HTML中Meta标记使用方法
1、charset属性:<meta charset="UTF-8"> meta定义文档的字符编码。UTF-8称为万国码,通用很多语言,英语,日语,韩语,简体中文,繁体中文等。(推荐)GB2312 简体中文字符编码。
2、name属性(5个值):web应用名application-name,网页作者author,网页描述description,网页编辑器ge荏鱿胫协nerator,网页关键词keywords。后面content属性是对name属性的描述。(其中description,keywords与搜索引擎检索有关)<meta name="author" content="feng"><meta name="generator" content="webstorm10">
3、name属性中Description和Keywords属性,功能:搜索引擎的优化,便于搜索引擎找到你的网页。
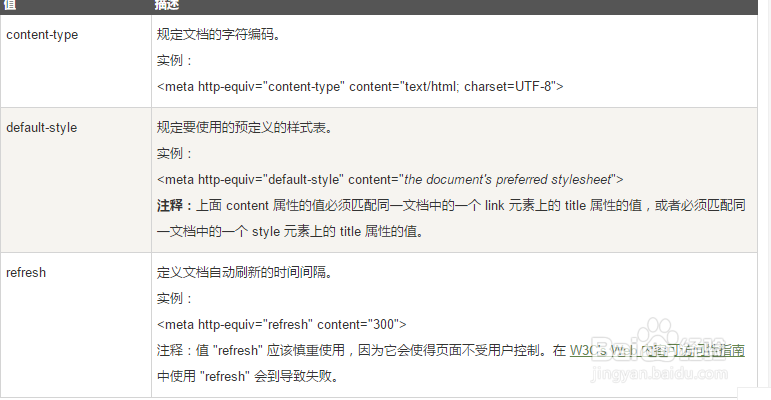
4、http-equi箪滹埘麽v属性:网页内容类型:content-type;网页使用的预定义的样式:default-style;定义文档自动刷新间隔:r髫潋啜缅efresh。<meta http-equiv="refresh" content="30">
5、meta标签一般出现在head标签内,用于描述网页。
6、这里主要介绍了meta标签几个常用的属性,不足之处多多建议。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:27
阅读量:33
阅读量:31
阅读量:54