怎么实现无刷新跳转页面
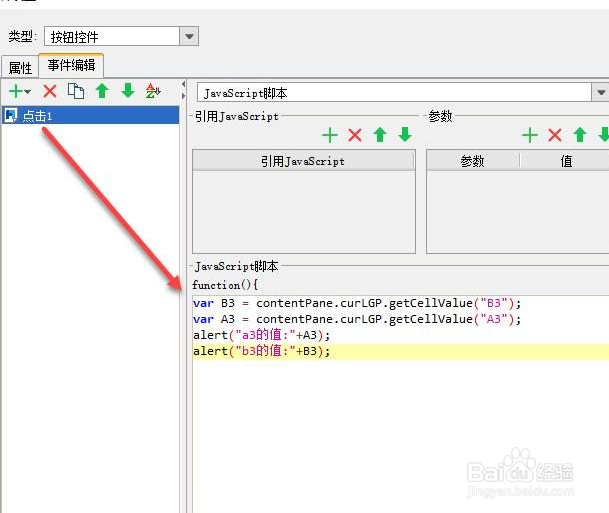
1、在HTML5:新增了通过JS在浏览器历史记录中添加项目的功能。在不刷新页面的前提下显示改变浏览器地址栏中的URL。添加了当用户单击浏览器的后退按钮时触发的事件。
2、通过以上三点,可以实现在不刷新页面的前提下动态改变浏览器地址栏中的URL,动态显示页面内容。当页面A和页面B内容不一样的时候,在HTML5之前,如果从页面A切换到页面B时,需要在徽涕濠铿浏览器下从页面A切换到页面B。
3、属性:length 历史的项数。javascript 所能管到的历史被限制在用浏览器的“前进”“后退”键可以去到的范围。本属性返回的是“前进”和“后退”两个按键之下包含的地址数的和。
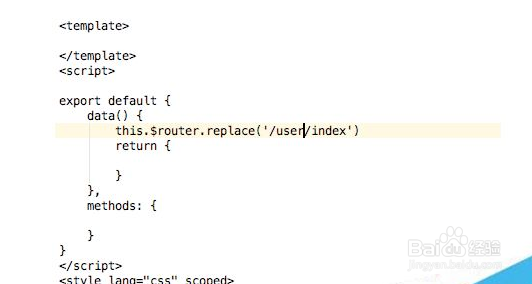
4、在页面A中通过JS装载相应的信息到相应的位置来。通过History API在不刷新页面的情况下在浏览器的地址栏中从页面A的URL地址切换到页面B的URL地址。
5、方法 :back() 后退,跟按下“后退”键是等效的。forward() 前进,跟按下“前进”键是等效的。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:28
阅读量:90
阅读量:66
阅读量:46