js页面跳转a标签和input标签的转换
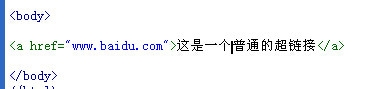
1、1.通常页面间的链接都是 html 的a标记超链接,例如
2、2.它在页面中展示的就是一个普通的html 超链接的方式,点击它就跳转到对应的链接页面
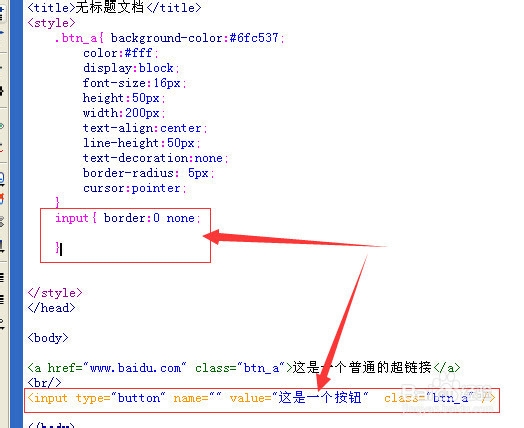
3、3.现在给a标签加上个样式
4、4.现在页面展示的效果是这个样子的,有点像按钮的样子
5、5.通常来说,美工把按钮做成这个样子就可以了,本质上是个a标签,但是通过CSS控制,让他看起来像个按钮的样子,但是有的美工不太喜欢使用a标签,而是使用Input标签,如下图
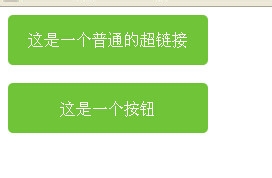
6、6.页面中展示的效果如图
7、7.那现在问题来了,你从表面上是无法区分这两个蓝块,哪个是a标签,哪个是Input标签的,而美工也经常混用这两种方式,给开发人员带来了一个问题就是a标签的链接如何放到input标签中?
8、8.就像现在这个例子,我要把点击第二个按钮的效果也是跟上边一个一样,怎么办?看如下代码
9、9.在页面中浏览下,分别点击两个按钮,现在两个按钮的实现效果是一样的。这就方便了开发人员在嵌套页面的时候a标签和input标签之间的转换
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:21
阅读量:79
阅读量:21
阅读量:77
阅读量:27