jquery如何获取select元素中当前选择的文本内容
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取select元素中当前选择的文本内容。
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
3、在test.html文件内,使用select标签和option标签创建一个列表,并设置其id为testselect。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取选中的文本内容”。
5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行gettxt()函数。
6、在js标签中,创建gettxt()函数,在函数内,通过id(testselect)畛粳棠奈获得select对象,使用find()方法查找select中选中的option对象,通过text()方法获得其文本内容,最后,使用alert()方法将文本内容输出。
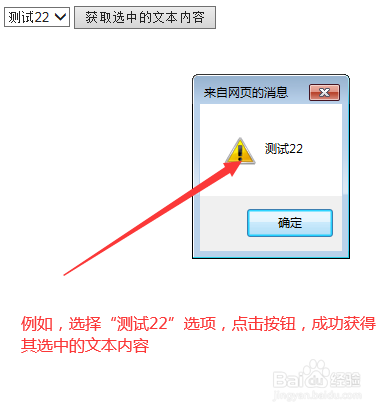
7、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:50
阅读量:31
阅读量:64
阅读量:42