axure如何设置动态面板
1、打开axure工具,如下图所示
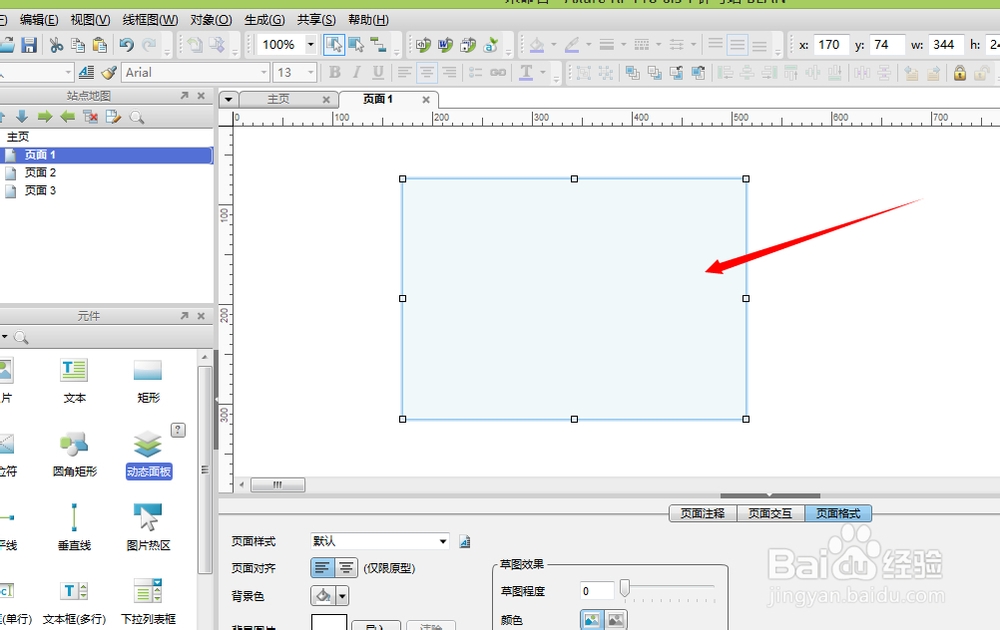
2、从左侧元件库中拖拽动态面板组件
3、调出位置和大小面板:查看位置和大小,调整动态面板的尺寸
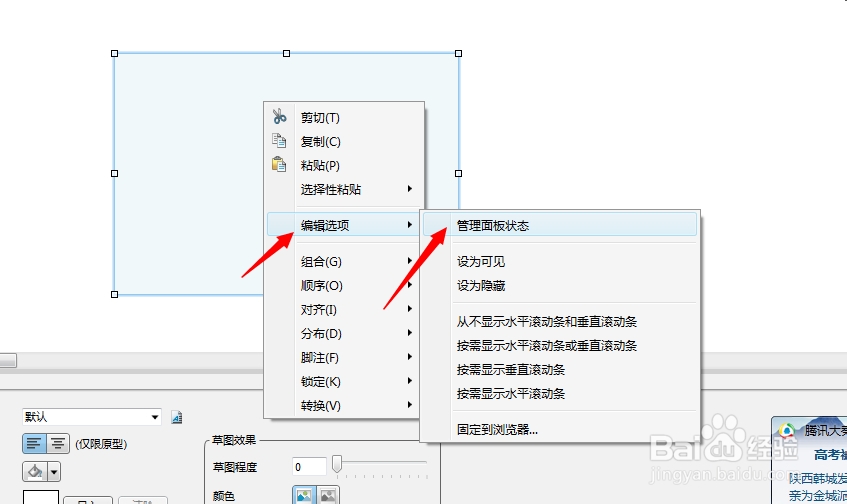
4、右键,编辑选项-----》管理面板状态
5、给动态面板起名,可增添,删改面板状态
6、然后右键动态面板----》编辑选项---》设置为隐藏
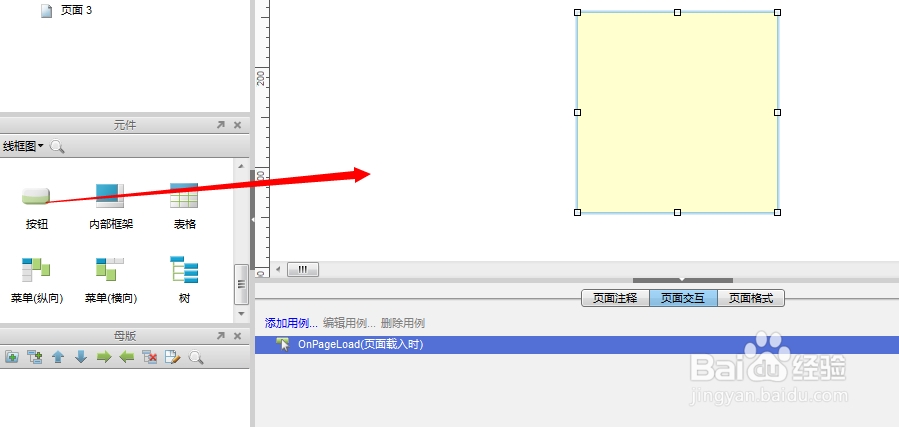
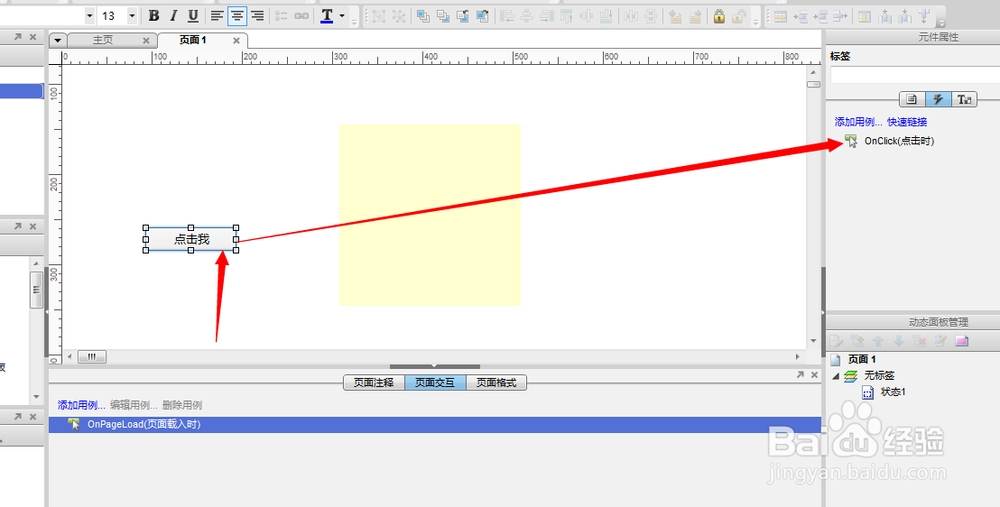
7、添加一个按钮元件,然后给按钮添加点击事件
8、在窗口右侧有click事件
9、双击页面的动态面板----》显示面板,然后打钩
10、生成HTML页面,如下图所示的效果,点击按钮即可显示动态面板的框框
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:80
阅读量:41
阅读量:46
阅读量:87