div+css页面实现两列布局
1、1. 要实现页面两列布局
2、2.看如下代码:
3、3.在浏览器中预览的效果如下
4、4.两个d坡纠课柩iv并没有像我们想象的并列在一行这是因为div是块级元素,默认占据整行现在给左边的div加上一个float:left
5、5.预览效果:
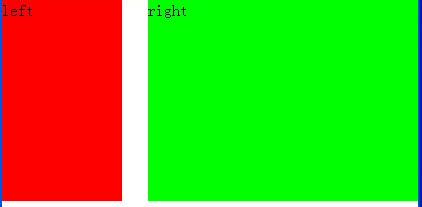
6、6.这是因为 蟠校盯昂div浮动之后 脱离了文档流,下一个块级元素上移,直到遇到上一个元素。为了兼容各个浏览器,给right加上一个float:right让右侧的div靠右浮动
7、7.最终效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:65
阅读量:68
阅读量:74
阅读量:87
阅读量:61