如何制作微信小程序这里有简单的方法!
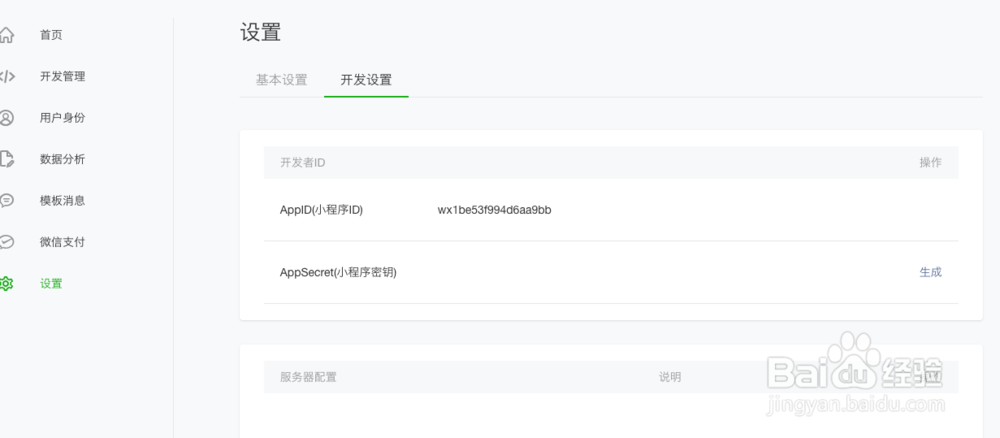
1、一、准备工作1、注册一个小程序账号,注意这里需要用一个没注册过公众号的邮箱注册。2、注册过程中需要很多认证,有很多认证,比较繁琐,如果暂时只是开发测试,不进行提审、发布的话,只要完成营业执照号填写就可以了,不需要完成微信认证。3、注册完账号,登录,在主页面左边列表中点击设置,然后再设置页面中选开发设置就可以看到AppID,用于登录开发工具。
2、二、开发工具可以到官网下载微信web开发者工具
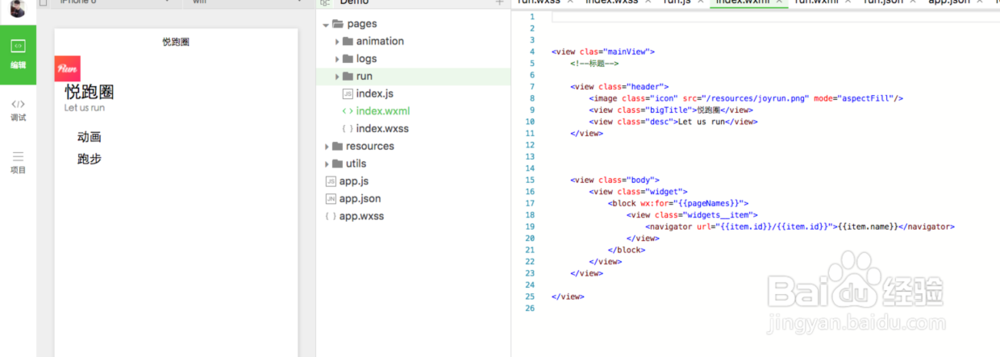
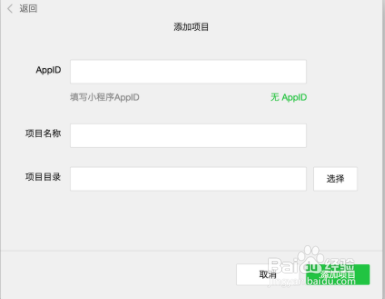
3、三、开始项目打开开发者工具,选择小程序选项,到达添加项目页面,这个时候在前面设置页面的AppId就用到了。如果项目目录中的文件是个空文件夹,会提示是否创建quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo。这个Demo拥有一个完整的小程序的大概框架。
4、框架微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。在 iOS 上,小程序的 javascript 代码是运行在 JavaScriptCore 中在 Android 上,小程序的 javascript 代码是通过 X5 内核来解析在 开发工具上, 小程序的 javascript 代码是运行在 nwjs(chrome内核) 中。所以开发工具上的效果跟实际效果有所出入。
5、组竭惮蚕斗件微信提供了许多组件,主要分为八种:视图容器、基础内容、表单组件、操作反馈、导航、媒体组件、地图、画布。窄忾行崦包含view、scroll-view、button、form等普通常用的组件,也提供了地图map、画布canvas。组件主要属于视图层,通过wxml来进行结构布局,类似于html。通过wxss修改样式,类似于css。组件使用语法实例:<!--普通视图--><view>这是一个普通视图</view><!--wxss样式修改--><view clas="mainView">样式修改过的视图</view>更多的组件以及相关使用方法可以查看官方文档
6、AP诔罨租磊I网络、媒体、数据、位置、设备、界面、开发接口其中网络请求的使用必须先到公众平台登录小程序账号,在设置页面那里,设置允许访问的域名,网络请求窄忾行崦包含了普通的http请求、支持上传、下载、socket。基本上满足了我们开发中所需要的网络需求。这些API属于逻辑层,写在js文件中,使用实例:wx.getLocation({type: 'wgs84',success: function(res) {var latitude = res.latitudevar longitude = res.longitudevar speed = res.speedvar accuracy = res.accuracy}})使用方法详情,请查看官方文档
7、编译运行1、模拟器可以在模拟器上看效果,上面降到了运行底层不同,效果跟在手机上运行有些差异
8、四、存在的问题:1、因为目前找不到在地图上画连线的方法,所以采用了在地图上贴小红点图的方法显示大概跑步路径,路径比较粗糙。2、虽然采用了API里面的火星坐标gcj02类型,但是获取的坐标跟国际坐标差不多,依然存在着偏差。3、还需要使用一些核心代码——wxml文件布局代码。
9、五、总结这种传统方法可能比较复杂,当然,也有比较简单的方法——小白熊传媒为您定制,功能完善,让您轻轻松松就可以使用,还有其他广告也可提供哦!