javascript书写弹框的三种形式
1、新建html文件
2、用js的alert书写一个弹框
3、效果如图
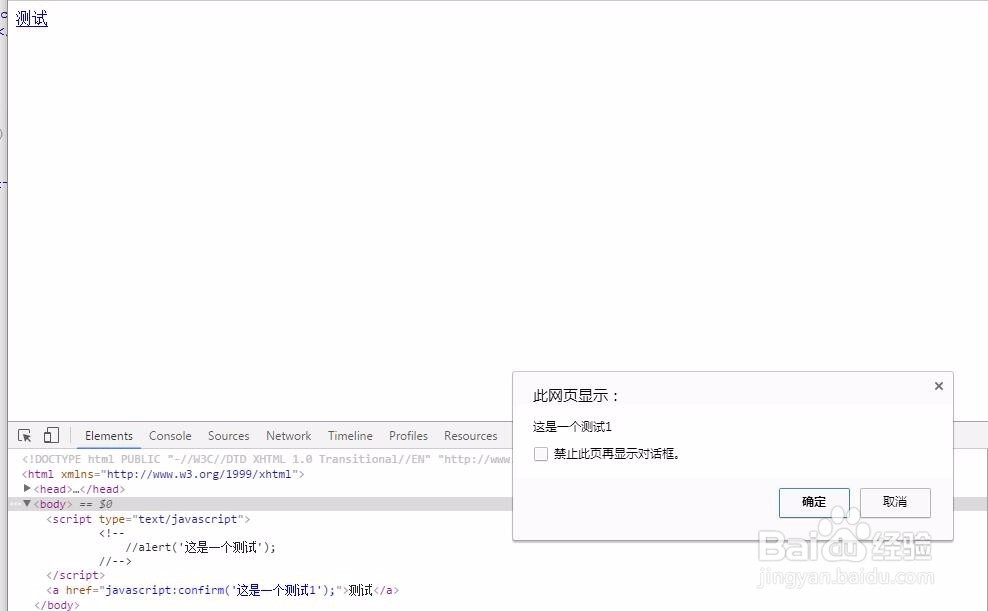
4、用javascript:confirm()书写弹框
5、点击链接出现弹框
6、用javascript:alert( )书写弹框
7、点击clickMe出现弹框附上代码<script type='text/javascript'> <!-- //alert('这是一个测试'); //--></script><!--<a href="javascript:confirm('这是一个测试1');">测试</a>--><p onclick="javascript:alert('hello world');">clickMe</p>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:76
阅读量:86
阅读量:85
阅读量:92