如何利用CSS画圆
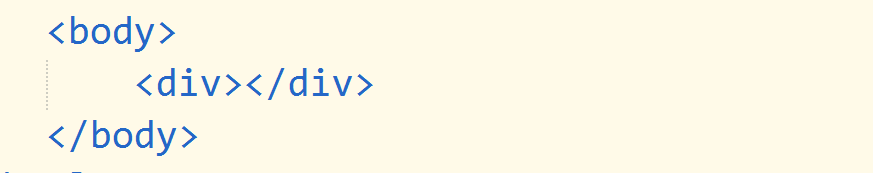
1、首先,在body中添加一个空的div标签:<div ></div>
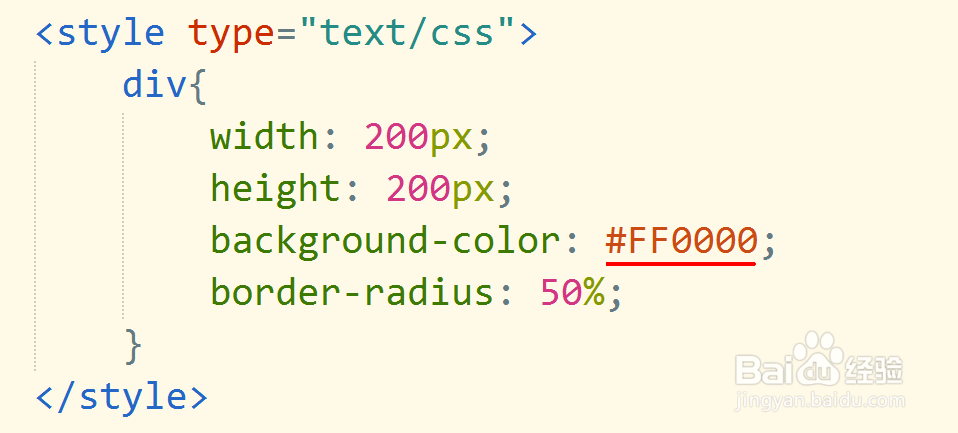
2、在样式标签中,为div标签设置样式,宽度和高度都是200像素,背景颜色为red红色,边框弧度为自身的50%
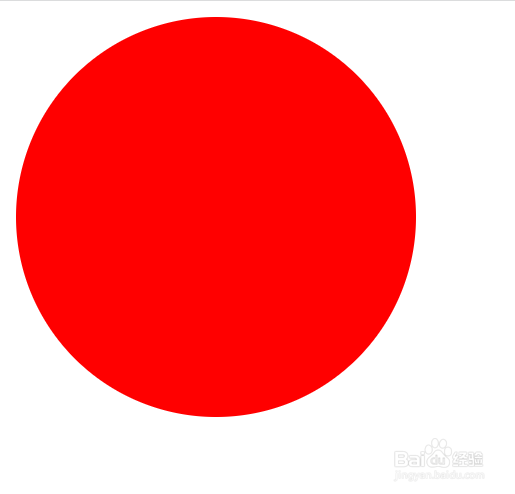
3、最后,使用快捷键ctrl+R将html文件运行到浏览器,就能看到效果了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:21
阅读量:81
阅读量:70
阅读量:76
阅读量:96