axure 如何实现动态面板的拖动
1、在页面添加动态面板,并在该动态面板中添加图片,以作区分
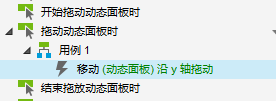
2、再页面1中添加事件:拖动动态面板时,沿y轴移动动态面板
3、此时的效果如图所示
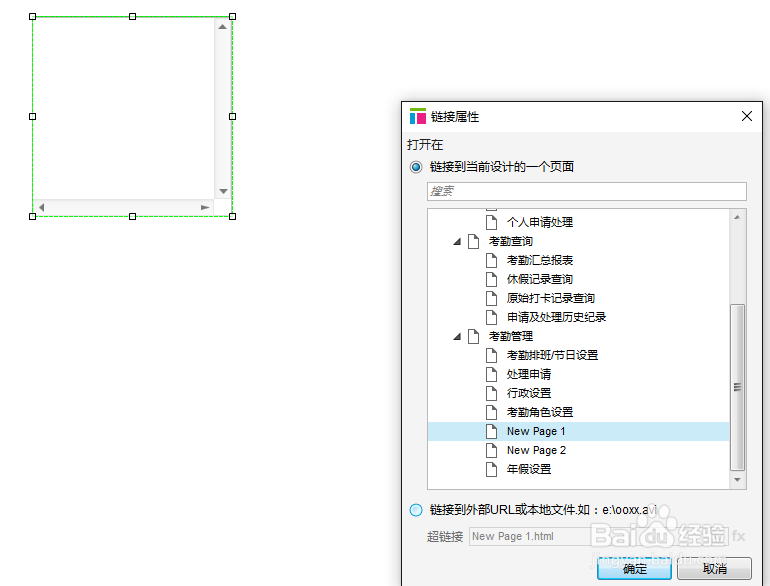
4、此时的图片是可以被鼠标拖拽,上下移动的,新建页面2,在页面2中新增内部框架,内部框架指向页面1
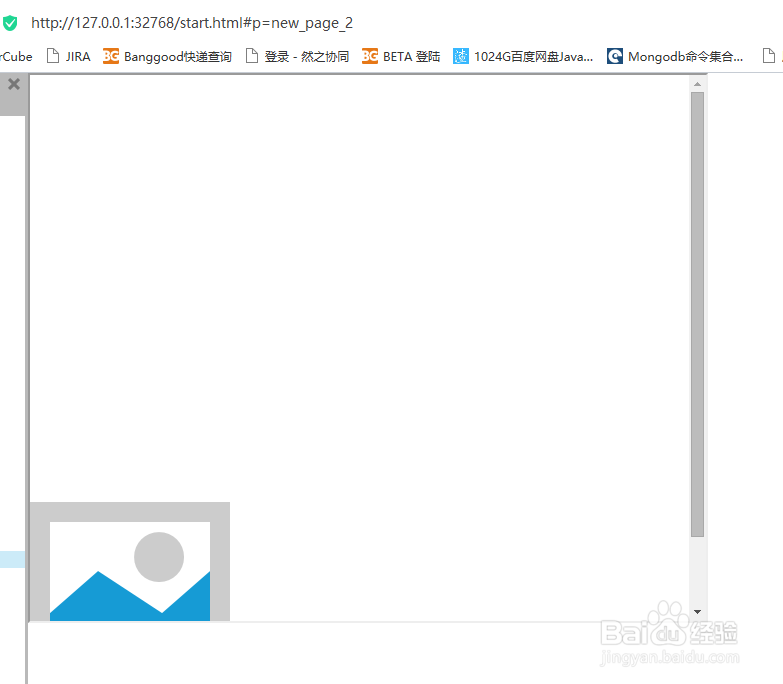
5、调整页面1动态面板位置为0.0,此时再刷新page2的浏览器样式,刷新后即为想要的效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:76
阅读量:79
阅读量:29
阅读量:90