怎样自定义微博分享按钮样式
1、我们先来看一下,官方的分享按钮,样式大概如下图所示。我们自定义样式其实就是通过先获取分享链接,然后再给链接添加CSS样式实现的。
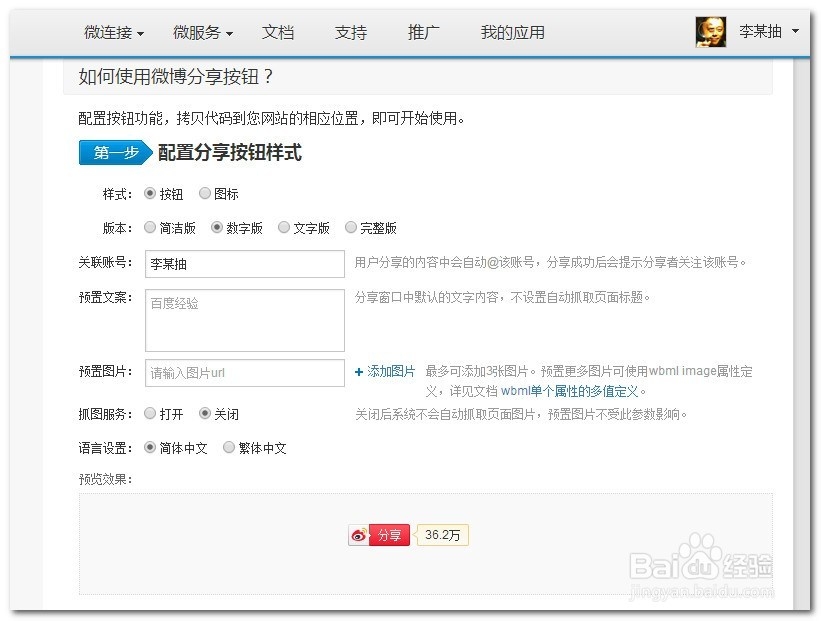
2、在分享按钮设置页-微博开放平台页面简单配置一下,设置基本的信息
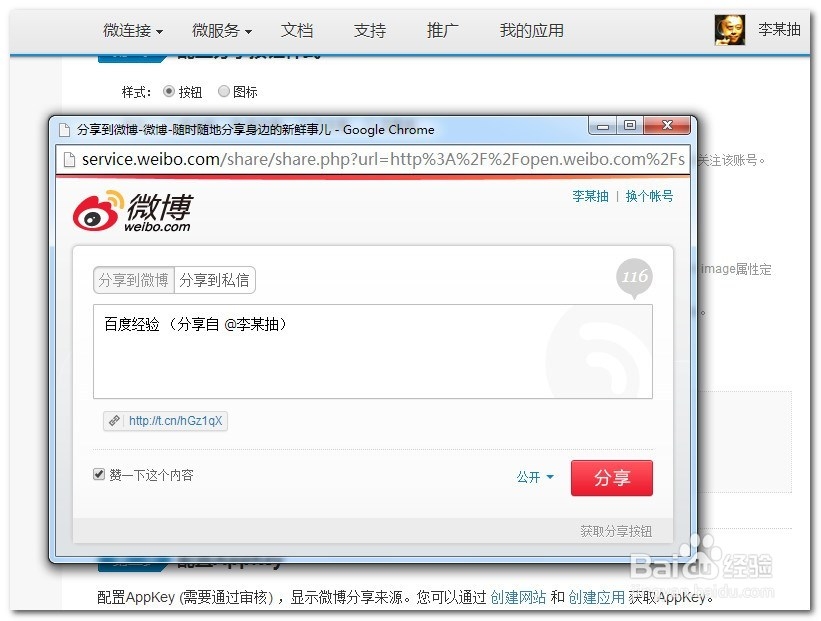
3、点击预览效果测试,会弹出分享窗口,此时我们可以发现,浏览器地址栏的地址,复制此地址
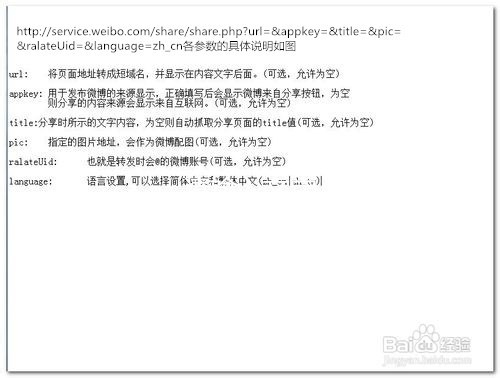
4、这个就是我们要的分享链接,分享链接的一般格式(因为会根据选择的按钮样式而有所不同)为——
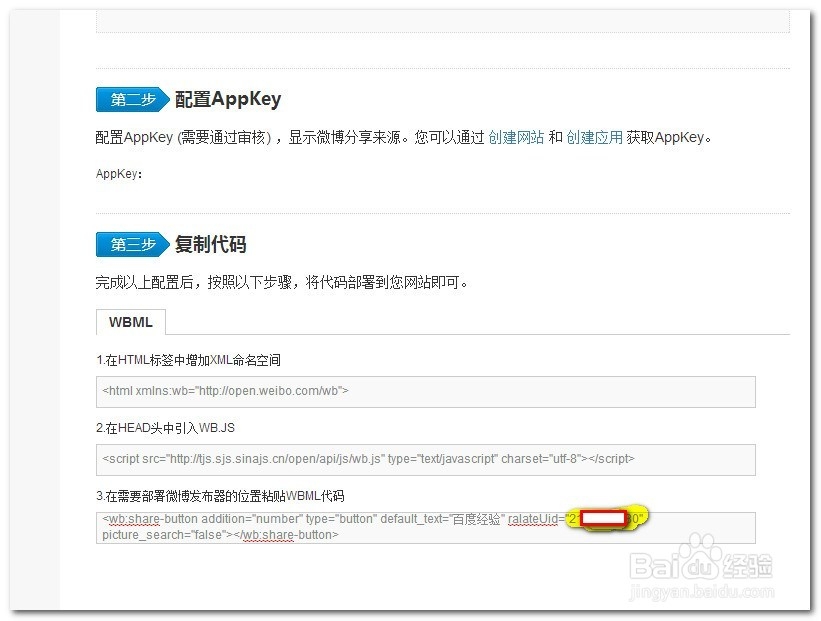
5、appkey是需要通过审核的,将显示微博分享来源。这个可以通过创建网站和创建应用来获取。另外ralateUid可以在新浪的分享按钮页面查看到,如图。
6、发布后的效果如图,其中显示的微博来源就是参数appkey来决定的,如果填写了appkey会显示微博来源为“分享按钮”。既然获得劲忧商偌了分享链接,接下来的工作就容易了,只要稍微懂点CSS的知识,就可以为你的分享链接添加样式了,动手试试吧!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:92
阅读量:22
阅读量:69
阅读量:41
阅读量:38