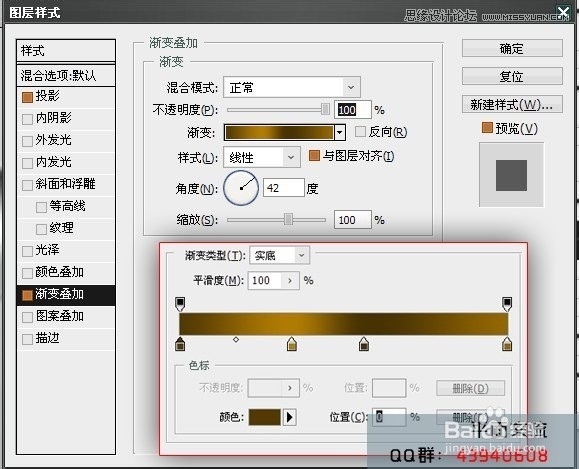
6、添加形状3.图层样式,投影看下图。渐变叠加 颜色 -513900-b07c00-473200-946800-。
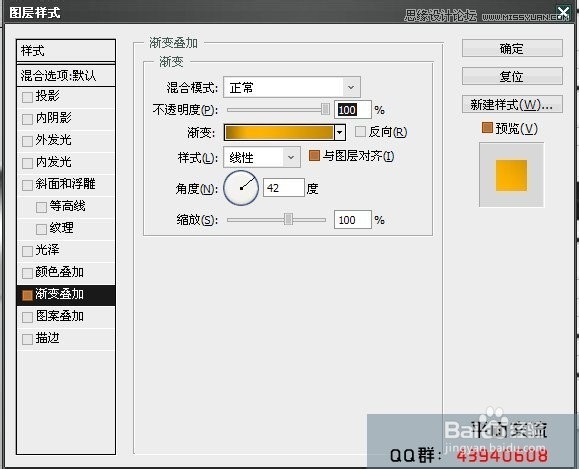
7、复制形状3.稍微适当拉长,添加图层样式 渐变颜色-946800-ffb300-c38900
8、设置完成这四个形状 我们得到下图 。
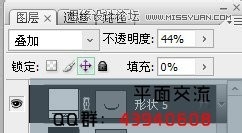
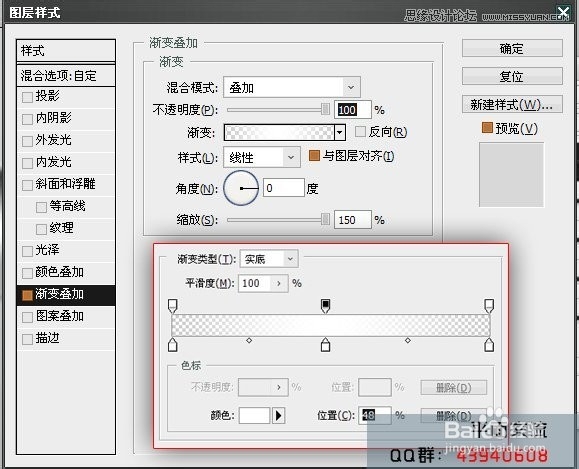
9、下面 可以用钢笔 或还用形状 看个人爱好 绘制一个类似月丫的某某【这里命为形状5】设置为叠加不透明44% 添加图层样式,渐变为中心纯白色 看图 。
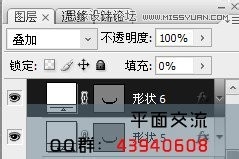
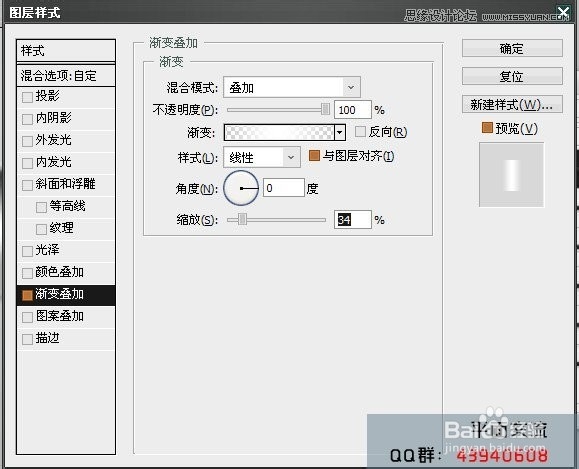
10、复制形状5 命为形状6 设置叠加 ,添加图层样式 渐变叠加 还是中心白 跟形状5一样 只修改缩放。
11、最终效果:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:60
阅读量:26
阅读量:28
阅读量:47