Unity 3D使用UGUI实现图片按钮点击改变图片
1、打开Unity 3D,新建一个文件夹,将图片素材拖入。
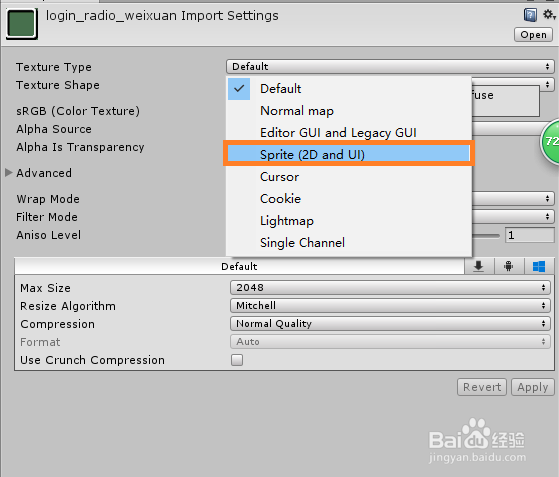
2、点击图片,将图片改成以下属性,两张都改。在弹出的提示窗口选择"apply"。
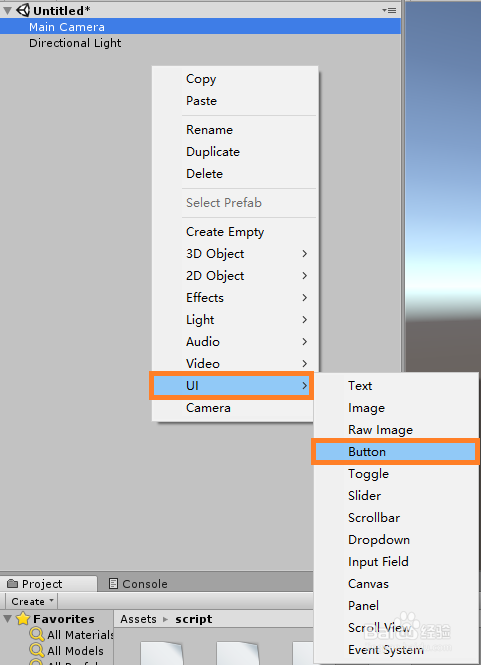
3、场景中新建两个按钮,命荏半吨蛸名为Button1,Button2。将Button控件下的"Text"控件删除并更改适合图片的大小。
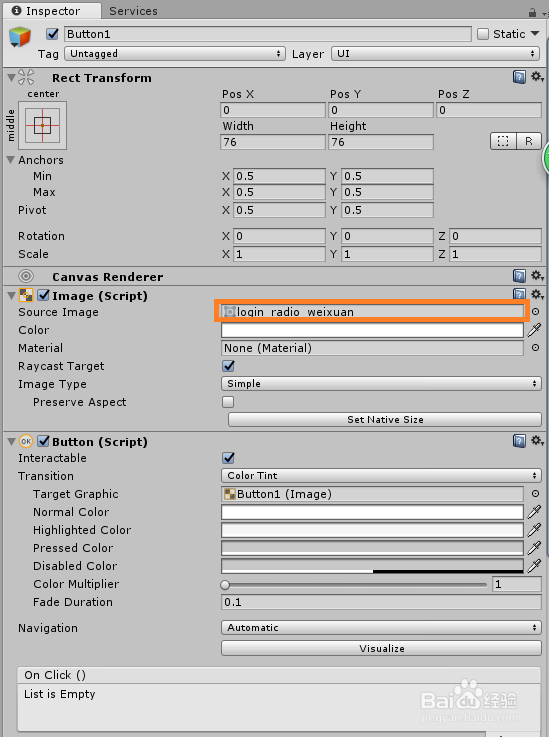
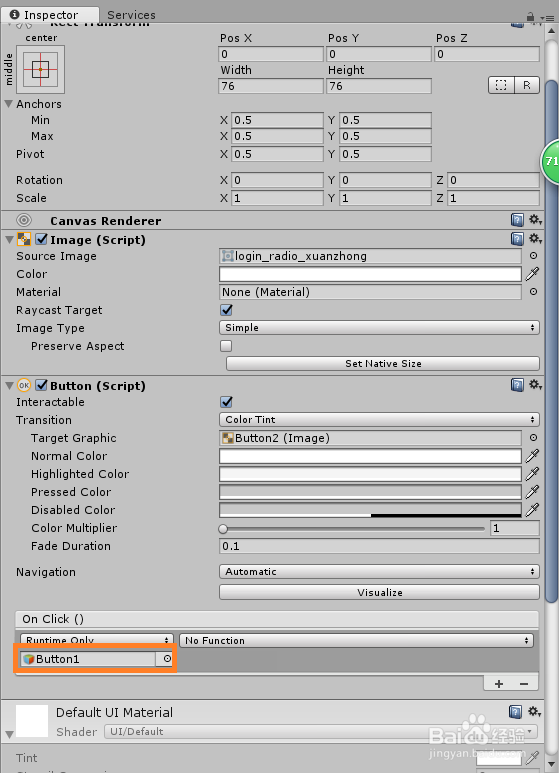
4、点击Button1,訇咀喃谆将素材图片1拖到"Source Image"属性中,素材图片二拖到Button2的对应属性。
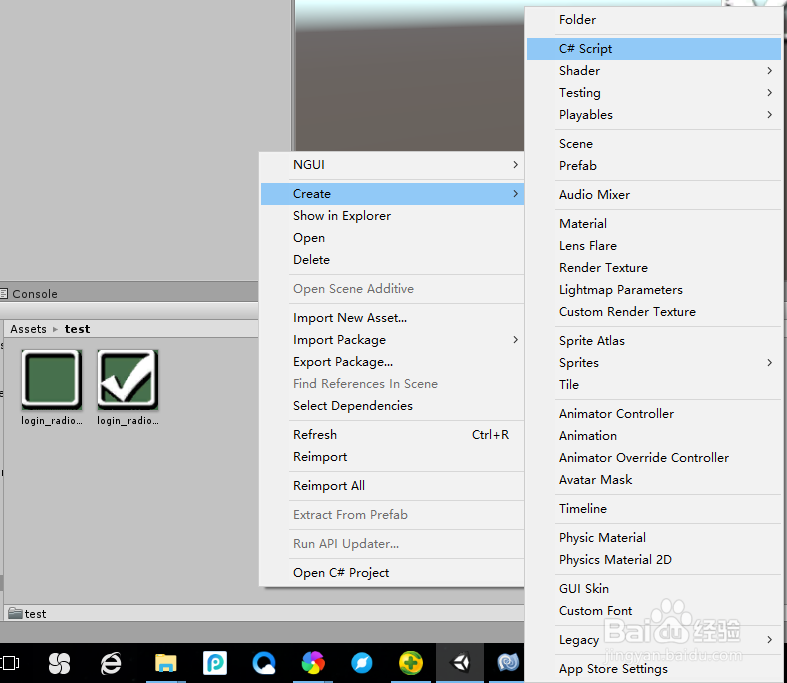
5、在文件夹鼠标右键点击新建一个c#脚本。
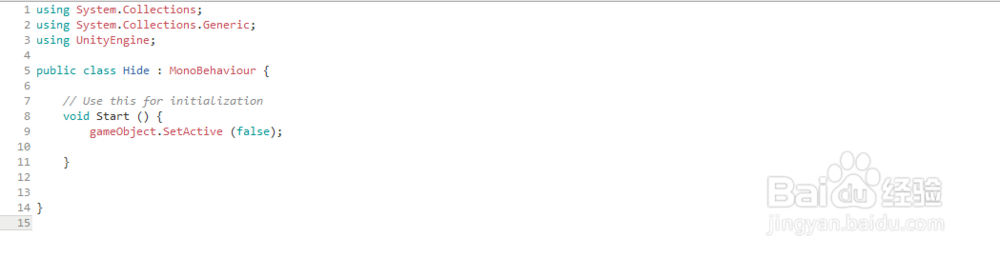
6、代码如下,关键代码,gameObject.SetActive (false);此脚本作用是隐藏控件,写好后保存代码。
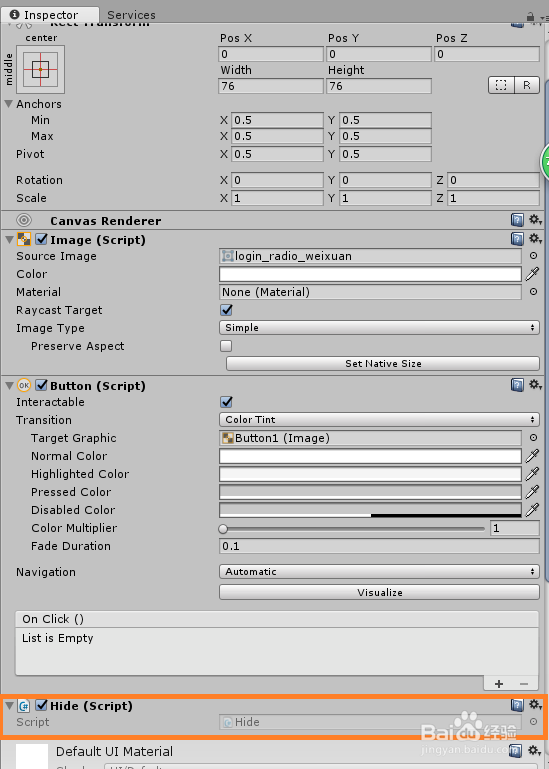
7、将脚本挂到Button1上。
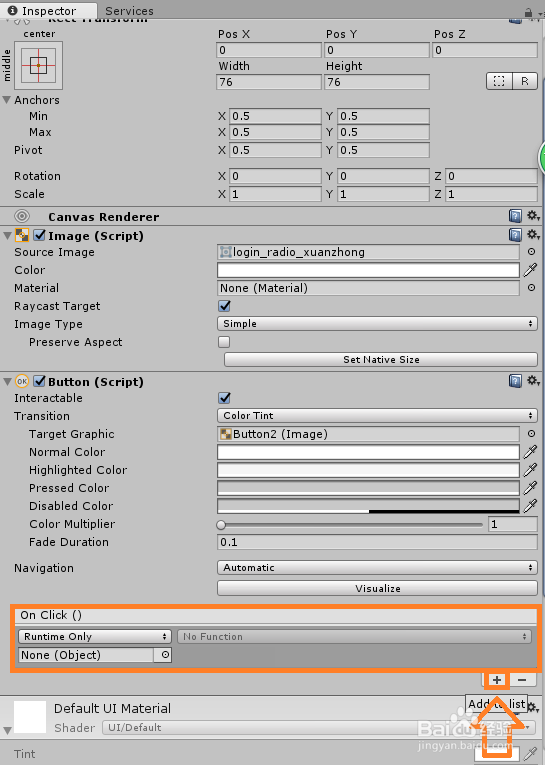
8、点击Button2,点击如下方位添加一个点击事件。
9、将Button1拖到以下位置。
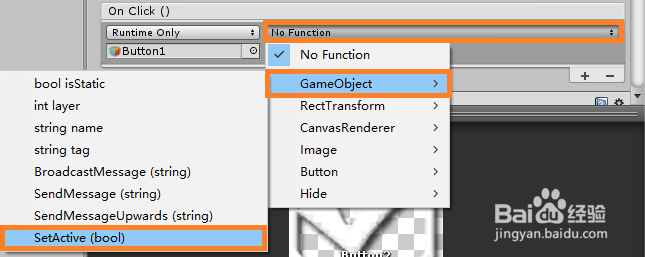
10、分别点击以下按钮,设置属性。
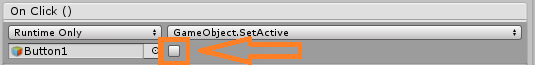
11、设置完成后有个可选的框,勾选代釉涑杵抑表"显示",不勾选代表"隐藏"。这里选择勾选,就是说点击Button2时,Button1显示出来。再添加一个点击事件,设置成点击Button2时,Button2自身隐藏。将Button1按照此思路也设置两个点击事件。
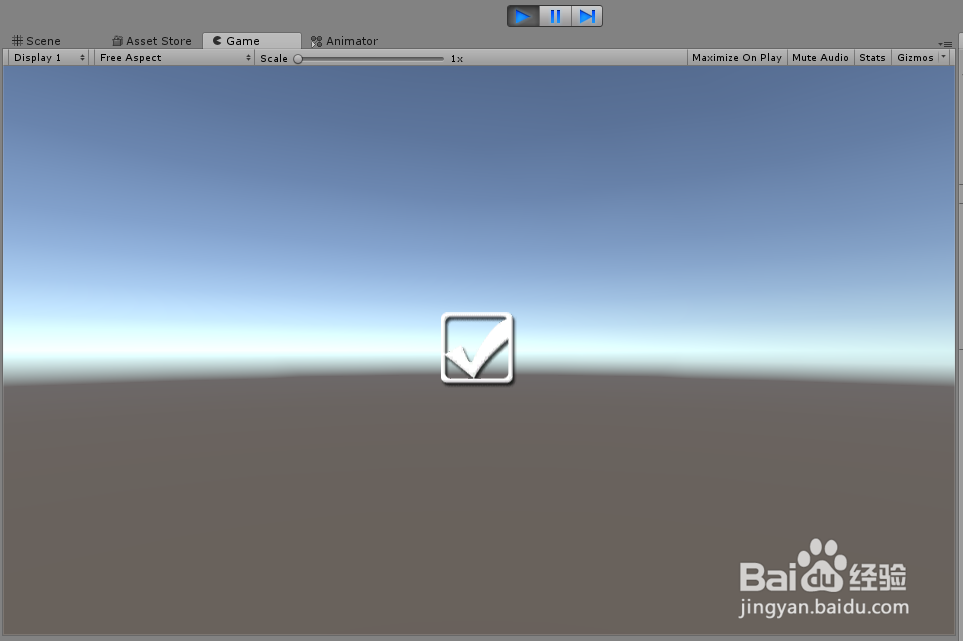
12、设置完成后点击运行,就能看到效果了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:36
阅读量:89
阅读量:40
阅读量:47