jquery 如何修改h标签的内容
1、新建一个html文件,命名为test.html,用于讲解jquery如何修改h标签的内容。
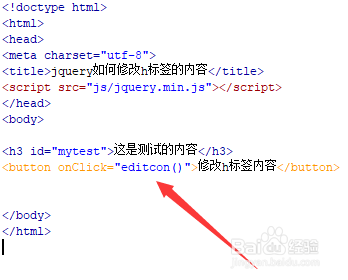
2、在test.html文件内,使用h3标签创建一个标题,下面将使用jquery方法修改该标题。
3、在test.html文件内,设置h3标签的id为mytest,主要用于下面通过该id获得h3标签对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“修改h标签内容”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行editcon()函数。
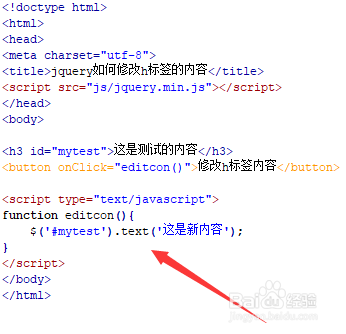
6、在js标签中,创建editcon()函数,在函数内,通过id(mytest)获得h3标签对象,使用text()方法修改h3标签对象的内容,例如,将原内容修改为“这是新内容”。
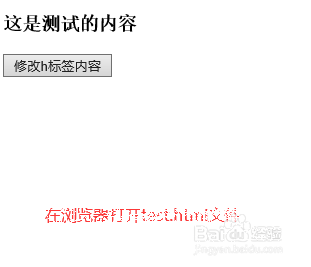
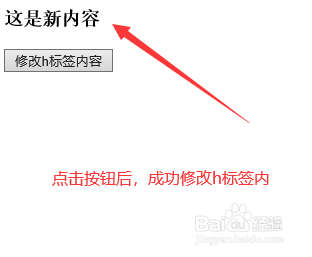
7、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:88
阅读量:95
阅读量:91
阅读量:69