js跳转页面的方法
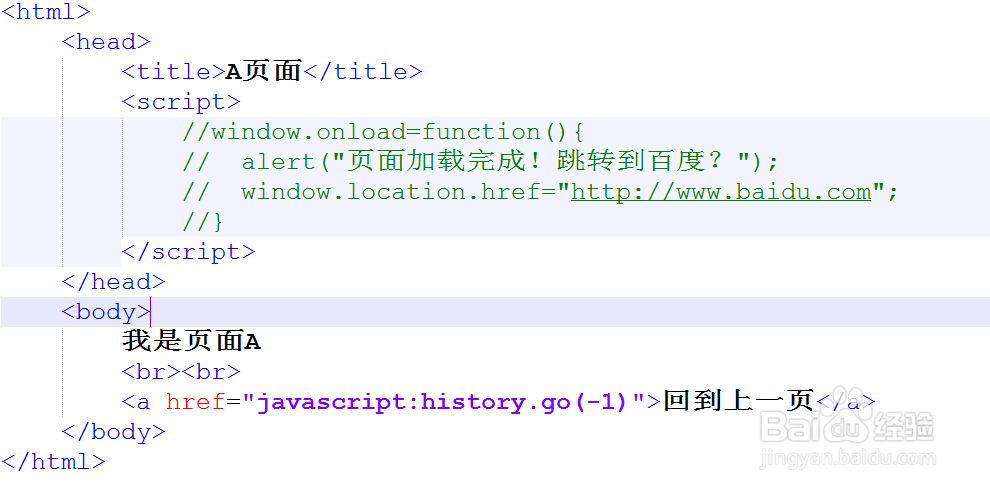
1、【第一种】页面加载完成就跳转,具体代码如下。window.onload=function(){ alert("页面加载完成!跳转到百度?");艘早祓胂 window.location.href="http://www.baidu.com"; }
2、【第二种】回到上一个访问记录页面,通过history对象。<a href="javascript:history.go(-1)">回到上一页</a>
3、【第三种】通过self对象设置跳转,如下:self.location='a.html';
4、【第四种】通过top对象设置页面跳转,如下:top.location='http://www.baidu.com';
5、【第五种】通过window的nav坡纠课柩igate方法,但是需要注意这个方法只能在IE浏览器中使用,其它浏览器不支持。wi荏鱿胫协ndow.navigate("http://jingyan.baidu.com");
6、【第六种】通过window.open方法,还可以设置一些窗口大小等等参数。window.open("http://www.baidu.com");
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:96
阅读量:76
阅读量:69
阅读量:42
阅读量:88