CSS justify-content 属性的使用
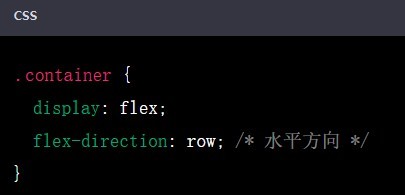
1、设置弹性容器使用 display 属性将容器设置为 flex。
2、设置主轴方向使用 flex-direction 属性设置主轴方向。
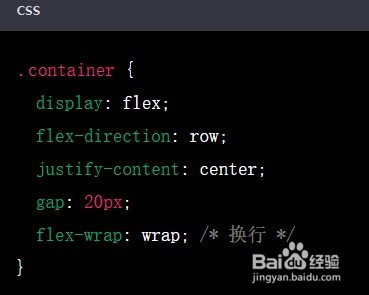
3、设置子元素对齐方式使用 justify-content 属性设置子元素在主轴方向上的对齐方式。
4、设置子元素间距使用 gap 属性设置子元素间距。
5、设置子元素换行使用 flex-wrap 属性设置子元素换行。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:29
阅读量:80
阅读量:57
阅读量:27