html5利用ruby标签定义注释(中文注音或字符)
1、我们新建一个html5网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html5利用ruby标签定义注释(中文注音或字符)。
2、在test.html文件内,需要创建一行文字,内容为“html5利用ruby标签定义注释(中文注音或字符)”
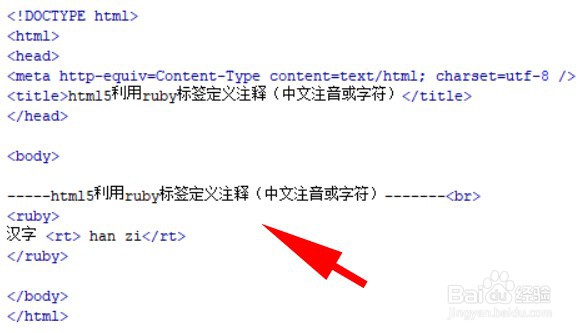
3、在test.html文件内,我们需要写下以下代码。<ruby>汉字 &盟敢势袂lt;rt> han zi</rt></ruby>
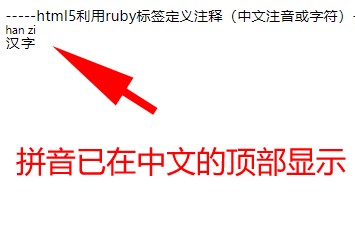
4、在浏览器浏览一下test.html,来看看效果能否实现。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。