dom对象如何使用getElementsByTagName方法
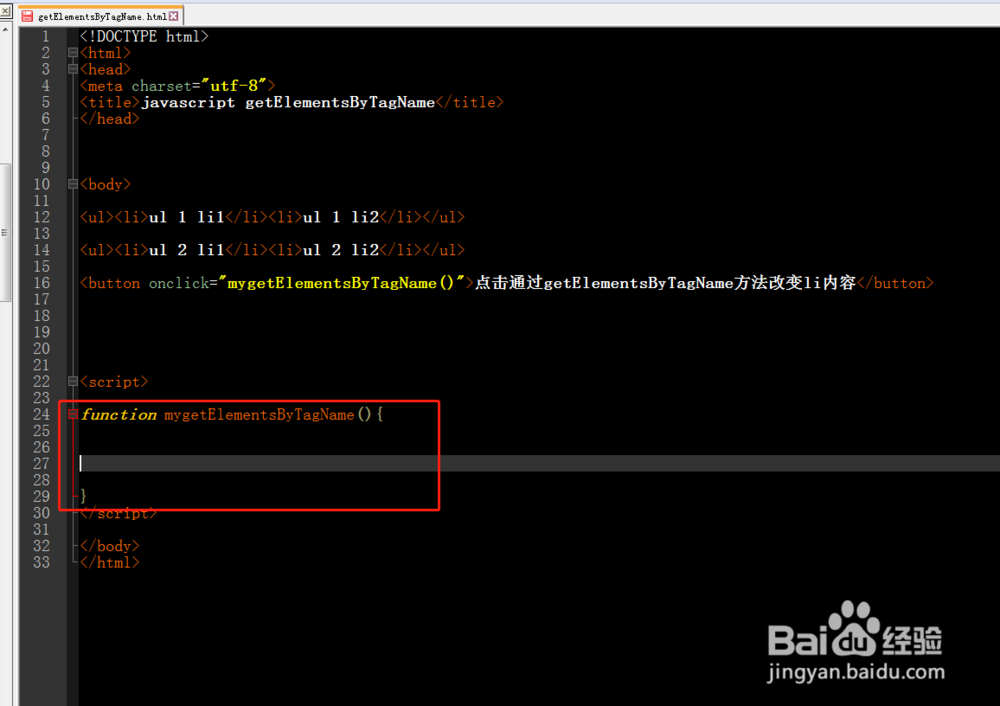
1、创建一个名称为getElementsByTagName的html文件
2、在body中加入量ul无序列表并添加内容
3、添加button按钮在点击事件中添加自定义函数mygetElementsByTagName
4、创建一个自定义函数mygetElementsByTagName
5、在自定义函数中通过getElementsByTagName方法获取ul的合集,通过殇矬岭柳索引值找到具体的ul,以同样的方式找到指定的ul中li,并对内容赋值
6、在浏览器中打开文件,点击button查看对li内容修改效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:42
阅读量:92
阅读量:80
阅读量:77