css制作圆;css如何画圆;css如何制作圆形
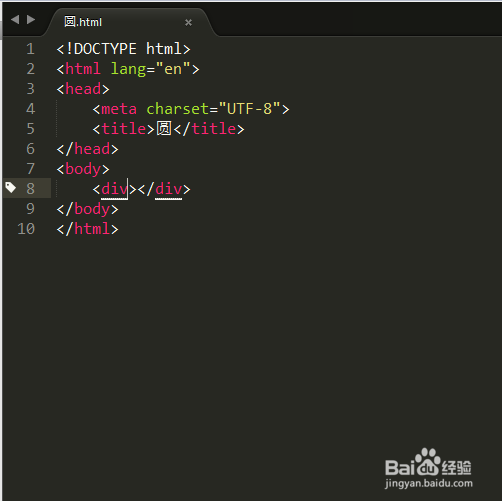
1、新建一个html页面,然后在页面上添加div标签。如图:
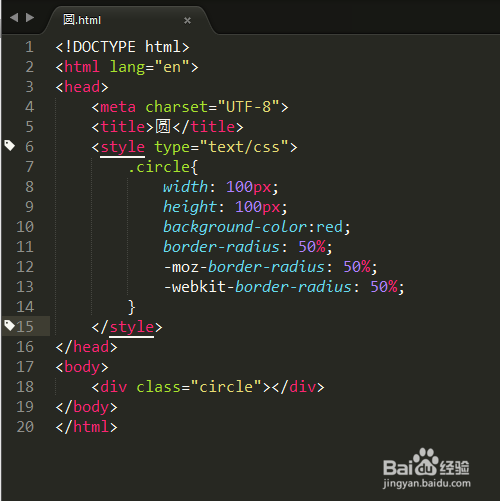
2、创建圆的样式。在title标签下新建一个<style type="text/css"></style媪青怍牙>标签,然后在标签内容新建一个circle类,在circle类设置内容为: width: 100px; height: 100px; background-color:red; border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%;如图:
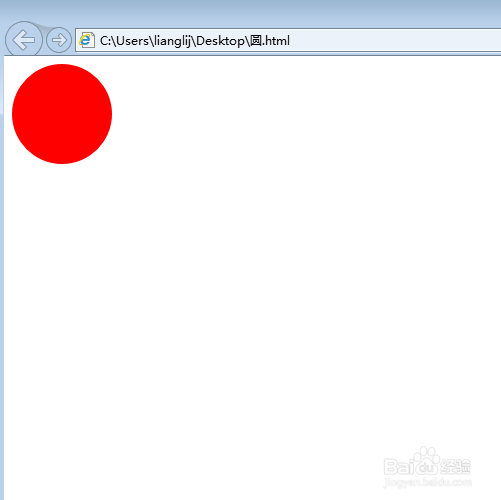
3、使用浏览器查看效果。把html文件保存后,使用浏览器打开就可以看到圆的效果了。如图:
4、所有代码:<!DOCTYPE html><html><head><meta charset="U皈其拄攥TF-8"><title>圆</title><style type="text/css">.circle{ width: 100px; height: 100px; background-color:red; border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%; }</style></head><body><div class="circle"></div></body></html>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:30
阅读量:75
阅读量:96
阅读量:58