如何修改placeholder样式
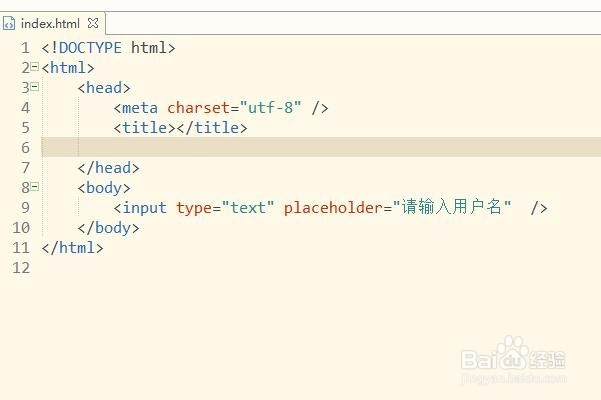
1、新建html文件,在html文件中输入input标签然后给标签添加placeholder值。如图:
代码:<input type="text" placeholder="请输入用户名" />

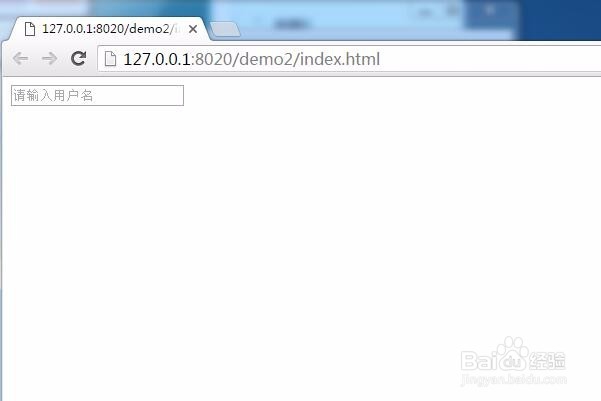
2、保存好html页面后使用浏览器打开,发现input输入框提示的文字是灰色的。

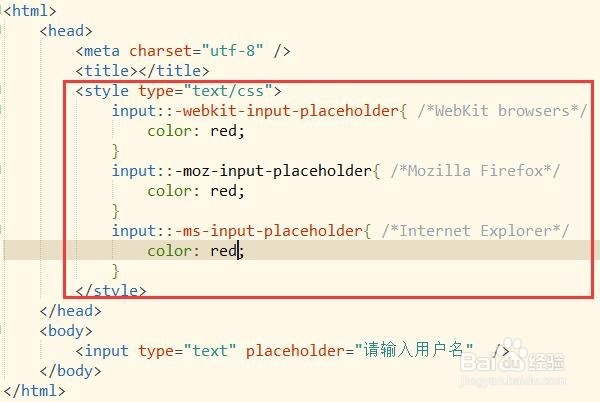
3、修改提示文字颜色。创建style标签,在这个标签里设置提示框文字的颜色。
如图:
代码:
<style type="text/css">
input::-webkit-input-placeholder{ /*WebKit browsers*/
color: red;
}
input::-moz-input-placeholder{ /*Mozilla Firefox*/
color: red;
}
input::-ms-input-placeholder{ /*Internet Explorer*/
color: red;
}
</style>

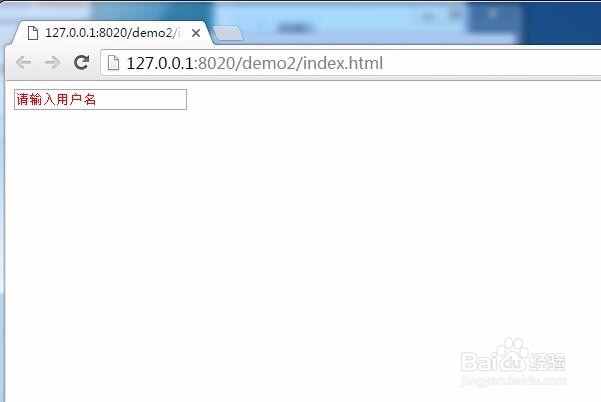
4、保存html文件后使用浏览器打开,发现提示文字颜色已变为红色。如图:

5、所有代码。可以直接把所有代码复制到新建的html文件上,保存后运行即可看到效果。
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
input::-webkit-input-placeholder{ /*WebKit browsers*/
color: red;
}
input::-moz-input-placeholder{ /*Mozilla Firefox*/
color: red;
}
input::-ms-input-placeholder{ /*Internet Explorer*/
color: red;
}
</style>
</head>
<body>
<input type="text" placeholder="请输入用户名" />
</body>
</html>