html怎么让一行文字一部分靠左显示,另外一部分靠右显示~~
html让文字一部分蛆绲檠奸靠左显示,另外一部分靠右显示的代码如下:
1.使用float样式,让文字左右浮动即可,先输入窕掷烙宴向左浮动的文字,示例代码如下:
<div style="float:left;">明月几时有?把酒问青天。</div>
2.然后输入向右浮动的文字,示例代码如下:
<div style="float:right;">不知天上宫阙,今夕是何年。</div>
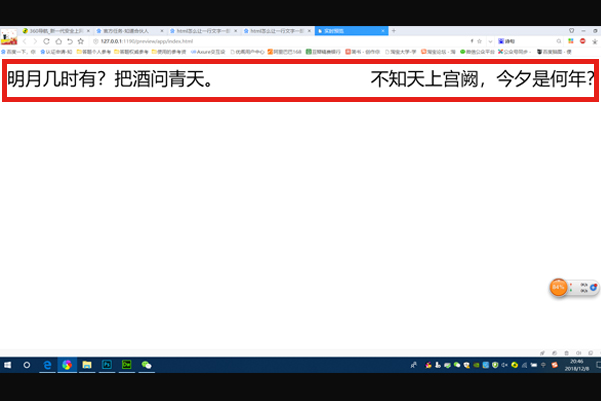
3.在浏览器中预览效果如下,文字一左一右分别显示;
4.通过设置text-align:right/text-align:left,改变文字居右和居左,示例代码如下:
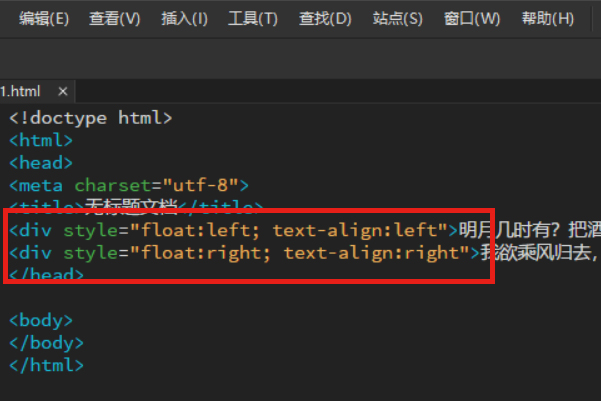
<div style="float:left; text-align:left">明月几时有?把酒问青天。<br>不知天上宫阙,今夕是何年。</div>
<div style="float:right; text-align:right">我欲乘风归去,又恐琼楼玉宇,高处不胜寒。<br>起舞弄清影,何似在人间。</div>
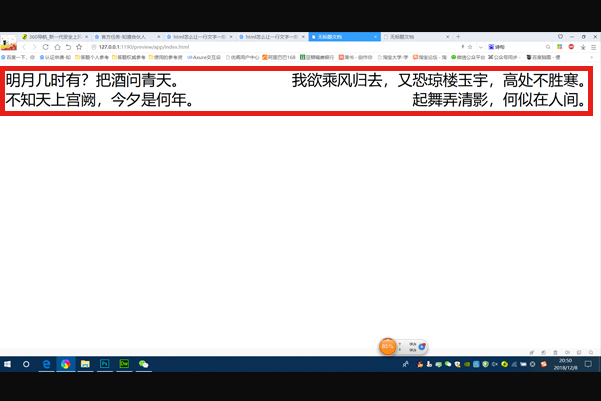
5.预览效果如下,也实现了一左一右的显示,根据需要,选择以上两种方法中一种或组合使用。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:94
阅读量:64
阅读量:83
阅读量:74