CSS浮动使用的详细教程和清除浮动
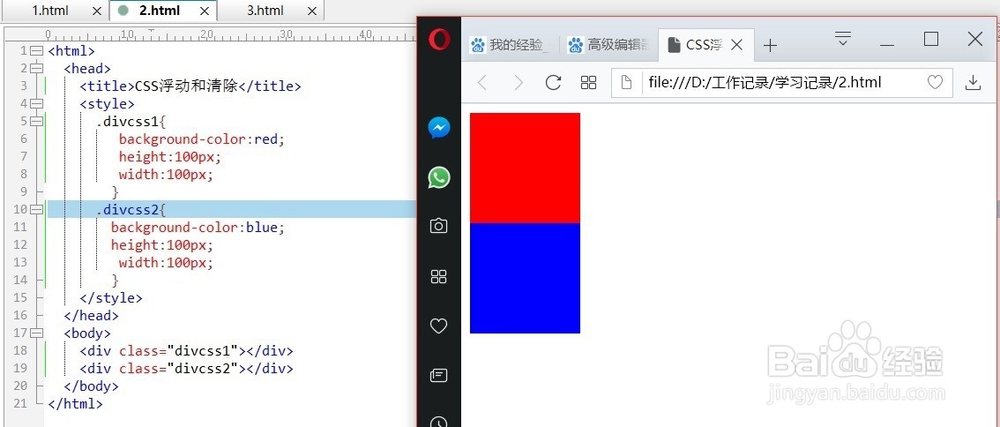
1、首先我们来看看将float设置值为none的时候的效果来说明问题,这里新建两个div块,一个背景为红色一个背景为蓝色,具体代码如下:<html> <head> <title>CSS浮动和清除</title> <style> .divcss1{ background-color:red; height:100px; width:100px; } .divcss2{ background-color:blue; height:100px; width:100px; } </style> </head> <body> <div class="divcss1"></div> <div class="divcss2"></div> </body></html>可以看到红色块和蓝色块没有在一行显示,虽然有足够的地方显示。
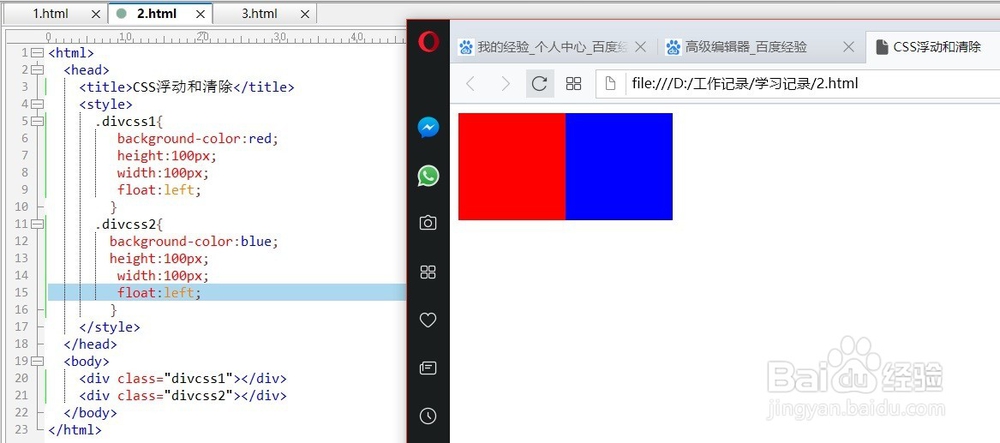
2、从上面的的例子可以看到默认的效果两个块不会在一行显示,如果我们想要这两个在一行上显示该怎么做呢?可以使用浮动来完成工作,具体代码如下:<html> <head> <title>CSS浮动和清除</title> <style> .divcss1{ background-color:red; height:100px; width:100px; float:left; } .divcss2{ background-color:blue; height:100px; width:100px; float:left; } </style> </head> <body> <div class="divcss1"></div> <div class="divcss2"></div> </body></html>可以看到div1和div2都在同一行了。
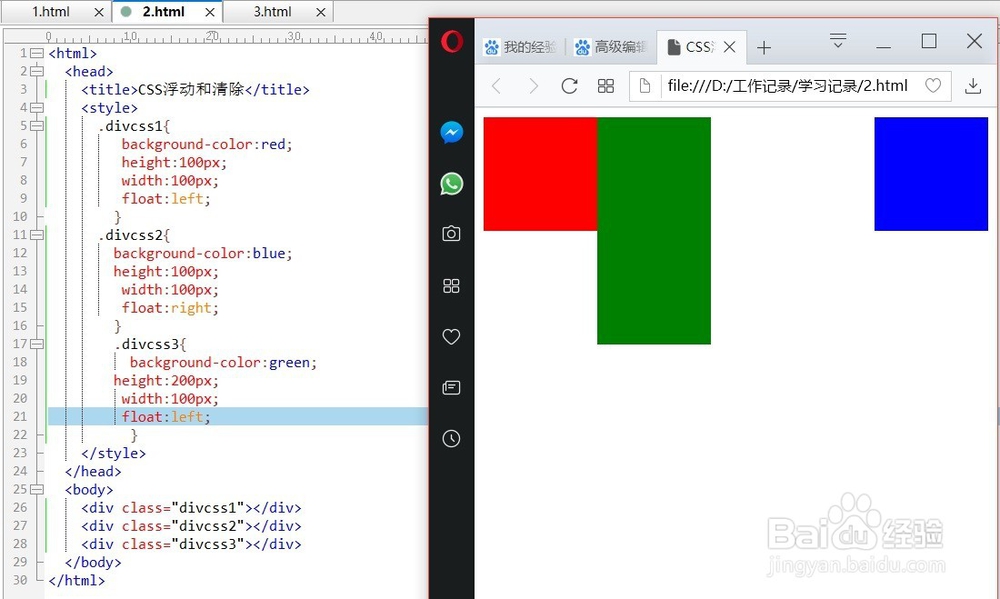
3、除了可以设醅呓择锗置左浮动还可以设置右浮动,这里我在添加了一个绿色的框,具体代码如下:<html> <head> <title>潮贾篡绐CSS浮动和清除</title> <style> .divcss1{ background-color:red; height:100px; width:100px; float:left; } .divcss2{ background-color:blue; height:100px; width:100px; float:right; } .divcss3{ background-color:green; height:200px; width:100px; float:left; } </style> </head> <body> <div class="divcss1"></div> <div class="divcss2"></div> <div class="divcss3"></div> </body></html>可以看到设置的蓝色的区块是不是自动到右边去了,虽然代码写在第二个位置上的。
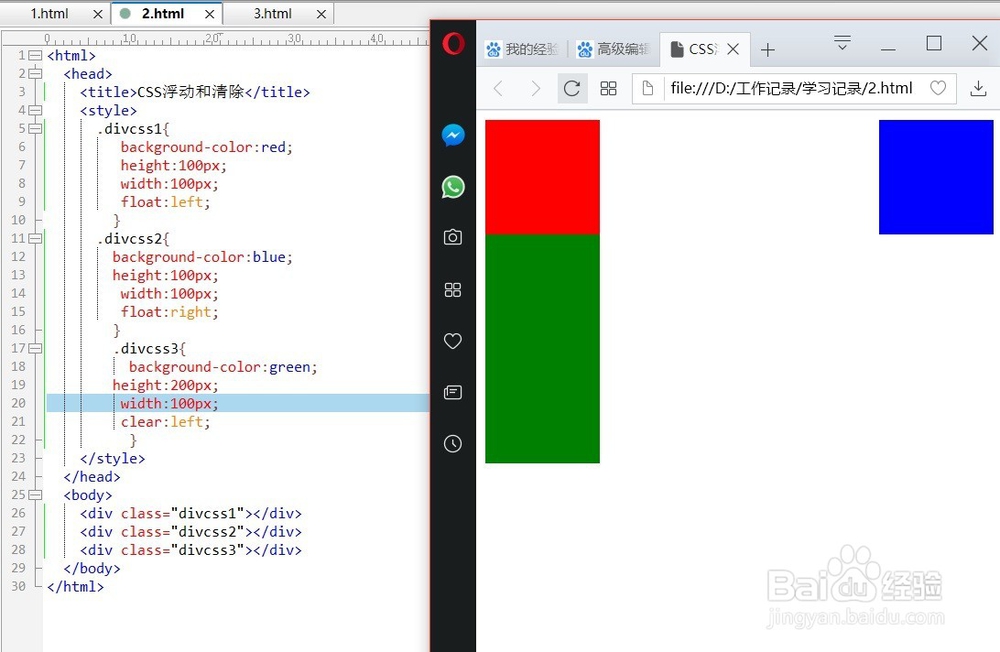
4、那么我们将第三个清除浮动是什么样子的呢?<html> <head> <title>CSS浮动和清除</title> <style> .divcss1{ background-color:red; height:100px; width:100px; float:left; } .divcss2{ background-color:blue; height:100px; width:100px; float:right; } .divcss3{ background-color:green; height:200px; width:100px; clear:left; } </style> </head> <body> <div class="divcss1"></div> <div class="divcss2"></div> <div class="divcss3"></div> </body></html>是不是可以看到,第三个绿色区块的这个自动在下一行去了。
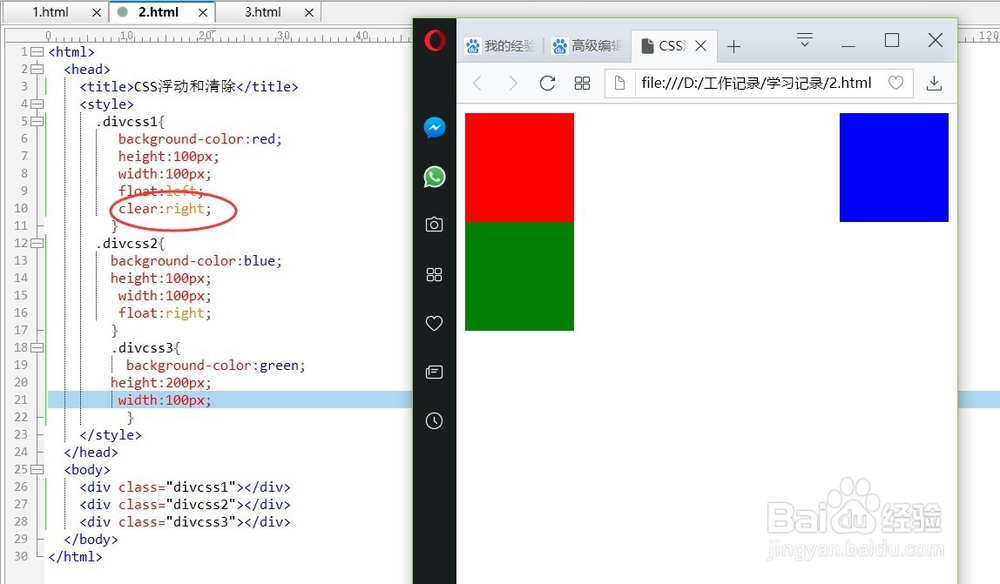
5、除了可以设醅呓择锗置不允许左边浮动外,还可以设置不允许右边浮动。具体代码如下:<html> <head> <title>CSS浮动和清除</title> <style> .divcss1{ background-color:red; height:100px; width:100px; float:left; clear:right; } .divcss2{ background-color:blue; height:100px; width:100px; float:right; } .divcss3{ background-color:green; height:200px; width:100px; } </style> </head> <body> <div class="divcss1"></div> <div class="divcss2"></div> <div class="divcss3"></div> </body></html>具体效果如下图所示,可以看到div1是禁止右边去浮动它。
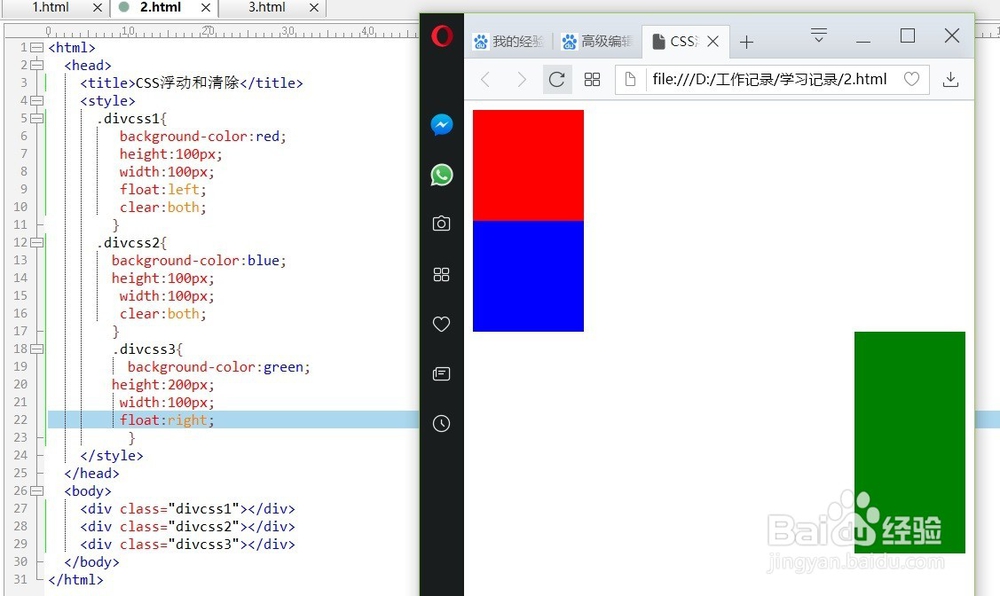
6、还可以设置禁止左右去浮动,具体代码如下:<html> <head> <title>CSS浮动和清除</title> <style> .divcss1{ background-color:red; height:100px; width:100px; float:left; clear:both; } .divcss2{ background-color:blue; height:100px; width:100px; clear:both; } .divcss3{ background-color:green; height:200px; width:100px; float:right; } </style> </head> <body> <div class="divcss1"></div> <div class="divcss2"></div> <div class="divcss3"></div> </body></html>可以看到,前面两个都没有浮动,只有最后一个右边浮动了。