css如何在纯色背景上加一张图片
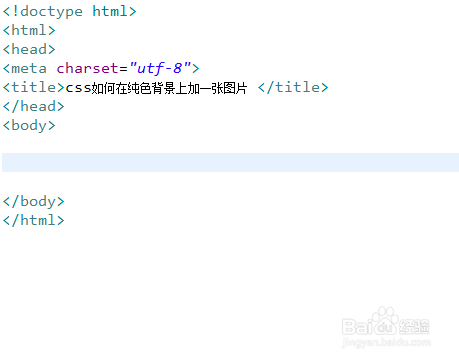
1、新建一个html文件,命名为test.html,用于讲解css如何在纯色背景上加一张图片。
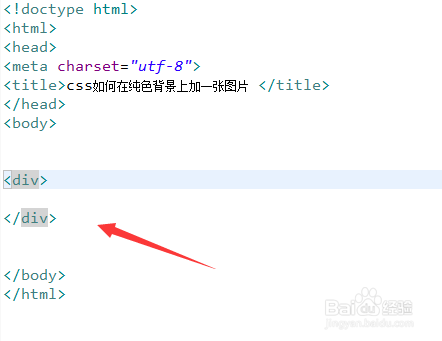
2、在test.html文件内,使用div创建一个模块,用于测试。
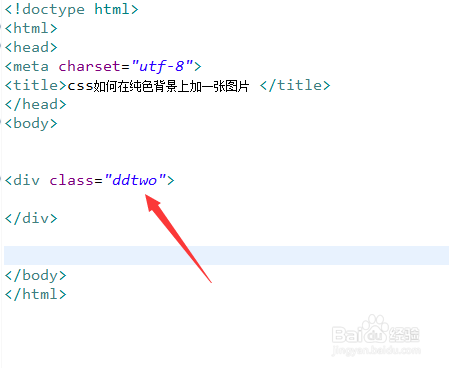
3、在test.html文件内,设置div标签的class属性为ddtwo。
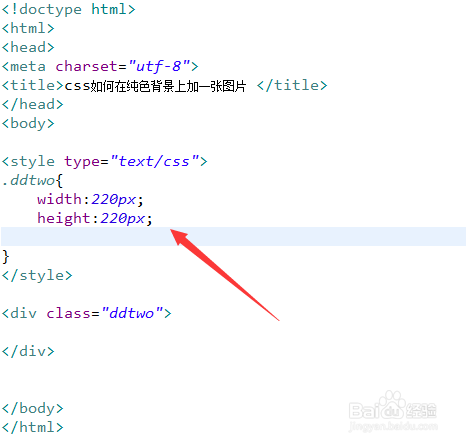
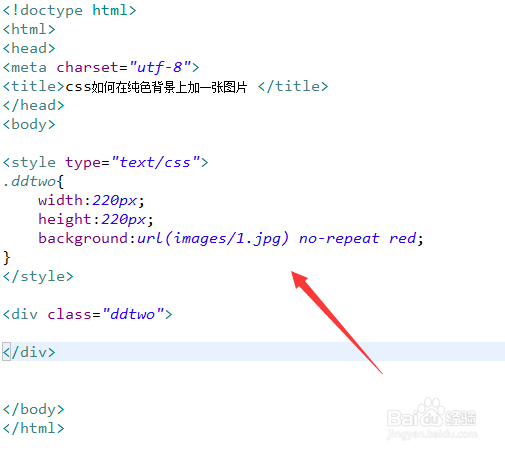
4、在css标签内,通过class设置div的样式,定义宽度为220px,高度为220px。
5、在css标签内,再使用background属性中的url设置div的背景图片,并在后面加需设置的纯色,例如这里设置背景纯色为红色。
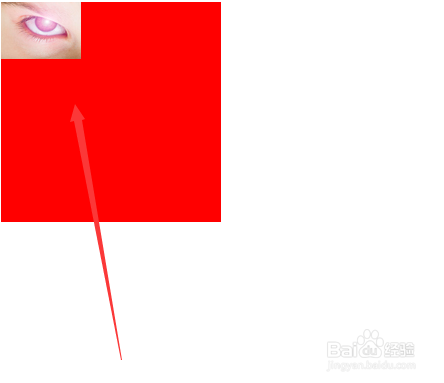
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:58
阅读量:35
阅读量:51
阅读量:71