简单的浏览器插件(Chrome浏览器)
1、创建好BG.html、manifest.json、新建文本文档.jpg、1149489.png
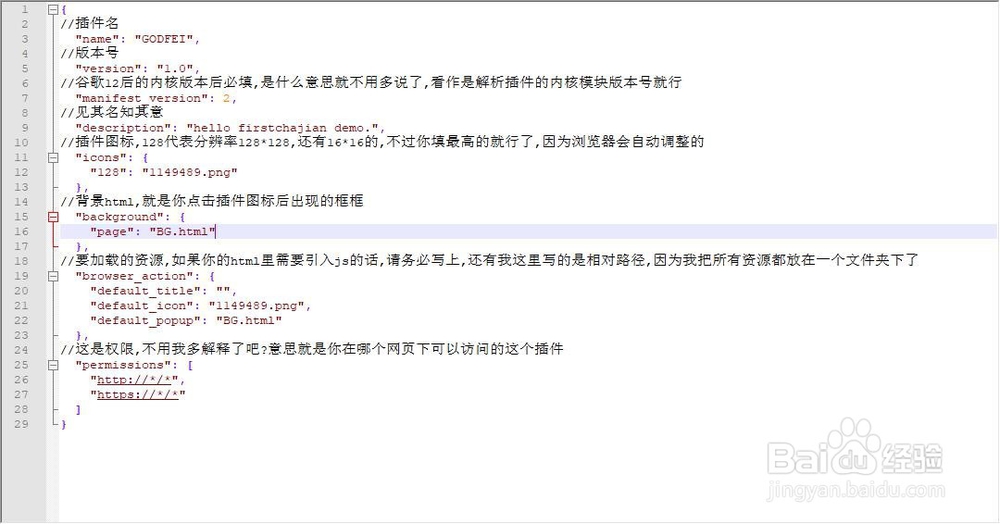
2、更改man坡纠课柩ifest.json为以下内容(打开方式用文本编辑器){//插件名 "name": &鳎溻趄酃quot;GODFEI",//版本号 "version": "1.0",//谷歌12后的内核版本后必填,是什么意思就不用多说了,看作是解析插件的内核模块版本号就行 "manifest_version": 2,//见其名知其意 "description": "hello firstchajian demo.",//插件图标,128代表分辨率128*128,还有16*16的,不过你填最高的就行了,因为浏览器会自动调整的 "icons": { "128": "1149489.png" },//背景html,就是你点击插件图标后出现的框框 "background": { "page": "BG.html" },//要加载的资源,如果你的html里需要引入js的话,请务必写上,还有我这里写的是相对路径,因为我把所有资源都放在一个文件夹下了 "browser_action": { "default_title": "", "default_icon": "1149489.png", "default_popup": "BG.html" },//这是权限,不用我多解释了吧?意思就是你在哪个网页下可以访问的这个插件 "permissions": [ "http://*/*", "https://*/*" ]}
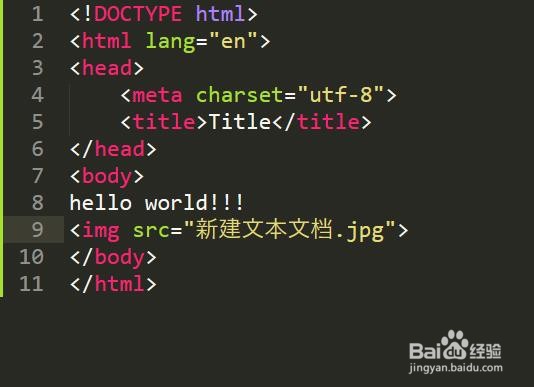
3、更改BG.html为一下内容(打开方式用文本编辑器或dw\sublime Text)<!DOCTYPE ht罪焐芡拂ml><html><head><meta charset="utf-8"><title>Title</title></head><body>hello world!!!<img src="新建文本文档.jpg"></body></html>
4、将新建文本文档改成你喜欢的图片(注:不改变名字以及后缀名)1149489.png改成插件LOGO
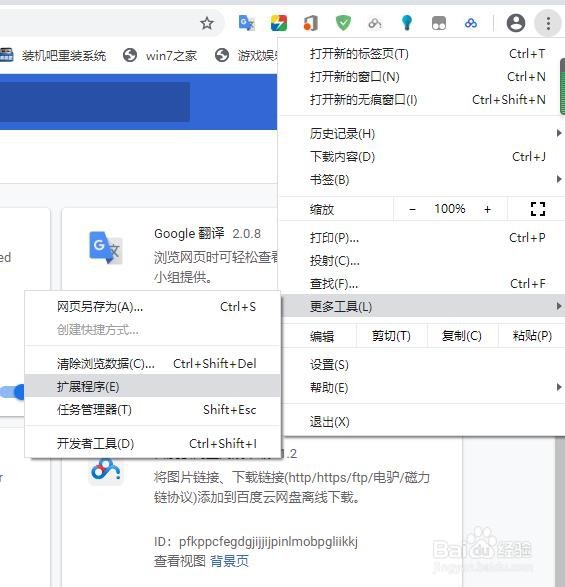
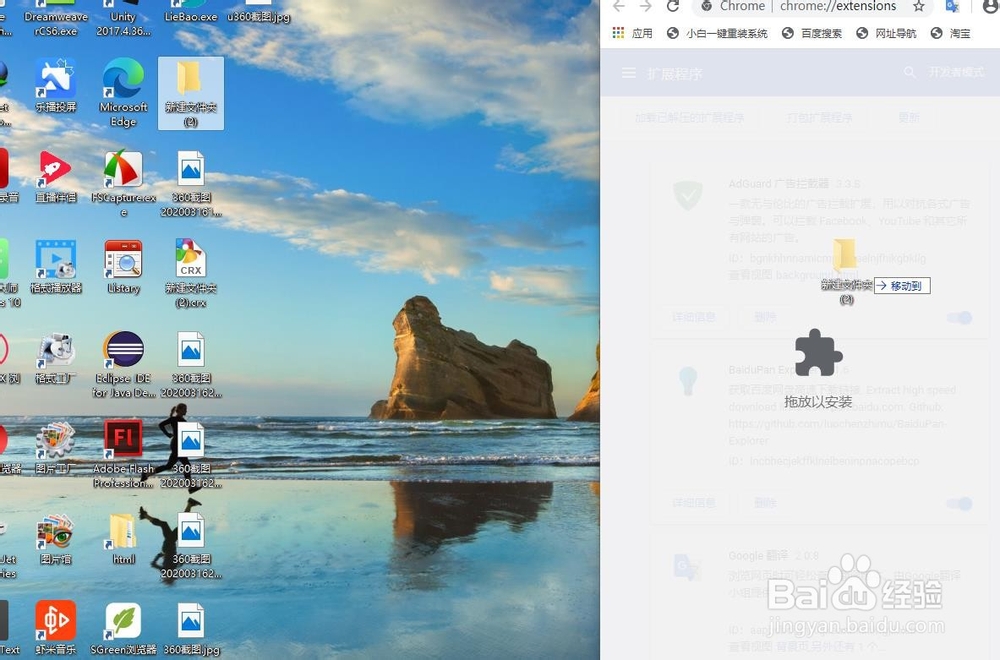
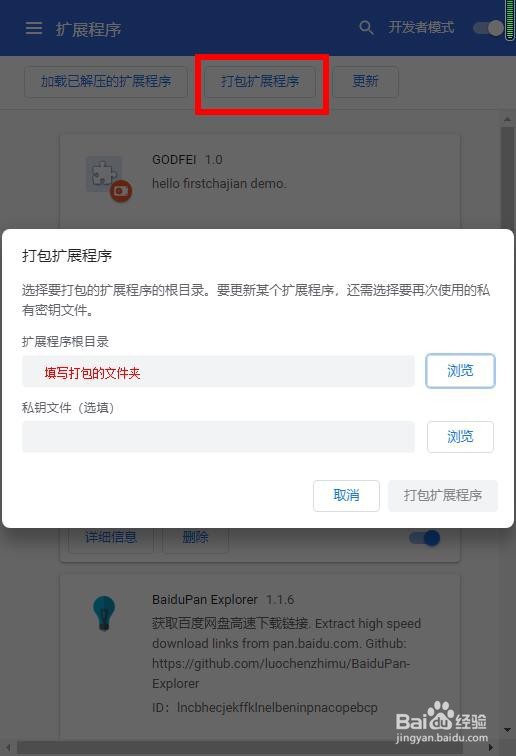
5、将他打包为文件夹,然后启动Chrome按以下操纵