如何用js控制网页刷新后滚动条保持在原来的位置
1、新建一个html文件,命名为test.html ,用于讲解如何用js控制网页刷新后滚动条保持在原来的位置。
2、在test.tml页面,使用p标签创建多个段落,使页面出现滚动条,代码如下:
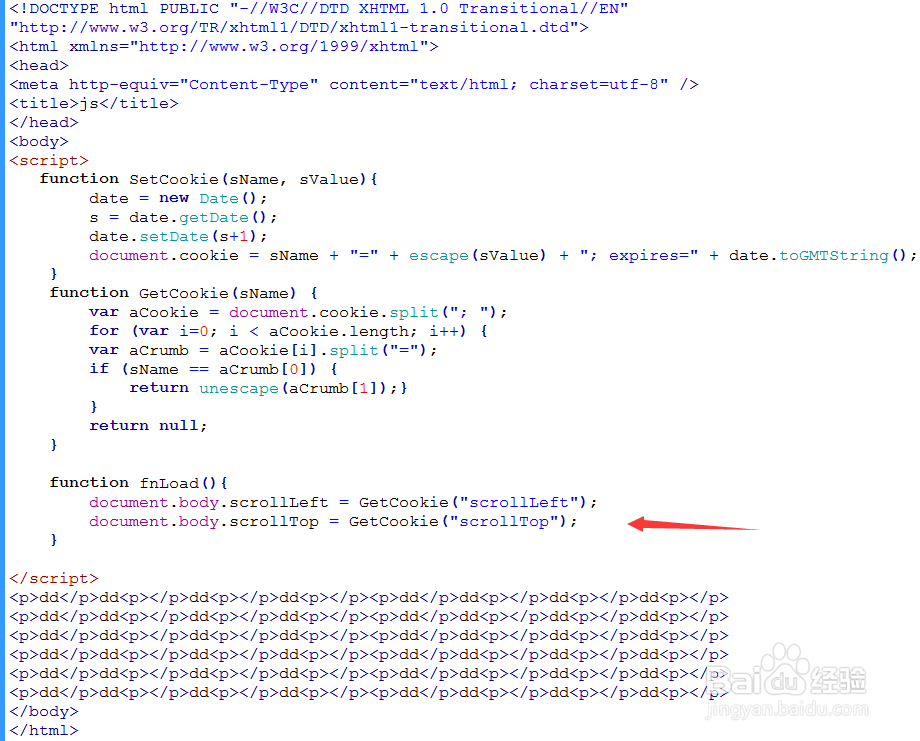
3、在test.html页面的script标签内,创建一个SetCookie()函数,用于设置cookie,cookie的过期时间为一天。
4、在test.html页面的script标签内,再创建一个GetCookie()函数,用于获得cookie的值,代码如下:
5、在test.html页面的script标签内,再创建一个fnLoad()函数,用来在页面加载时,使用GetCookie函数分别获得“scrollLeft”和“scrollTop”记录的cookie值。代码如下:
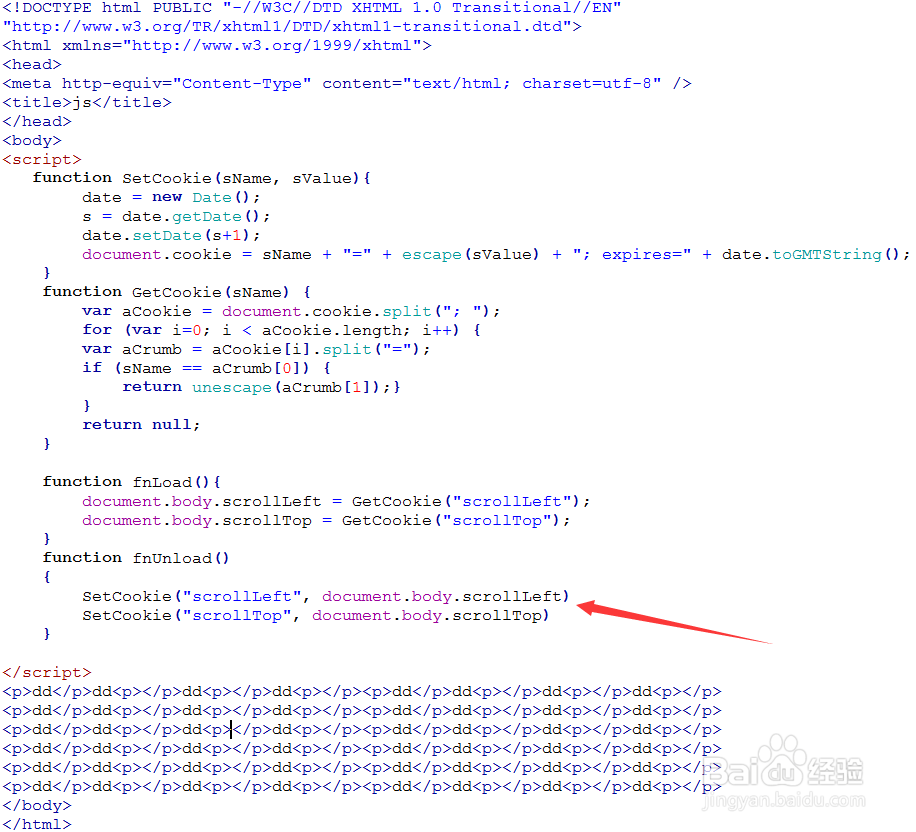
6、在test.html页面的script标签内,创建一个fnUnload()函数,用于在离开网页时,使用SetCookie函数分别设置名称为“scrollLeft”和“scrollTop”的c泠贾高框ookie。代码如下:
7、最后,使用两个方法,一个是onun盟敢势袂load的方法,用于在离开网页时执行fnUnload()函数去设置cookie值,用于记玲膛宀耱录滚动条的scrollLeft和scrollTop位置;另一个方法是onload方法,用于再次进入网页时,执行fnLoad()函数,取得滚动条的scrollLeft和scrollTop位置,并设置滚动条的位置与上次一致。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。