怎么用js弹出一个确认对话框
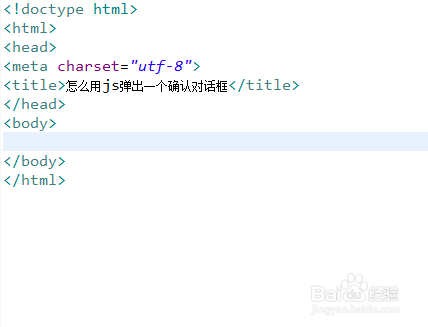
1、新建一个html文件,命名为test.html,用于讲解怎么用js弹出一个确认对话框。
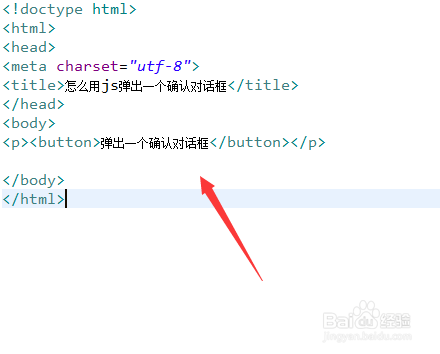
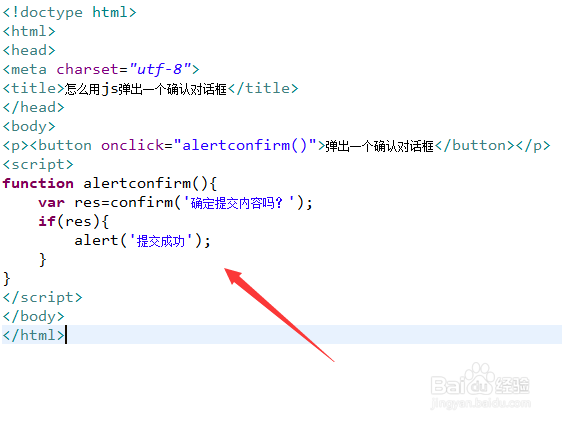
2、在test.html文件内,使用button标签创建一个按钮,用于触发弹出确认对话框。
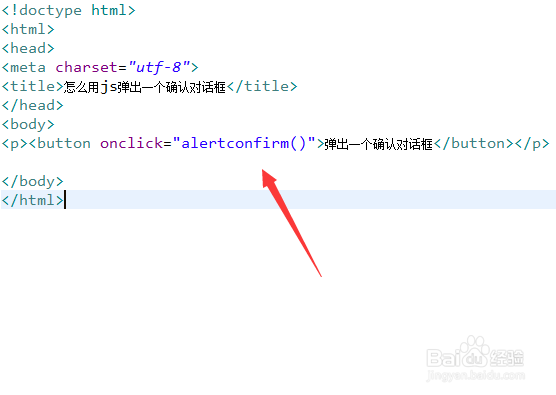
3、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行alertconfirm()函数。
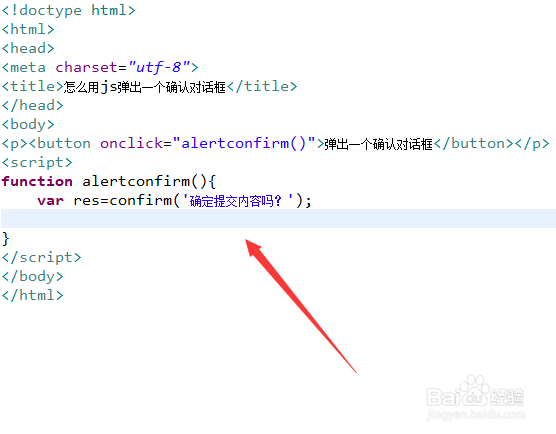
4、在alertconfirm()函数内,使用confirm()方法弹出一个确认框,并将结果保存在res变量中。
5、在alertconfirm()函数内,再通过if语句判断确认框被点击的结果,如果点击确认,则弹出“提交成功”的提示。
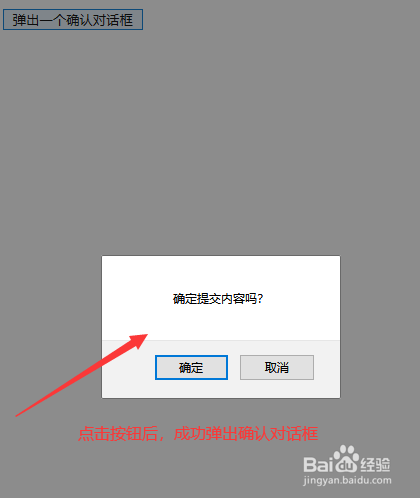
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:64
阅读量:72
阅读量:64
阅读量:56