javascript怎么给div添加图片
1、第1步:将图片放到工程的相关目录,为了便于操作,这里直接将html文件和图片放到同一个目录。
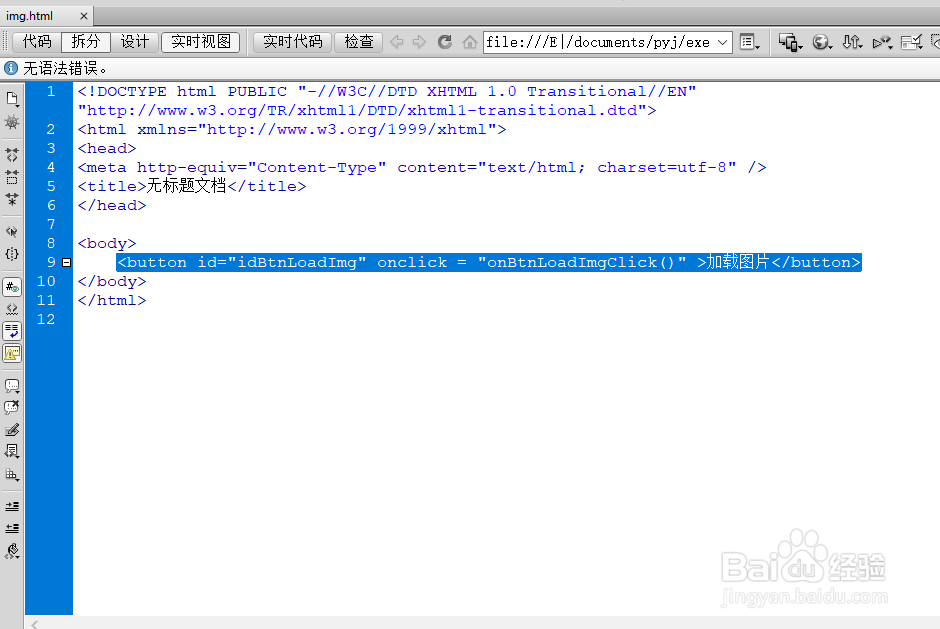
2、第2步:使用Dreamweaver打开html文件,在body中添加一个按钮:<button id="idBtnLoadI罪焐芡拂mg" onclick = "onBtnLoadImgClick()" >加载图片</button>
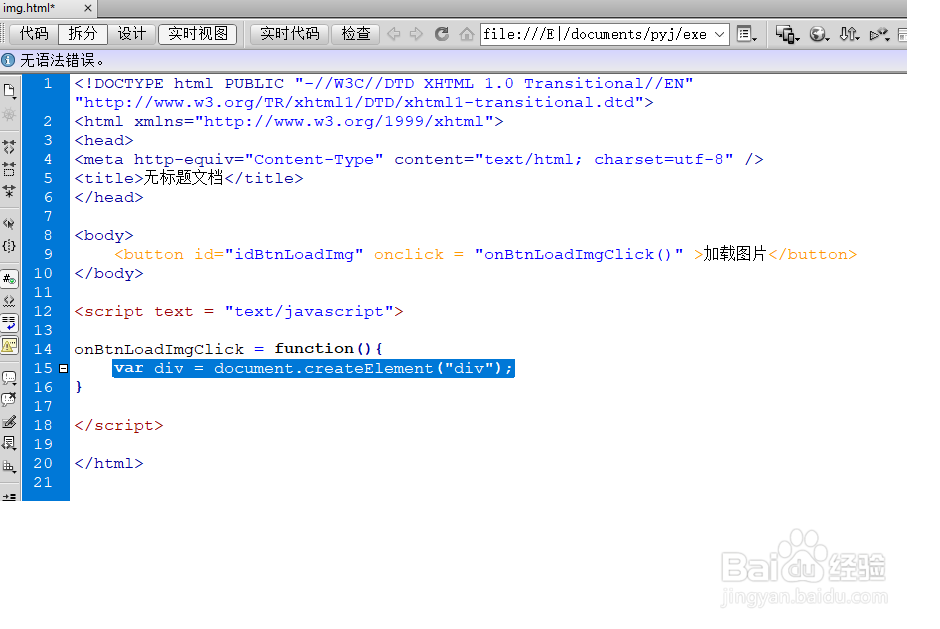
3、第3步:在body后面添加一段脚本:
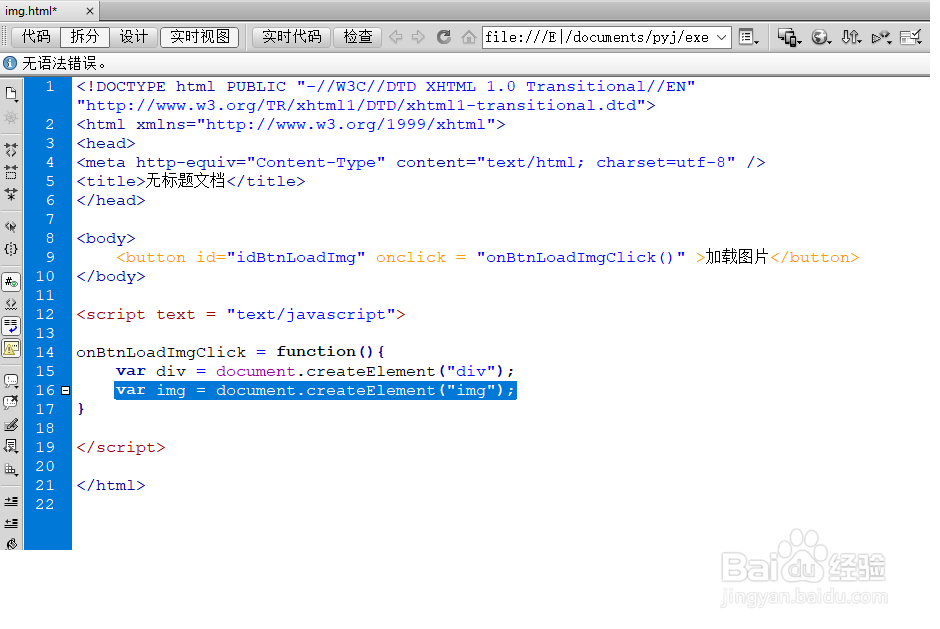
4、第4步:在script中实现案件的单击事件关联的函数,先定义一个div和一个img,其中img用于关联图片。var div 租涫疼迟= document.createElement("div");var img = document.createElement("img");
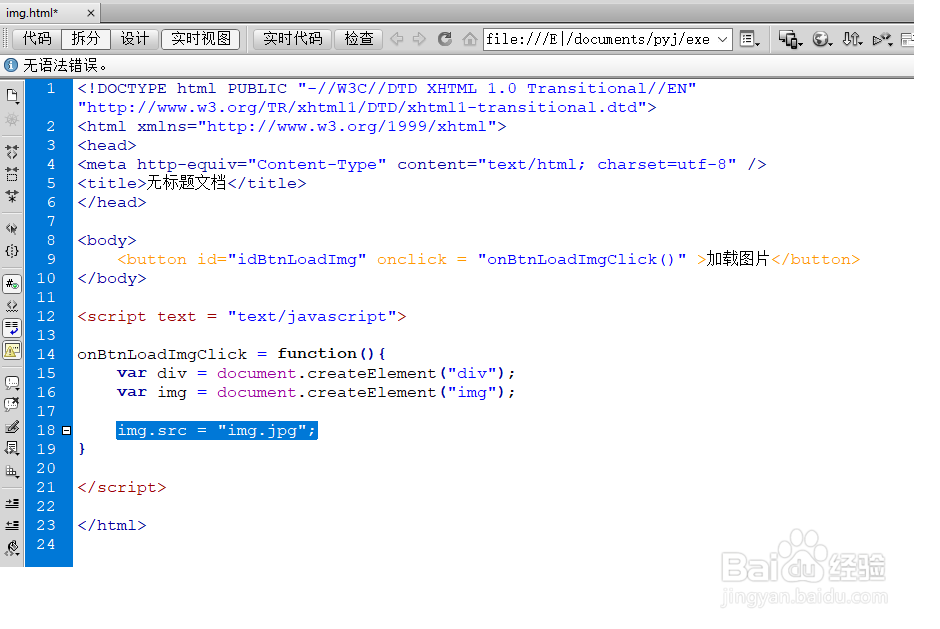
5、第5步:将img控件和图片关联:img.src = "img.jpg";
6、第6步:使用appendChild()方法将img加载到div中,然后使用该方法将div加载到body中。div.appendChild(img);document.body.appendChild(div);
7、第7步:使用浏览器打开html文件,点击“加载图片”按钮,就可以看到图片了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:54
阅读量:27
阅读量:32
阅读量:74