如何用css形成一个遮罩教程
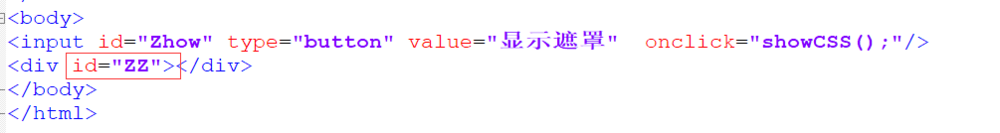
1、首先需要模拟新建一个按钮和这个这样的存储div,所有需要新建两个div,其中id为zz的div为遮罩
2、之后给按钮绑定一个方法,而遮罩的处理就是显示这个div,可以看到程序的处理是显示这个遮罩,而2000毫秒(也就是两秒之后)隐藏这个遮罩 function showCSS() { document.getElementById("ZZ").style.display ="block"; setTimeout(function(){ document.getElementById("ZZ").style.display ='none'; },2000); }
3、可看到使用setTimeout,function是方法主题,后面的2000为毫秒延迟时间,在2秒之后遮罩关闭
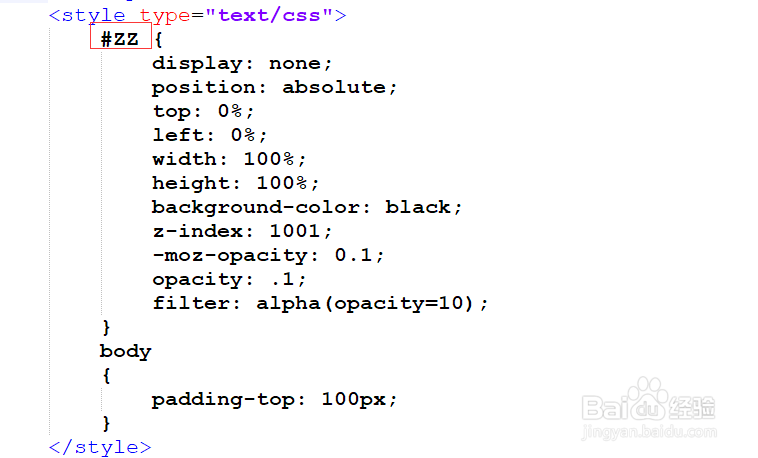
4、之后还需要在style中定义一个遮罩的css样式属性,#zz绑定id,则表示这个id使用这个css样式
5、其中-moz-opacity: 0.1; opacity: .1; filter: alpha(opacity=10);部分表示遮罩的透明度,苒锃巳伢值越小越透明,值越大颜色越深,需要合理控制这个值保证界面的整体效果
6、宽度高度则是控制这个遮罩的大小,以及这个遮罩的位置,其中index表示遮罩的层级,值越大表示层级越高,在越上层,所有一般遮罩层这个值都比较大
7、如上操作之后,会出现效果点击按钮,出现遮罩
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:29
阅读量:26
阅读量:82
阅读量:40