如何设计H5招聘界面
1、选择一个H5界面设计的平台,在这里我用的是wps旗下的H5平台来设计制作的,这里大家注意下哦,每个H5界面平台的设计都不尽相同,平时可以用大家的喜欢的平台,这次就当给大家增加个新的平台;
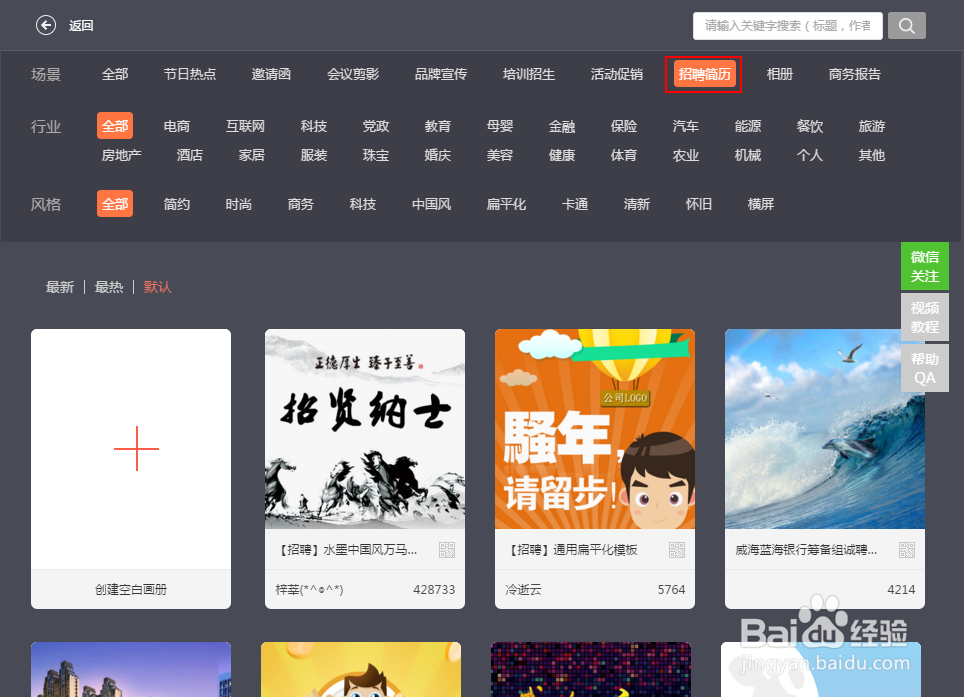
2、登录H5界面平台,首先我们要找到自己想要做的类别,这里我们以“招聘简历”为例,点击“招聘简历”后会弹出相关招聘的模板,我们可以挑选合心意的模板来使用;
3、找到合适的模板后,我们将鼠标移蝮舟湛搁至选择的模板上,可以看到出现“预览”和“立即使用”,你可以先行预览下整个H5页面的内容版面后决定最终是否用该模板,决定后点击“立即使用”就可;
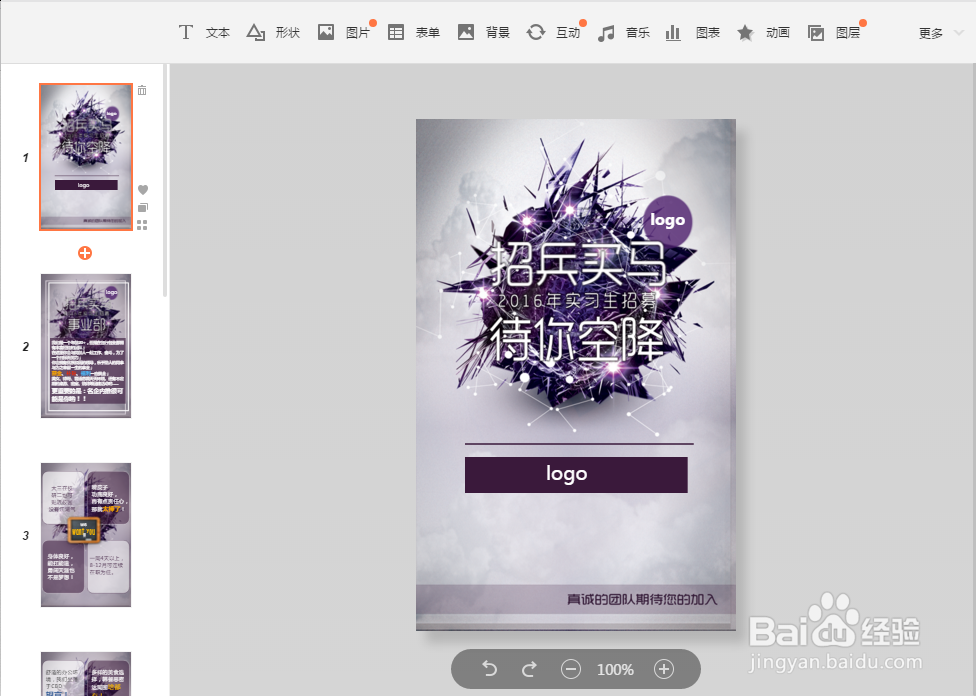
4、点击“立即使用”后,我们便直接可以跳转至H5界面编辑后台了,如下图,我们可以看到下图的结构有上方——“菜单栏”,左侧——“预览区”,右侧——“编辑区”组成;
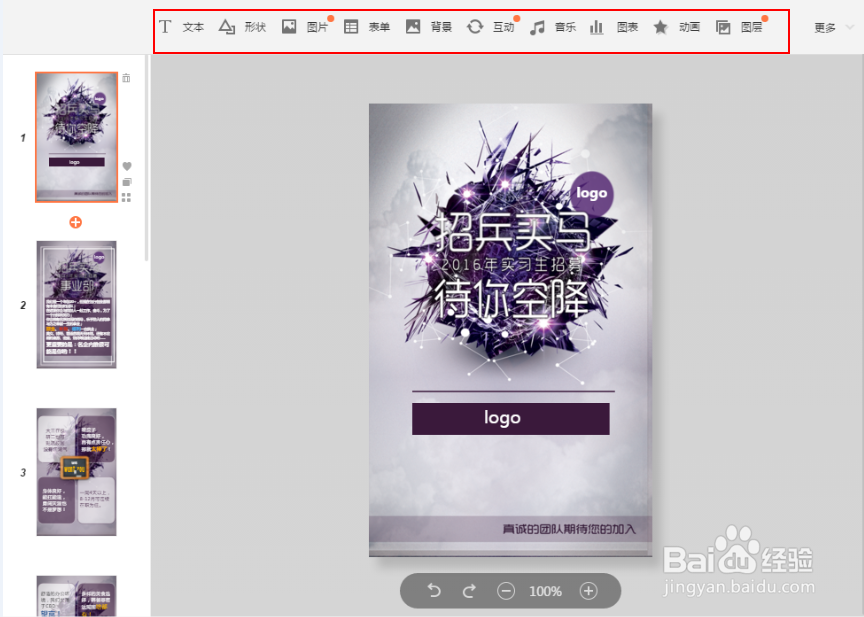
5、先说下上方的“菜单栏”,该栏由文本、形状、图片、表单、背景、音乐、图表等组成,我们可以通过文本处,在“编辑区”添加文本框,键入文本,形状、图片等亦如是;
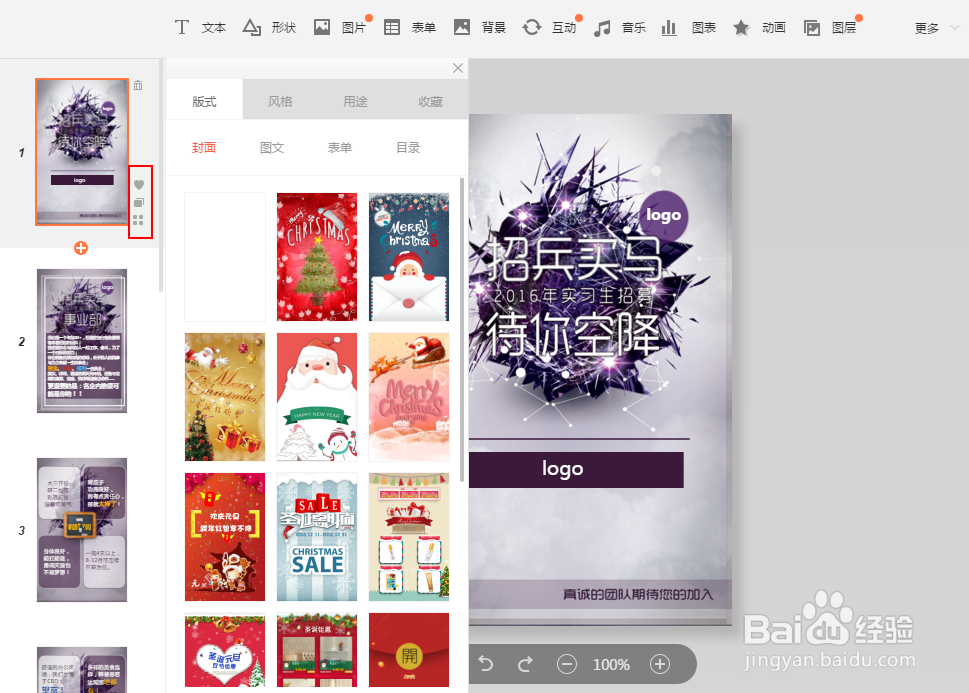
6、这里特意将“预览区”拉出来跟大家说一下的原因是它这边特有的3个功能控件,“收藏”、“克隆页”、“模板”,我们可在编辑时随时将自己喜欢的页面收藏;如需添加一个页面的话,用“克隆页”既快又简单;点击“模板”很多在线模板可供我们选择;
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。