如何让div里文字靠右
可以使用“text-align:right;”属性让div里文字靠右。
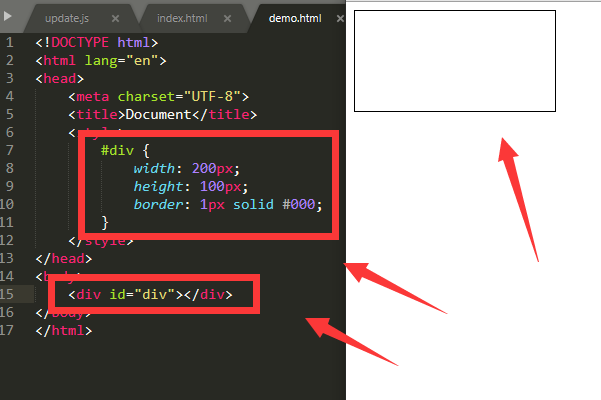
1、新建html文档,在body标签中添加div标签,然后为div标签设置宽高和边框属性:
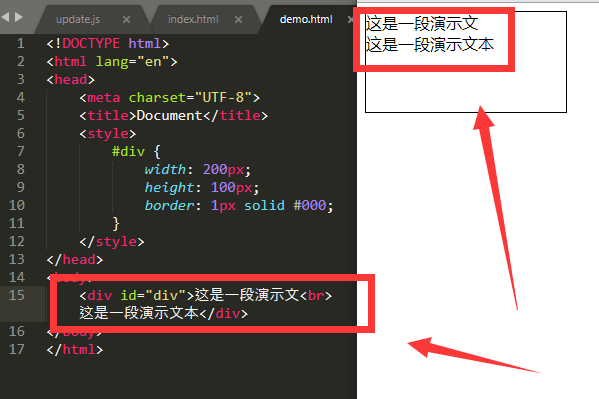
2、在div标签中输入文字,这时默认情况下div里面的文字靠左居中:
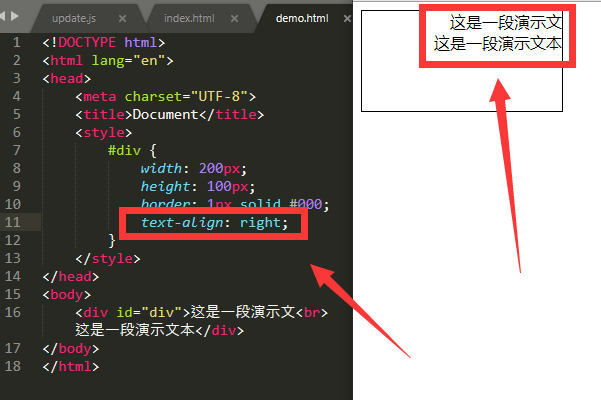
3、为div标签添加属性“text-align: right;”,“text-align”指的是文字对齐方式,“right”指的是靠右对齐,这时div里面的文字就会靠右对齐:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:42
阅读量:82
阅读量:26
阅读量:91