如何使用html5中的canvas绘制平移效果的图形
1、第一步,在www目录下的form文件夹下,新创建一个文件001.html。
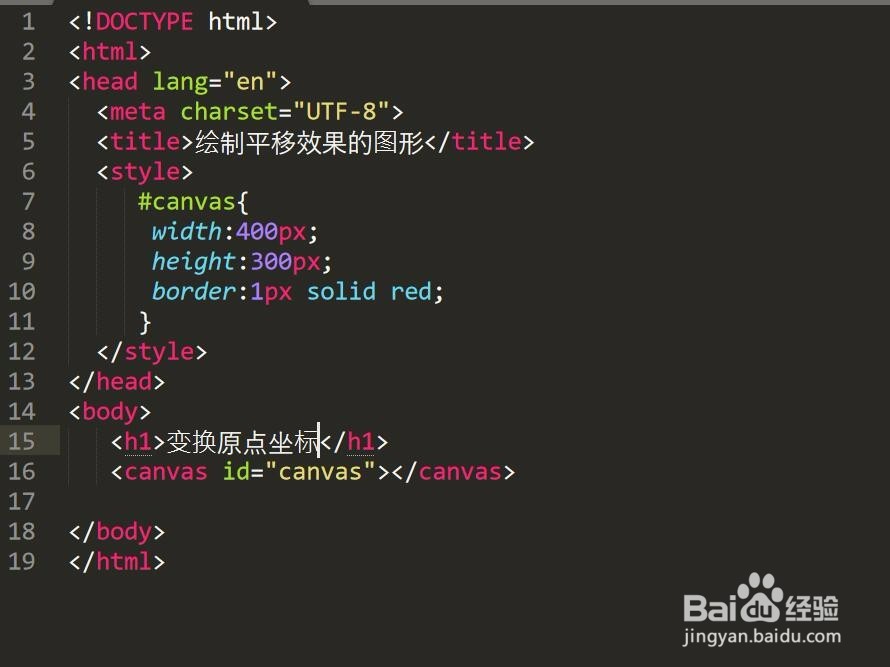
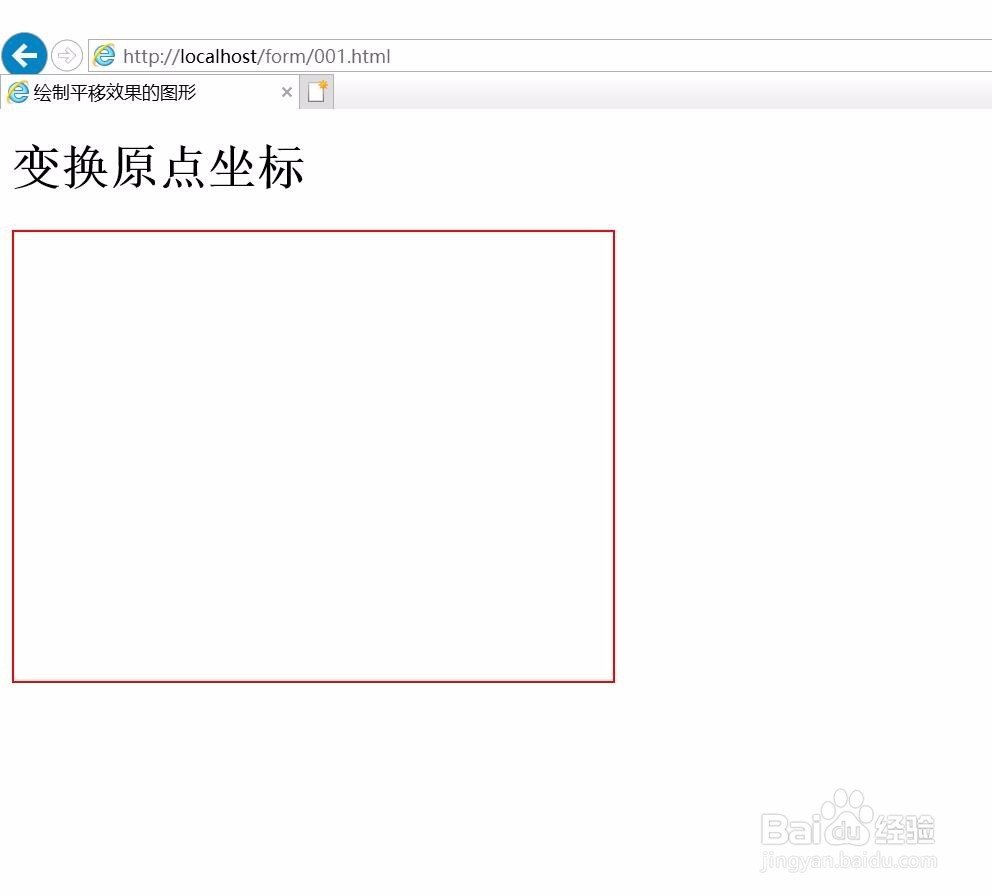
2、第二步,在001.html中输入canvas标签,通过CSS 设置它的高度、宽度和边框。设置完成后,通过浏览器查看canvas的显示效果。
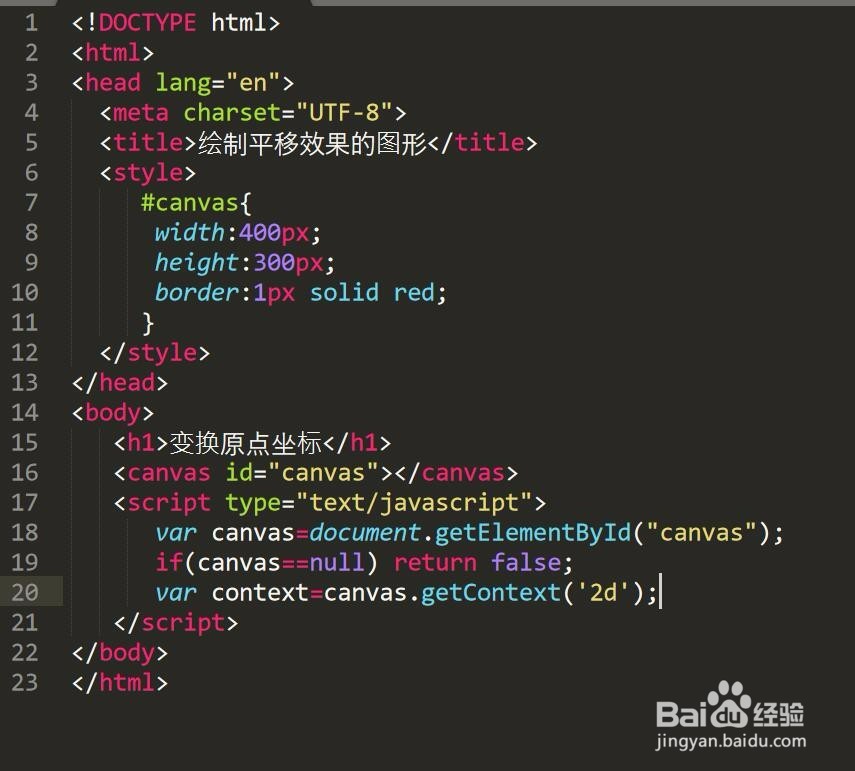
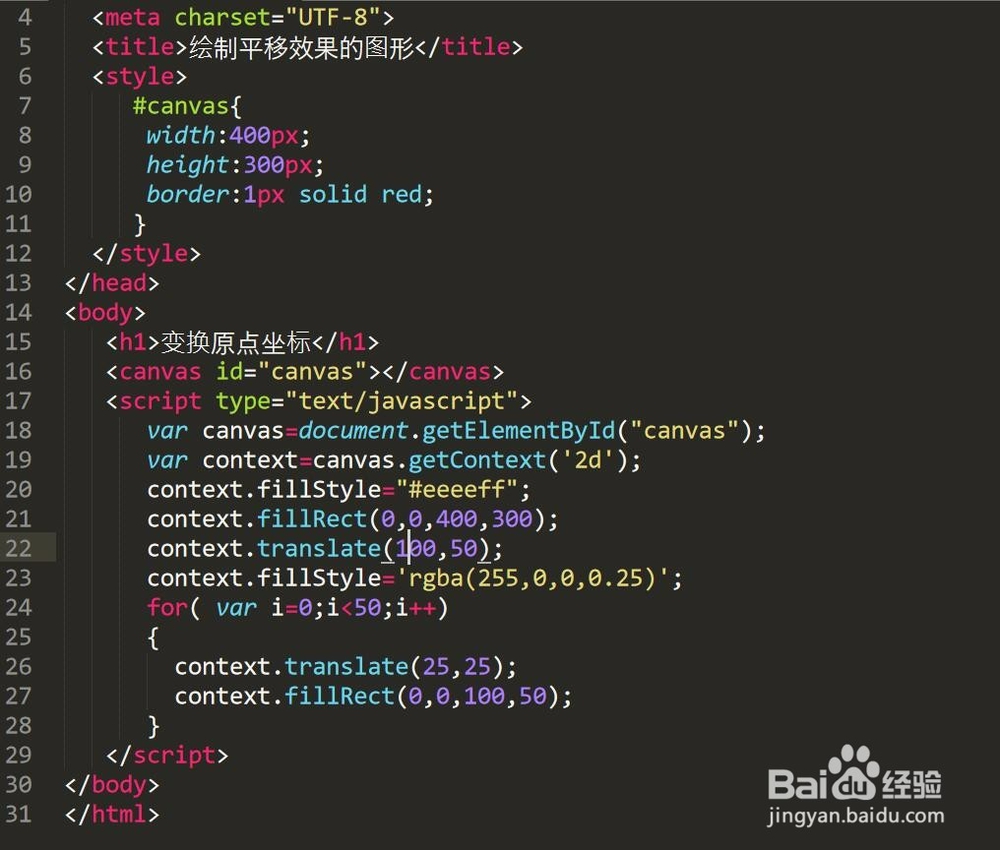
3、第三步,使用id来寻找canvas元素,并创建context对象.
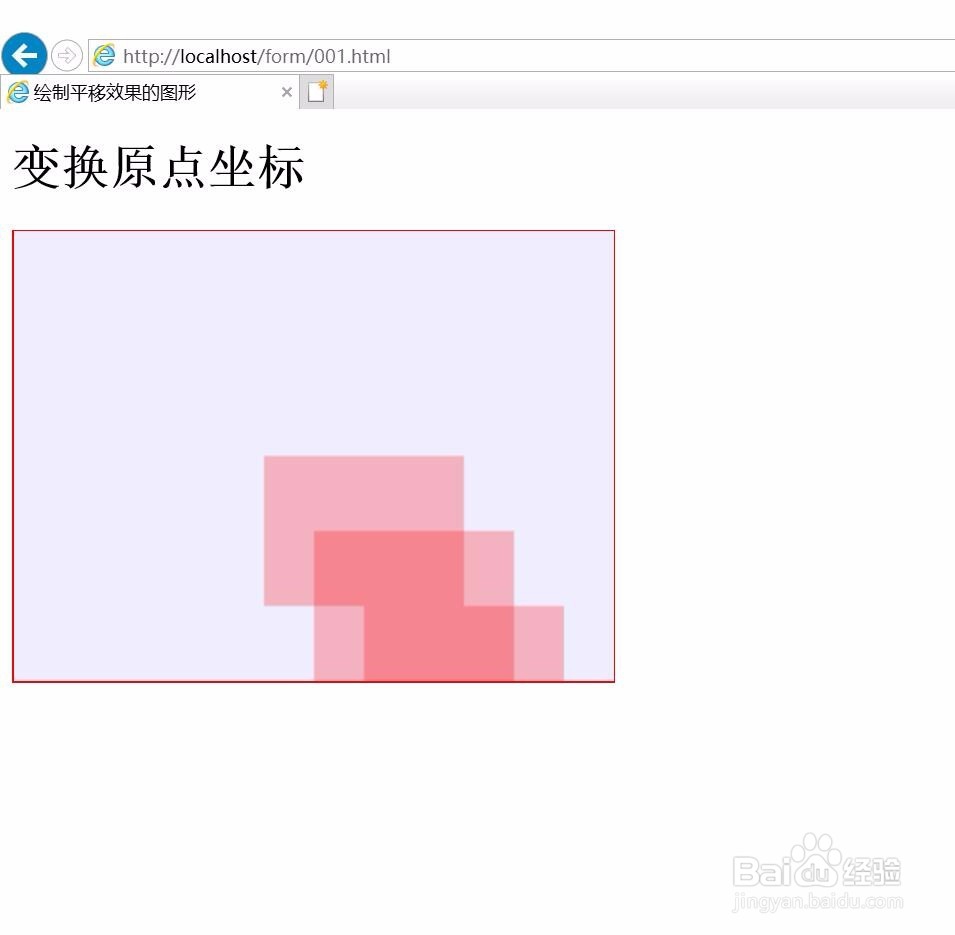
4、第四步,绘制平移效果的图形。这里主要使用了context的translate(x,y)方法,该方法表示在平面上平移,即原来的原点为参考,然后以偏移后的位置作为坐标原点。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:29
阅读量:58
阅读量:84
阅读量:73