如何获取下拉框的值
1、运行我们的wamp环境(不熟悉的同学请参看我以前的课程,例如:https://jingyan.baidu.com/article/5bbb5a1bf4ad5d13eaa1796e.html)
2、找到网站目录首页,在代码中输入以下内容,并使用浏览器访问查看效果:
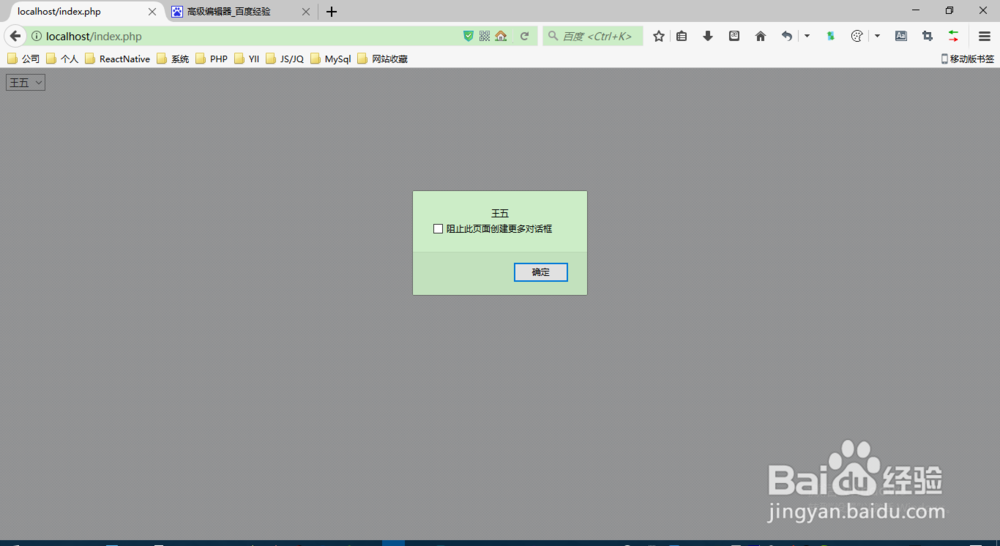
3、在index.php中贴入以下代码:window.onload = function(){var select = docum髫潋啜缅ent.getElementById("mingzi");var value = select.value;alert(value);}我们可以发现,当页面加载的时候,下拉框的第一个option的值是默认选中的:
4、我们改变一下方式,当我们点击不同的值的时候,对应获得的值是有变化的:var select = document.getElementById("mingzi");select.onchange = function(){var value = select.value;alert(value);}
5、还有一种方法是使用门钙蹲茌jQuery,但是有个前提是用户需要加载了”Jquery库“,否则无法使用(同学们可以自行搜索并尝试弋讥孜求使用):var options=$('#mingzi option:selected') ;alert(options.val()); 或者:$("#mingzi").val();
6、需要说明的一点是,jQuery相比较javascript要更强大一些,所以建议我们能使用jQuery的时候尽量使用jQuery。一般form表单都是要提交给后端处理的,我这里主要讲了下前端的应用,后端的东西希望同学们自己来练习一下。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:68
阅读量:59
阅读量:69
阅读量:72