怎样把定义好的边框CSS调用到td标签里
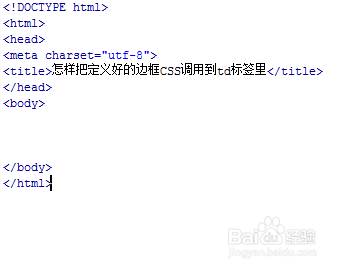
1、新建一个html文件,命名为test.html,用于讲解怎样把定义好的边框CSS调用到td标签里。
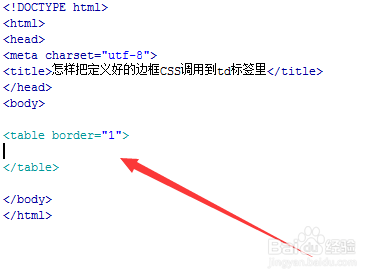
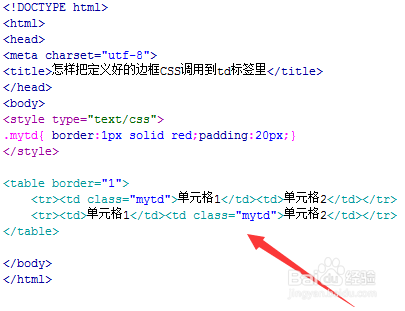
2、在test.html文件内,使用table标签创建一个表格,同时使用border属性设置表格边框为1px。
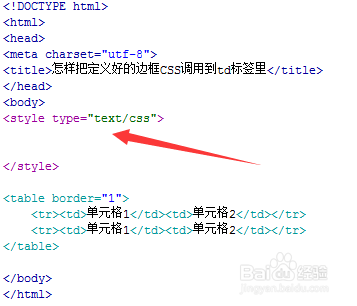
3、在test.html文件内,在table标签里,使用tr,td标签设置成两行两列的表格。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
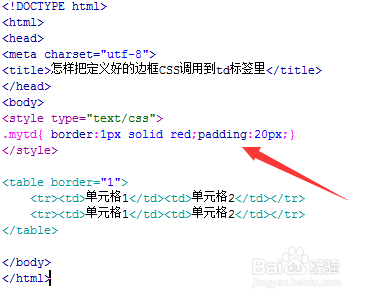
5、在css标签内,定义一个类名为mytd的样式,定义其为红色边框,内边距为20px。
6、在test.html文件内,设置td标签的class属性为mytd,凡是设置了该c盟敢势袂lass属性,都会应用上面设置的css样式。例如,这里在第一个单元格和第四个单元格应用该样式。
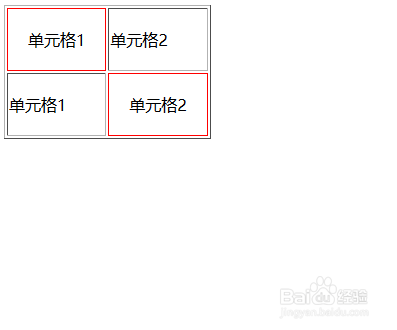
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:41
阅读量:89
阅读量:64
阅读量:38