css如何为li元素奇数行添加背景色
1、新建一个html文件,命名为test.html,用于讲解css如何为li元素奇数行添加背景色。
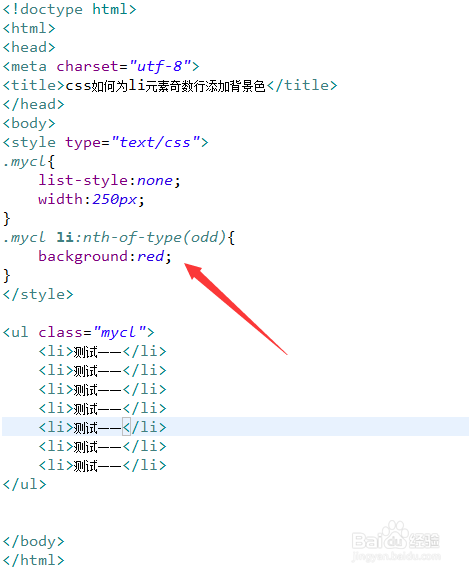
2、在test.html文件内,使用ul、li标签创建一个列表,用于测试。
3、在test.html文件内,设置ul标签的class属性为mycl。
4、在css标签内,通过class设置ul列表的样式,定义它的序号为空,宽度为250px,文字颜色为白色。
5、在css标签内,通过class和选择器nth-of-type(odd)设置奇数行的盟敢势袂li元素的样式,使用background属性将其背景设置为红色。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:47
阅读量:71
阅读量:62
阅读量:48