个人网页3-----用html制作一个简单的网页
1、打开服务器中网站文件的目录,假设为D:\\abcd。
2、新建一个txt文件,文件名改为index.htm。index.htm文件是网站首页的链接,进入你的网站后第一个显示的就是这个文件上的内容。右键index.htm—>打开方式—>记事本。
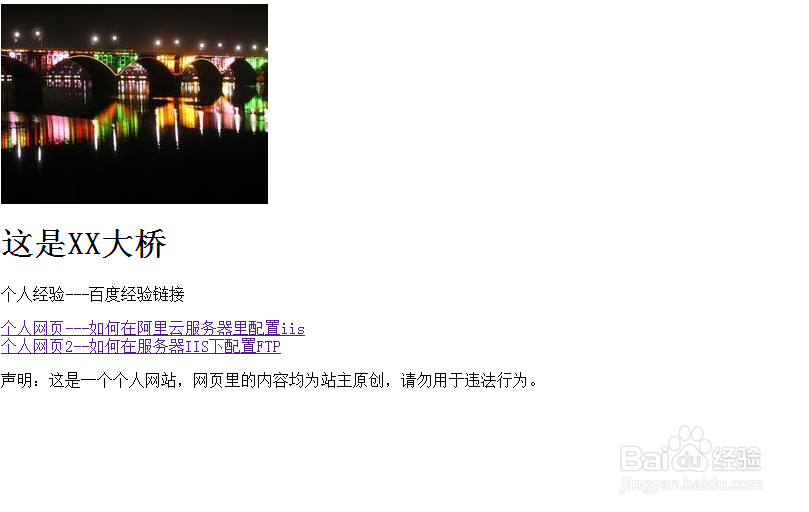
3、现在我们可以添加html代码,使得我们的网页显示文本。<p></p>是html中段落的标签,<p>是开始符,</p>是结束符,两个掼屐磴磨符号之间的字会显示在网页上。在index.htm中添加一行:<p>声明:这是一个个人网站,网页里的内容均为站主原创,请勿用于违法行为。</p>下图为效果截图。
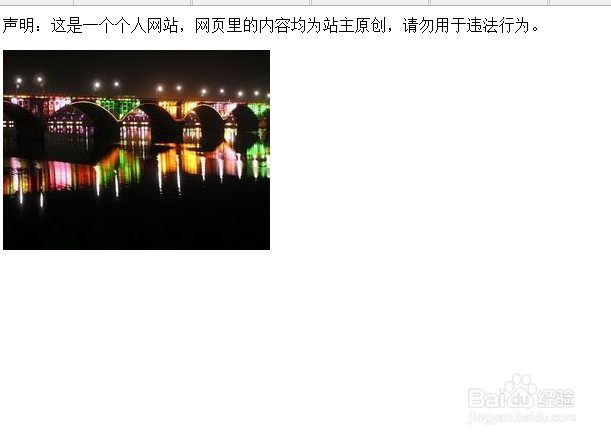
4、我们棵褶佐峨还可以为网页添加图片,图片的标签是<img>。假设图片文件的路径为D:\\abcd\pic\123.jpg,则在index.htm中添加一行:<img src=pic/123.jpg>因为图片文件夹就在网站文件下里面,所以就不用打D:\\abcd,如果图片不在网站文件夹里面,代码就不同了。下图为效果截图。
5、添加链接的标签是<a></a>。在index.htm中添加一行:<a href="https://www.baidu.com"&爿讥旌护gt;百度,前面是链接,这里是显示的字。</a>下图为效果截图,点开蓝字,则会跳转到"百度一下"。<a></a>还可以用于添加本地链接,大家可以自己百度。
6、根据自己的需要,添加各种各样的标签。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:61
阅读量:32
阅读量:75
阅读量:84