DW怎样添加圆角矩形
1、首先我们要打开DW编辑工具。
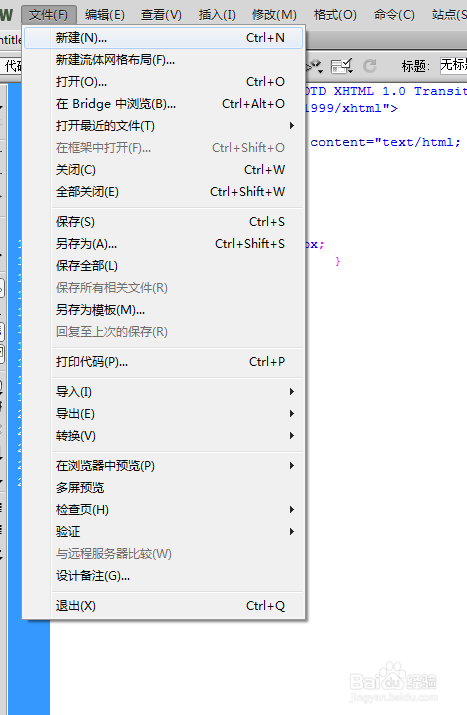
2、进入之后新建一个文件。
3、在从中选择HTML文件,点击创建。
4、这样我们就进入编辑界面了。
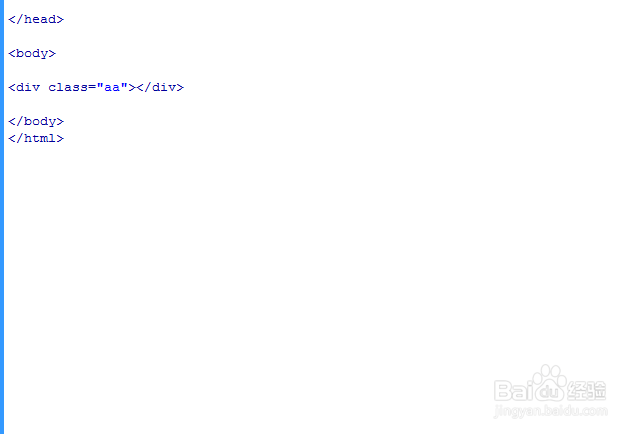
5、接下来我们创建一个“类”就是编辑上一个“div”标签盒子。
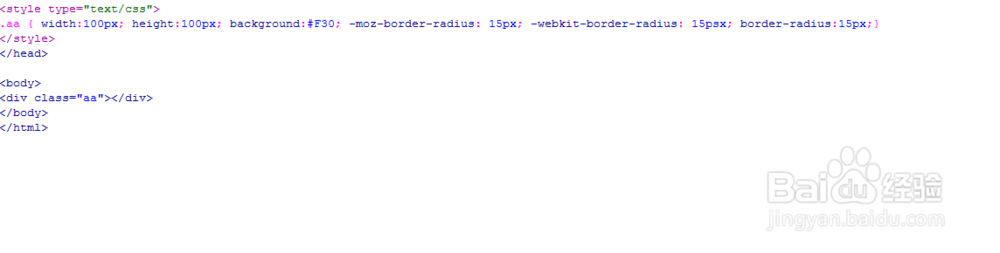
6、在css样式里加上这个代码“ -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius:15px; ”。
7、这样在浏览器上就可以显示圆角矩形啦~
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:63
阅读量:83
阅读量:90
阅读量:92